12 малоизвестных CSS фактов
 CSS не слишком сложный язык. Но даже, если вы пишите CSS долгие годы, вам, вероятно, все еще попадаются ранее неизвестные особенности языка – свойства (или значения), которые вы никогда не использовали или детали спецификации, которые вы никогда не знали.
CSS не слишком сложный язык. Но даже, если вы пишите CSS долгие годы, вам, вероятно, все еще попадаются ранее неизвестные особенности языка – свойства (или значения), которые вы никогда не использовали или детали спецификации, которые вы никогда не знали.
В своих исследования я постоянно сталкиваюсь с небольшими фишками, которые не замечал раньше. Итак, я решил поделиться своими наблюдениями в этой статье. Правда, не все в этом посте имеет явную практическую ценность, но, может быть, вы отберете для себя полезную информацию, которую затем сможете использовать при разработке своих сайтов.
1. Свойство color не только для текста
Давайте начнем с простых вещей. Свойство color используется всеми разработчиками CSS. В независимости от опыта разработки есть момент, который теряется из виду: свойство color определяет не только лишь цвет текста.
Взгляните на demo ниже:
See the Pen color not only text by dnzl (@dnzl) on CodePen.
Отметьте в CSS: используется всего одно свойство color для элемента body, у свойства color установлено значение yellow. Как вы можете видеть все на странице желтое, включая:
- Текст атрибута
altи потерянного изображения - Рамки у пункта списка
- Маркер у неупорядоченного списка
- Числовой маркер у упорядоченного списка
- Элемент
hr
Интересно, по умолчанию элемент hr не наследует значение свойства color, но все меняется, когда принудительно создать объявление border-color: inherit. Для меня довольно странное поведение.
2. У свойства visibility может быть значение collapse
Вы возможно использовали свойство visibility сотни раз. Наиболее часто используемые значения это visible (по умолчанию для всех элементов) и hidden - элемент становится невидимым, то есть занимаемое им пространство не схлопывается (в отличие от display: none).
Третье и редко используемое значения свойства visibility – collapse. Оно работает точно также как и hidden для всех элементов, кроме строк таблицы, группы строк таблицы, колонок таблицы, группы колонок таблицы. В этом случае для табличных элементов как бы срабатывает объявление display: none, таким образом, таблица перестраивается по новой.
К сожалению, браузеры хаотично обрабатывает значение collapse. Взгляните на demo:
See the Pen collapse for visibility by dnzl (@dnzl) on CodePen.
CSS-Tricks советует не использовать collapse для свойства visibility.
3. Универсальное свойство background имеет новое значение
В CSS2.1 универсальное свойство background позволяет включить до 5 характеристик (значений) фона - background-color, background-image, background-repeat, background-attachment, и background-position. В CSS3 и выше, добавлены еще три характеристики, всего получается 8. Ниже приведена карта значений:
background: [background-color] [background-image] [background-repeat]
[background-attachment] [background-position] / [ background-size]
[background-origin] [background-clip];
Обратите внимание на слеш. Слеш позволяет включить значение background-size после позиции.
Кроме того, вы можете подключить два дополнительных значения характеризующих background-origin and background-clip.
Таким образом, синтаксис выглядит следующим образом:
CSS
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}
See the Pen New background shorthand values by dnzl (@dnzl) on CodePen.
Новые значения прекрасно работают во всех современных браузерах, но вам придется предусмотреть резервные варианты для старых браузеров.
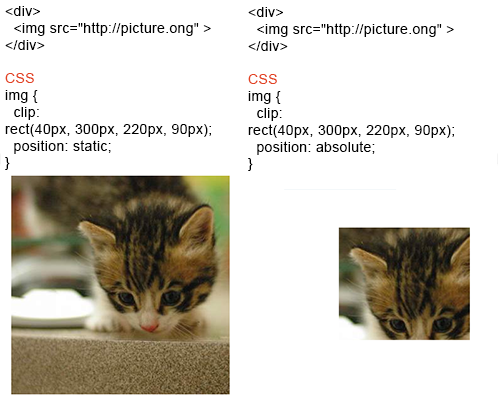
4. Свойство clip работает только на абсолютно позиционируемых элементах
Свойство clip работает примерно так:
CSS
.example {
clip: rect(110px, 160px, 170px, 60px);
}
Свойство clip определяет область позиционированного элемента, в которой будет показано его содержимое. Единственное ограничение: у элемента, для которого используется clip, должно быть задано абсолютное позиционирование. Таким образом, вы должны сделать следующее:
CSS
.example {
position: absolute;
clip: rect(110px, 160px, 170px, 60px);
}

Как видите, clip не работает, когда position:absolute снимается.
Кроме того, вы можете установить position:fixed, так как, согласно спецификации, зафиксированные элементы также квалифицируются как абсолютно позиционируемые.
5. Вертикальные проценты относительно ширины контейнера, а не высоты
Еще одна запутанная штука, о которой я писал раньше. Как вы знаете, проценты у ширины вычисляются относительно ширины контейнера, проценты по таким свойствам как padding-top, padding-bottom, margin-top, margin-bottom также рассчитываются относительно ширины контейнера, а не высоты.
Ниже пример, на котором при помощи ползунка вы явно увидите правоту моих слов:
See the Pen Проценты для нижнего/верхнего отступа by dnzl (@dnzl) on CodePen.
Отметьте, в процентах объявлены свойства padding-top, padding-bottom и margin. Двигая ползунок, вы меняете ширину контейнера. При этом значения вертикальных свойств также меняются, что подтверждает наше утверждение о том, что вертикальные свойства, заданные в процентах, зависят от ширины контейнера.
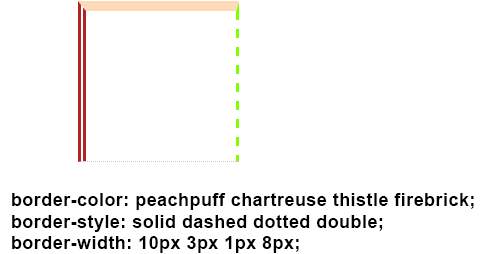
6. Свойство border
Мы все делали это:
CSS
.example {
border: solid 1px black;
}
Универсальное свойство border позволяет одновременно установить толщину (border-width), стиль (border-style) и цвет (border-color) границы вокруг элемента – все в одном объявлении.
Но не стоит забывать, что каждое свойство, входящее в общее свойство border, является сокращенным (универсальным). Например, для border-width можно указать следующее значение:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
CSS
.example {
border-width: 2px 5px 1px 0;
}
Это позволит установить разную толщину для каждой из четырех рамок. Ко всему прочему каждое из этих свойств может быть разбито еще дальше, например, border-left-style, border-top-width, border-bottom-color и т.д..

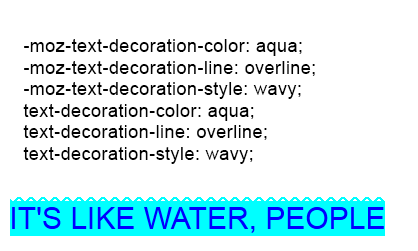
7. Свойство text-decoration является сокращенным (универсальным)
В соответствии со спецификацией теперь это стандарт:
CSS
a {
text-decoration: overline aqua wavy;
}
Это свойство в настоящее время представляет 3 свойства: text-decoration-line, text-decoration-color и text-decoration-style.
К сожалению firefox является единственным браузером, который поддерживает эти новые свойства. При этом firefox не поддерживает (пока) сокращенную запись для text-decoration.
Ниже приведено демо для firefox:

В конечном счете, пока это слишком сложно, так как текущие браузеры, видя дополнительное значение в text-decoration, сводят на нет все объявление, что явно не хорошо.
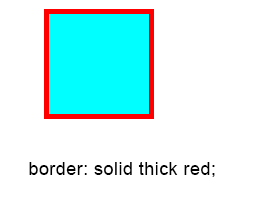
8. Свойство border-width позволяет использовать в качестве значений ключевые слова
Совсем не ново, но в дополнении к стандартным значениям длины (например, 5px или 1em), свойство border-width принимает три ключевых слова, как значения: medium, thin и thick.
Фактически при инициализации значение у свойства border-width равно medium. В демо ниже используется thick.

Спецификация не требует привязки значений (ключевые слова) к конкретным величинам, но, насколько я могу судить, все браузера используют 1px, 3px и 5px.
9. Никто не использует border-image
Свойство border-image поддерживается всеми современными браузерами за исключением IE10 и ниже.
Похоже, благодаря возможности создавать резиновые рамки на основе изображений, свойство border-image действительно может пригодится.
See the Pen border-image пример by dnzl (@dnzl) on CodePen.
К сожалению, пока немного людей, скорее из-за новизны, используют это свойство. Если у вас есть интересные реализации использования border-image, оставляйте комментарии.
10. Свойство empty-cells
Свойство empty-cells поддерживается повсеместно, включая IE8, и выглядит следующим образом:
CSS
table {
empty-cells: hide;
}
Как вы, вероятно, догадались, данное свойство используется для таблиц HTML. Свойство empty-cells говорит браузеру о том, что делать (показать или скрыть) с пустыми ячейками таблицы (контент отсутствует). Ниже вы можете увидеть, как работает свойство empty-cells.
See the Pen empty-cells пример by dnzl ( @dnzl) on CodePen.
В нашем случае требуется гарантировать границы и пространство между ячейками. В некоторых случаях это свойство не имеет никакого визуального эффекта, так как требуется визуально что-то видеть, чтобы почувствовать разницу.
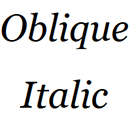
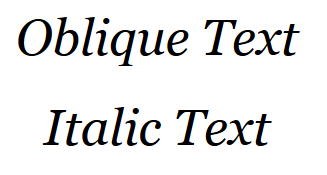
11. Свойство font-style принимает значение oblique
Почти всегда у свойства font-style стоит значение normal или italic. Но вы также можете назначить значение oblique:

Чтобы это значило наверняка? Почему oblique выглядит точно так, как italic (курсив)?
Спецификация объясняет значение oblique…
…выбирает шрифт, отмеченный как наклонный, иначе - курсивный
Описание italic в спецификации в основном такое же. Слово oblique в типографии означает наклонный текст, который не является курсивом.
Существует взаимозаменяемость наклонного текста с курсивом (если в семействе отсутствует наклонный шрифт, используется курсив и наоборот).
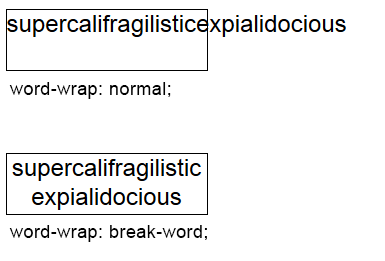
12. Word-wrap тоже самое, что overflow-wrap
Свойство word-wrap используется не слишком часто, но иногда бывает очень полезным. Часто с помощью word-wrap предотвращают выход длинной неразрывной строки за пределы элемента-контейнера.
Например:

Поддержка браузерами всеобъемлюща, так свойство разработано Microsoft.
Предполагаю, так как наименование свойство в целом неверно, W3C решил заменить word-wrap на overflow-wrap.
overflow-wrap имеет те же значения, что и word-wrap, и word-wrap в настоящее время является альтернативным синтаксисом для overflow-wrap.
В принципе поддержка браузерами свойства overflow-wrap существенна.
Источник

Комментарии к статье