Отзывчивая таблица на CSS
 Отзывчивый дизайн - это построение макета для устройств с различными размерами экранов.
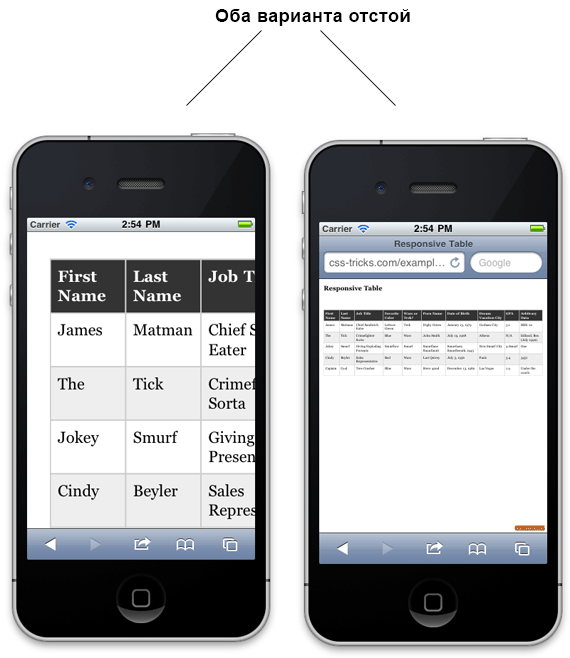
Итак, что случится, когда экран существенно уже минимальной ширины таблицы?
Вы можете уменьшить масштаб, чтобы увидеть всю таблицу, но размер текста станет слишком мелким для чтения.
Или вы можете увеличить масштаб до читабельного вида, при этом для просмотра таблицы потребуется воспользоваться
горизонтальной и вертикальной прокруткой.
Отзывчивый дизайн - это построение макета для устройств с различными размерами экранов.
Итак, что случится, когда экран существенно уже минимальной ширины таблицы?
Вы можете уменьшить масштаб, чтобы увидеть всю таблицу, но размер текста станет слишком мелким для чтения.
Или вы можете увеличить масштаб до читабельного вида, при этом для просмотра таблицы потребуется воспользоваться
горизонтальной и вертикальной прокруткой.

Что мы будем делать…
Итак, используя медиа-запросы, наша задача в нужное время, исходя из размеров экрана, перестроить таблицу в удобочитаемый формат.
Начальная разметка (каркас) таблицы:
HTML
<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr>
<td>James</td>
<td>Matman</td>
<td>Chief Sandwich Eater</td>
</tr>
<tr>
<td>The</td>
<td>Tick</td>
<td>Crimefighter Sorta</td>
</tr>
</tbody>
</table>
Стандартные стили:
CSS
/* Generic Styling, for Desktops/Laptops */
table {
width: 100%;
border-collapse: collapse;
}
/* зебра */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Минимальная ширина таблицы равна 760px.
Отсюда вывод: точка перехода для медиа-запроса равна 760px
(медиа-запрос сработает в, если область просмотра браузера станет уже 760px).
Основное изменения состоит в следующем: делаем все элементы таблицы блочными. Затем, сохраняя зебру, строки таблицы становятся сами по себе, при этом ширина строки становится равной ширине экрана. Горизонтальная прокрутка пропадает. Затем для каждой ячейки, используя псевдоэлемент :before и свойство content, добавляем соответствующую метку (для обозначения имени ячейки).
CSS
/*
Max width before this PARTICULAR table gets nasty
This query will take effect for any screen smaller than 760px
and also iPads specifically.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
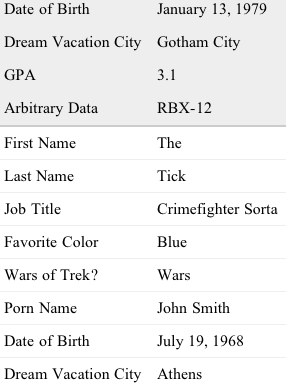
Таким образом, настольные мониторы получают обычную таблицу, а устройства с небольшим экраном - переформатированную и удобную для чтения таблицу:

Что насчет IE?
IE9 и ниже не нравятся, если для таблице стоит объявление display:block;. Однако IE9 поддерживает медиа-запросы. Мое решение: обернуть медиа-запросы в условные комментарии.
CSS
<!--[if !IE]><!-->
<style>
/* table-related media query stuff only */
</style>
/* Or an external stylesheet or whatever */
<!--<![endif]-->
Чтобы включить поддержку медиа-запросов в старых IE мы могли бы включить css3-mediaqueries-js или Respond. Они оба работают хорошо. Но здесь это не решение.
В IE10 все прекрасно работает. IE10 игнорирует условные комментарии, поэтому стили будут работать даже при условии !IE.
источник

Комментарии к статье
Здравствуйте! А если на сайте уже есть много небольших таблиц, которым не нуен скроллинг? Как они изменятся, если будут добавлены в css описания тэгов table, thead, tbody, th, td, tr ? Возможна ли с Вами платная он-лайн консультация? Если да, то буду рад ответу на e-mail: alex@dart.ru или на скайп atsyukivskiy
Здравствуйте! А если на сайте уже есть много небольших таблиц, которым не нужен скроллинг? Как они изменятся, если будут добавлены в css описания тэгов table, thead, tbody, th, td, tr ? Возможна ли с Вами платная он-лайн консультация? Если да, то буду рад ответу на e-mail: alex@dart.ru или на скайп atsyukivskiy