Отзывчивое меню на css и jQuery
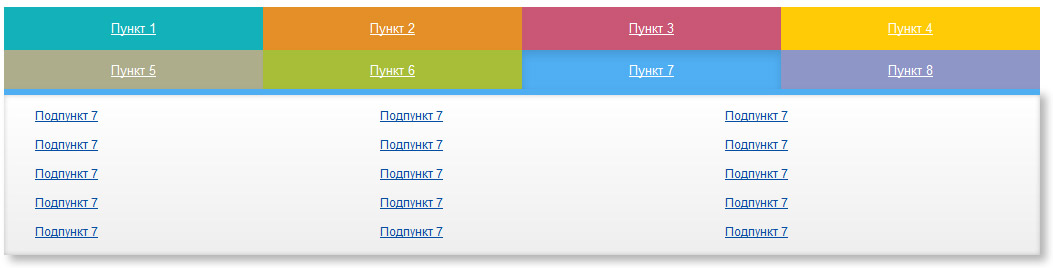
При ширине окна браузера больше 960px, курсор мышки наведен на пункт 7

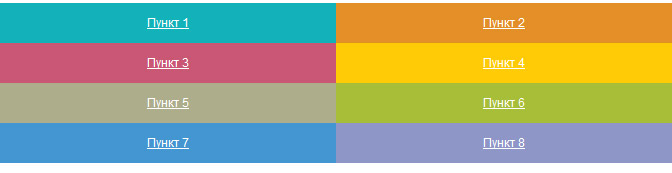
При ширине окна меньше 768px

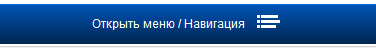
При ширине окна меньше 480px, навигация скрыта (по умолчанию)

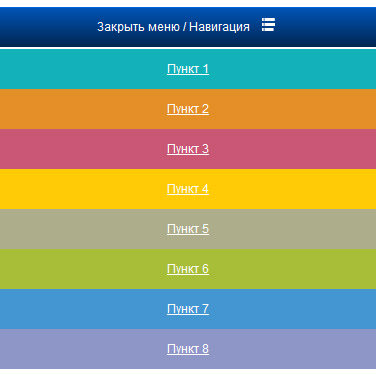
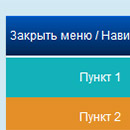
При ширине окна меньше 480px, навигация открыта (открывается при клике на ссылку "Открыть меню / Навигация")

HTML
<nav class="mainNav wrap">
<a class="nShowProductsLink nShowProducts" >Открыть меню / Навигация
<img src='images/icon-navigation.png' width='23' height='13'>
</a>
<ul id="show_menu" class="resetlist">
<li class="nPoly">
<a href="#1">Пункт 1</a>
<ul>
<li><a href="#1">Подпункт 1</a></li>
<!-- -->
<li><a href="#1">Подпункт 1</a></li>
</ul>
</li>
<li class="nStretch">
<a href="#1">Пункт 2</a>
<ul>
<li><a href="#1">Подпункт 2</a></li>
<li><a href="#1">Подпункт 2</a></li>
<li><a href="#1">Подпункт 2</a></li>
</ul>
</li>
<li class="nAdhesives">
<a href="#1">Пункт 3</a>
<ul>
<li><a href="#1">Подпункт 3</a></li>
<!-- -->
<li><a href="#1">Подпункт 3</a></li>
</ul>
</li>
<li class="nPost">
<a href="#1">Пункт 4</a>
<ul>
<li><a href="#1">Подпункт 4</a></li>
<!-- -->
<li><a href="#1">Подпункт 4</a></li>
</ul>
</li>
<li class="nPaper">
<a href="#1">Пункт 5</a>
<ul>
<li><a href="#1">Подпункт 5</a></li>
<!-- -->
<li><a href="#1">Подпункт 5</a></li>
</ul>
</li>
<li class="nCartons">
<a href="#1">Пункт 6</a>
<ul>
<li><a href="#1">Подпункт 6</a></li>
<!-- -->
<li><a href="#1">Подпункт 6</a></li>
</ul>
</li>
<li class="nStrap">
<a href="#1">Пункт 7</a>
<ul>
<li><a href="#1">Подпункт 7</a></li>
<!-- -->
<li><a href="#1">Подпункт 7</a></li>
</ul>
</li>
<li class="nContact">
<a href="#1">Пункт 8</a>
<ul>
<li><a href="#1">Подпункт 8</a></li>
<!-- -->
<li><a href="#1">Подпункт 8</a></li>
</ul>
</li>
</ul>
</nav>
CSS
/* отрыть/скрыть ссылка */
.nShowProductsLink { display:none; cursor: pointer; }
/* основные LI */
.mainNav ul {
list-style-type:none; width:100%; max-width:72em;
margin:0 auto; position:relative; }
.mainNav li {
float:left; width:25%; text-align:center; }
.mainNav li a {
float:left; width:100%; color:#fff;
padding:0.9em 0; font-size:0.9em; }
/* цвета МЕНЮ */
.nPoly { background:#12b2b9; }
.nStretch { background:#e38f27; }
.nAdhesives { background:#c95774; }
.nPost { background:#ffcb06; }
.nPaper { background:#adad8b; }
.nCartons { background:#a7be38; }
.nStrap { background:#4396d1; }
.nContact { background:#8e96c7; }
/* Вложенные списки */
.mainNav ul li ul {
display:none; z-index:99999;
margin:0; padding:0.5em 0 0 0; }
/* Позиционируются относительно глобального Ul */
.mainNav ul li:hover ul {
display:block; position:absolute; top:2.9em;
border-top:6px #14c8d0 solid; background: #ffffff;
width:100%; padding-bottom:0.6em; z-index:99999; }
.mainNav ul li ul li {
float:left; width:27.3%; padding:0 3%;
text-align:left; background:none;
border:0; color:#fff;}
.mainNav ul li ul li:nth-child(3n+1) { clear:both; }
.mainNav ul li ul li a {
display:inline-block; text-transform:capitalize;
font-size:0.8em; padding:0.5em 0; color:#034ea2; }
.mainNav ul li ul li a:hover { text-decoration:underline; }
.mainNav ul li ul li:hover { background:none; }
/* для правильного позиционирования дочерних списков при наведении мыши на соотв-й ul */
.nStretch:hover ul { border-top:6px #fea02c solid !important; left:0; }
.nAdhesives:hover ul { border-top:6px #ee688a solid !important; right:0; }
.nPost:hover ul { border-top:6px #ffd63b solid !important; right:0; }
.nPaper:hover ul { border-top:6px #d1d1a8 solid !important; left:0; }
.nCartons:hover ul { border-top:6px #c3de42 solid !important; left:0; }
.nStrap:hover ul { border-top:6px #4faef2 solid !important; right:0; }
.nContact:hover ul { border-top:6px #9fa9e3 solid !important; right:0; }
/* Позиционируем вложенные списки "лежащие" во второй строке */
.nPaper:hover ul, .nCartons:hover ul,
.nStrap:hover ul, .nContact:hover ul { top:5.7em !important; }
/* MEDIA QUERIES ======= */
@media screen and (max-width: 960px)
{
.mainNav li a { font-size:0.9em; } /* класс mainNav это общий nav */
.mainNav ul li:hover ul { display:none; } /* подсписки всегда скрыты */
}
@media screen and (max-width: 768px)
{
body { font-size:84%; }
.mainNav li { width:50%; }
}
@media screen and (max-width: 480px)
{
.mainNav li { width:100%; }
.mainNav li a { padding:0.9em 0; }
.nShowProductsLink
{ display:block !important;
border-bottom:2px #fff solid;
color:#fff; text-align:center;
padding:0.9em 0; font-size:0.9em;
font-family:'Bitter', Arial, Helvetica, sans-serif;}
.nShowProductsLink img { padding-right:4px; }
.nShowProductsLink:hover { color:#fff; }
#show_menu { display:none; } /* скрываем меню */
}
@media screen and (min-width: 481px)
{
#show_menu { display:block !important; } /* меню всегда видно */
}
jQuery
var state = 'none';
$(".nShowProductsLink").click(
function()
{
showhide('show_menu');
}
);
function showhide(layer_ref)
{
if (state == 'block')
{
state = 'none';
$(".nShowProductsLink").html("Открыть меню / Навигация");
}
else
{
state = 'block';
$('#show_menu').slideDown(200);
$(".nShowProductsLink").html("Закрыть меню / Навигация");
}
$("#show_menu").css({"display":state});
}


Комментарии к статье