Как создать интерактивный график, используя CSS3 и jQuery
 В этой статье мы будем создавать интерактивный график, используя CSS3 и jQuery. Мы будем использовать популярную библиотеку для jQuery - Flot. Flot – это библиотека (на чистом javascript), предназначенная для рисования графиков, и используемая в jQuery. Этот плагин прост, но в то же время достаточно мощен, чтобы создавать красивые и интерактивные графики.
Для большей информации о библиотеке обратитесь к официальной документации по flot.
В этой статье мы будем создавать интерактивный график, используя CSS3 и jQuery. Мы будем использовать популярную библиотеку для jQuery - Flot. Flot – это библиотека (на чистом javascript), предназначенная для рисования графиков, и используемая в jQuery. Этот плагин прост, но в то же время достаточно мощен, чтобы создавать красивые и интерактивные графики.
Для большей информации о библиотеке обратитесь к официальной документации по flot.

Разметка HTML
Для начала создадим разметку HTML для графика. Создадим блок с классом graph-wrapper. Внутри этого блока расположим два блока. Первый блок с классом graph-info, будет содержать легенду графиков и кнопки для переключения между внешним видом графиков.
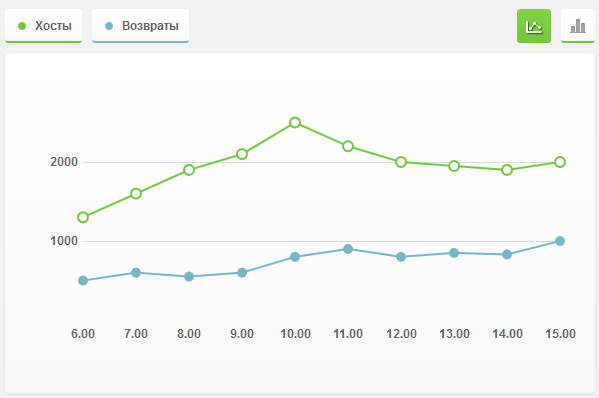
Второй блок содержит графики (линейный и столбиковый).
HTML
<!-- Graph HTML -->
<div id="graph-wrapper">
<div class="graph-info">
<a href="javascript:void(0)" class="visitors">Visitors</a>
<a href="javascript:void(0)" class="returning">Returning Visitors</a>
<a href="#" id="bars"><span></span></a>
<a href="#" id="lines" class="active"><span></span></a>
</div>
<div class="graph-container">
<div id="graph-lines"></div>
<div id="graph-bars"></div>
</div>
</div>
<!-- end Graph HTML -->
jQuery и библиотека Flot
Давайте подключим javascript. Сперва подключим библиотеку jquery (например, от google). Вы можете использовать ту же ссылку или загрузить файл c библиотекой jQuery на ваш сервер. Затем загрузите файлы Flot и подключите jquery.flot.min.js.
HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/jquery.flot.min.js"></script>
<script>
$(document).ready(function () {
// Graph scripts here
});
</script>
Данные для графика
Данные для графика представляют собой массив вида: [series1, series2, … ]. Мы также установим пользовательские опции для каждого типа данных.
jQuery
var graphData = [{
// Visits
data: [ [6, 1300], [7, 1600], [8, 1900], [9, 2100], [10, 2500], [11, 2200], [12, 2000], [13, 1950], [14, 1900], [15, 2000] ],
color: '#71c73e'
}, {
// Returning Visits
data: [ [6, 500], [7, 600], [8, 550], [9, 600], [10, 800], [11, 900], [12, 800], [13, 850], [14, 830], [15, 1000] ],
color: '#77b7c5',
points: { radius: 4, fillColor: '#77b7c5' }
}
];
Загружаем графики
Сейчас мы будем загружать два графика, один линейный, другой столбиковый. Оба имеют несколько пользовательских параметров (цвет, тень и т.д.). Также оба используют данные из переменной graphData.
jQuery
// Линейный
$.plot($('#graph-lines'), graphData, {
series: {
points: {
show: true,
radius: 5
},
lines: {
show: true
},
shadowSize: 0
},
grid: {
color: '#646464',
borderColor: 'transparent',
borderWidth: 20,
hoverable: true
},
xaxis: {
tickColor: 'transparent',
tickDecimals: 2
},
yaxis: {
tickSize: 1000
}
});
// Bars
$.plot($('#graph-bars'), graphData, {
series: {
bars: {
show: true,
barWidth: .9,
align: 'center'
},
shadowSize: 0
},
grid: {
color: '#646464',
borderColor: 'transparent',
borderWidth: 20,
hoverable: true
},
xaxis: {
tickColor: 'transparent',
tickDecimals: 2
},
yaxis: {
tickSize: 1000
}
});
Стили для блока-обертки и его потомков
Предварительно сбросим стили по умолчанию для всех элементов в блоке-родителе графиков (хорошая практика начинать верстку сайта с подключений сброса стилей).
CSS
/* Resets */
.graph-container,
.graph-container div,
.graph-container a,
.graph-container span {
margin: 0;
padding: 0;
}
Добавим градиент и закругленные углы обертке, кнопкам и подсказкам.
CSS
/* Gradinet and Rounded Corners */
.graph-container, #tooltip, .graph-info a {
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 0%, #f9f9f9 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#f9f9f9));
background: -webkit-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f9f9f9 100%);
background: linear-gradient(to bottom, #ffffff 0%,#f9f9f9 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Наконец в следующем шаге мы добавим позиционирование блоку-родителю, а также назначим ему ширину, высоту и отступы. Не стесняйтесь экспериментировать этими значениями в зависимости от ваших предпочтений по дизайну и размеров графиков.
CSS
/* Graph Container */
.graph-container {
position: relative;
width: 550px;
height: 300px;
padding: 20px;
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,.1);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,.1);
box-shadow: 0px 1px 2px rgba(0,0,0,.1);
}
.graph-container > div {
position: absolute;
width: inherit;
height: inherit;
top: 10px;
left: 25px;
}
.graph-info {
width: 590px;
margin-bottom: 10px;
}

Легенда и кнопки
Давайте начнем с добавления базовых стилей для ссылок. Для легенд графиков создадим небольшой круг с таким же цветом как у самих графиков (линейный/столбиковый). Чтобы создать круг будем использовать псевдо-селектор :before. Этот селектор позволит нам вставить контент до содержимого элемента, к которому он добавляется.
CSS
.graph-info a {
position: relative;
display: inline-block;
float: left;
height: 20px;
padding: 7px 10px 5px 30px;
margin-right: 10px;
text-decoration: none;
cursor: default;
}
CSS
/* Color Circles */
.graph-info a:before {
position: absolute;
display: block;
content: '';
width: 8px;
height: 8px;
top: 13px;
left: 13px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.graph-info .visitors { border-bottom: 2px solid #71c73e; }
.graph-info .returning { border-bottom: 2px solid #77b7c5; }
.graph-info .visitors:before { background: #71c73e; }
.graph-info .returning:before { background: #77b7c5; }
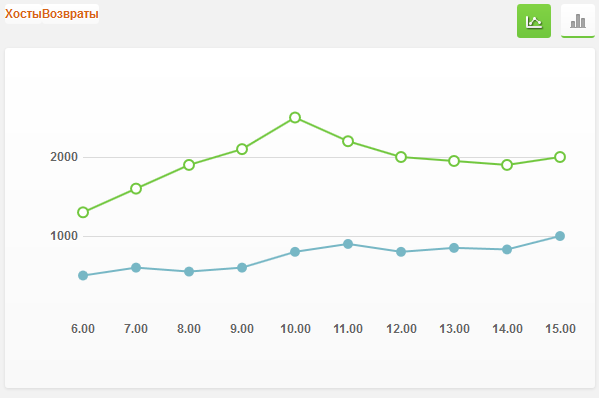
Затем добавим стили двум кнопкам, которые позволяют нам переключаться между линейным и столбиковым графиком.
Наконец предотвратим схлопывание блоков.
CSS
/* Clear Floats */
.graph-info:before, .graph-info:after,
.graph-container:before, .graph-container:after {
content: '';
display: block;
clear: both;
}
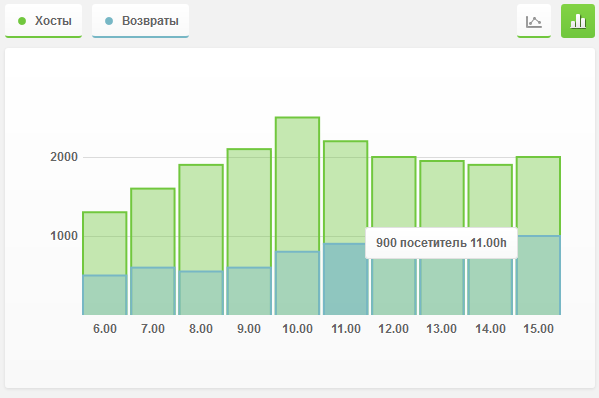
Переключатель графиков
На этом шаге добавим событие клика для кнопок “столбиковый” и “линейный”. При загрузке спрячем столбиковый график, затем при клике по “столбиковой” кнопке делаем график видимым. Чтобы увидеть линейный график, пользователь должен кликнуть по “линейной” кнопке.
jQuery
$('#graph-bars').hide();
$('#lines').on('click', function (e) {
$('#bars').removeClass('active');
$('#graph-bars').fadeOut();
$(this).addClass('active');
$('#graph-lines').fadeIn();
e.preventDefault();
});
$('#bars').on('click', function (e) {
$('#lines').removeClass('active');
$('#graph-lines').fadeOut();
$(this).addClass('active');
$('#graph-bars').fadeIn().removeClass('hidden');
e.preventDefault();
});
Текст
Добавляем шрифт и стили для текста.
CSS
#tooltip, .graph-info a {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 12px;
line-height: 20px;
color: #646464;
}
.tickLabel {
font-weight: bold;
font-size: 12px;
color: #666;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
Спрячем стили для первого и последнего значения по оси y:
CSS
.yAxis .tickLabel:first-child,
.yAxis .tickLabel:last-child { display: none; }
Подсказка
Добавим подсказку внутрь элемента body. Подсказка будет блоком с id равным tooltip. Позиция для подсказки будет вычисляться на основе позиции точек графика. Подсказка будет показываться лишь при наведении курсора на точки графиков.
jQuery
function showTooltip(x, y, contents) {
$('<div id="tooltip">' + contents + '</div>').css({
top: y - 16,
left: x + 20
}).appendTo('body').fadeIn();
}
var previousPoint = null;
$('#graph-lines, #graph-bars').bind('plothover', function (event, pos, item) {
if (item) {
if (previousPoint != item.dataIndex) {
previousPoint = item.dataIndex;
$('#tooltip').remove();
var x = item.datapoint[0],
y = item.datapoint[1];
showTooltip(item.pageX, item.pageY, y + ' visitors at ' + x + '.00h');
}
} else {
$('#tooltip').remove();
previousPoint = null;
}
});
Затем добавим подсказке абсолютное позиционирование, отступы, границы и установим display в none.
CSS
#tooltip {
position: absolute;
display: none;
padding: 5px 10px;
border: 1px solid #e1e1e1;
}

Заключение
На этом все. Мы закончили, используя CSS3 и плагин flot, настраивать графики. Успехов. источник

Комментарии к статье
Так, ничего и не получилось! Демо не работает, исходников нету, а по вашему описанию не понятно. что куда надо вставлять...