Смещенный label играет роль placeholder для элементов input и textarea
 Вероятно, вы видели эффект рассмотренный в данной статье. Например, есть текстовое поле и, соответственно,
в нем присутствует текст-placeholder. Когда пользователь кликает по текстовому полю область с
placeholder смещается к низу (или краю) текстового поля. На мой взгляд, довольно удобная практика;
Brad Frost написал об этом подробную статью.
Вероятно, вы видели эффект рассмотренный в данной статье. Например, есть текстовое поле и, соответственно,
в нем присутствует текст-placeholder. Когда пользователь кликает по текстовому полю область с
placeholder смещается к низу (или краю) текстового поля. На мой взгляд, довольно удобная практика;
Brad Frost написал об этом подробную статью.
Многие демо-примеры со смещением placeholder реализованы на javascript. Посетив сайт nest.com и немного поразмышляв над их техникой замещения я решил реализовать данный эффект без javascript.
Вот пример реализации:


Конечно на nest.com смещение (смена текста и показ элемента label) реализовано эффектней.
С использованием js мы могли бы реализовать более плавные движения, но наша задача реализовать все на чистом CSS.
Данная техника основана на следующем: элемент label является псевдоplaceholder’ом.
Примечание
Есть по крайне мере две причины для использования данной техники:
- Возможность сэкономить место.
Поскольку
labelиinputобъединены, вы экономите пространство. Когда поле в фокусе,labelостается видимым за счет правильного позиционирования. - Поле делается как одна большая кнопка. Как известно, атрибуты
forуlabelиidу поля позволяют связать элементы, но еще более актуализировать связь можно при помощи большого прямоугольника. Прямоугольник так и просит заполнить поле и кликнуть по кнопке.
Реализуя плавающие label, обратите внимание на кроссбраузерность.
Еще один недостаток данной модели: мы не можем использовать placeholder; однако placeholder иногда может быть очень полезен
(например, для номера телефона иногда полезно создать placeholder,
чтобы акцентировать внимание на правильность заполнения формы: (555)555-55555).
Трюк 1 - label заменяет placeholder
Есть div, который содержит label и input (который потребуется вам в любом случае, так как
label и input должны находиться в блочных элементах).
Для div используется относительное позиционирование. Благодаря относительному позиционированию мы можем абсолютно позиционировать
label и текстовое поле внутри div.
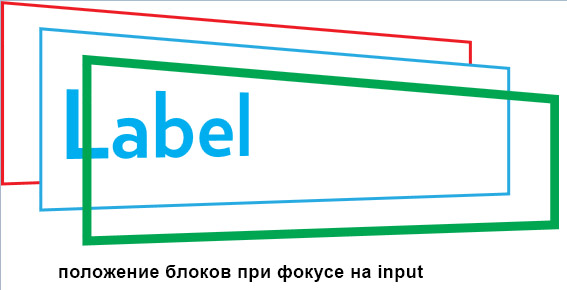
Если вы расположите поле сверху с прозрачным фоном, то вы по-прежнему будете видеть label прямо под полем даже при клике по полю.

HTML
<div>
<input id="name" name="name" type="text" required>
<label for="name">Your Name</label>
</div>
CSS
form > div {
position: relative;
}
form > div > label {
position: absolute;
}
Трюк 2 – псевдокласс :focus и сестринский комбинатор
Порядок расположения label и input не имеет значения, поскольку семантически они связаны через атрибут for.
Но если мы расположим поле первым, то появляется возможность использовать псевдокласс :focus
и сестринский комбинатор (+), таким образом, мы можем назначить стили элементу label при фокусе на поле.
CSS
input:focus + label {
/* сделайте что-нибуль с label */
}
С label вы вольны делать все что захотите.
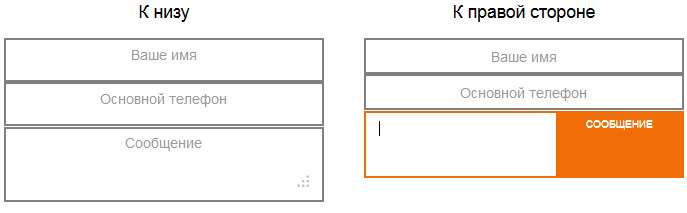
В моем примере label (при фокусе на поле) располагается в нижней части блока и относительно правой стороны блока.
CSS
form.go-bottom label {
position: absolute;
top: 0;
bottom: 0;
left: 0;
width: 100%;
transition: 0.2s;
}
form.go-bottom input:focus + label
top: 100%;
margin-top: -16px;
}
Трюк 3 – псевдокласс :valid или валидация
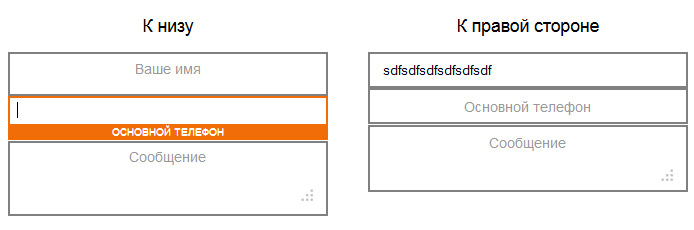
Если поле заполнено и потеряло фокус, то было бы странно в этом случае оставлять в нем текст label.
К счастью в CSS есть псевдокласс valid,
который проверяет поля формы на корректность (по типу).
Например, проверить поле на обязательность и наличие в нем текста можно так:
HTML
<input type="text" required>
Помните, текст элемента label виден из-за того, что у input прозрачный фон.
Чтобы спрятать label, нам достаточно установить фон у input:
CSS
form input:valid {
background: white;
}
Остальной код затрагивает дизайн элементов.
Источник: float-labels-css

Комментарии к статье
круто)) попро6ую у се6я на сайте)
Спасибо тебе о великой и могучий! За 4 часа весь инет прошерстил вдоль и поперек в поисках решения проблемы с плэйсхолдерами. И вот оно чудо!