Joomla 3 введение, основные термины, начинаем работать с административной панелью. Часть 2
 В данной статье приведены некоторый моменты, который не были затронуты в предыдущей статье Joomla 3 введение, основные термины, начинаем работать с административной панелью.
В данной статье приведены некоторый моменты, который не были затронуты в предыдущей статье Joomla 3 введение, основные термины, начинаем работать с административной панелью.
Редактирование шаблона через административную панель
В Joomla 3 шаблон можно править через административную панель перейдя по: расширения - менеджер шаблонов шаблоны - выбираем нужный шаблон.
Все что вне модулей формирует шаблон, но все правится, конечно же, через CSS. Благодаря разделению шаблона и вывода модулей имеется возможность сменить шаблон сайта одним кликом.
Просмотр позиций модулей: ?tp=1, лучше всего отключить.
Файлы
- index.php – основной шаблон.
- component.php – вывод на печать (удобно изучить для общего понимания формирования шаблона)
Модули joomla
Как найти модуль
Находим модуль (местоположение): расширения – менеджер модулей – по типу модуля определяю наименование папки модуля в папке module.Якорь модуля
Конструкция, например, <jdoc:include type="modules" name="position-0" style="none" />, это якорь, по которому система определяет, что необходимо вставить на position-0, в данном случае это модуль.
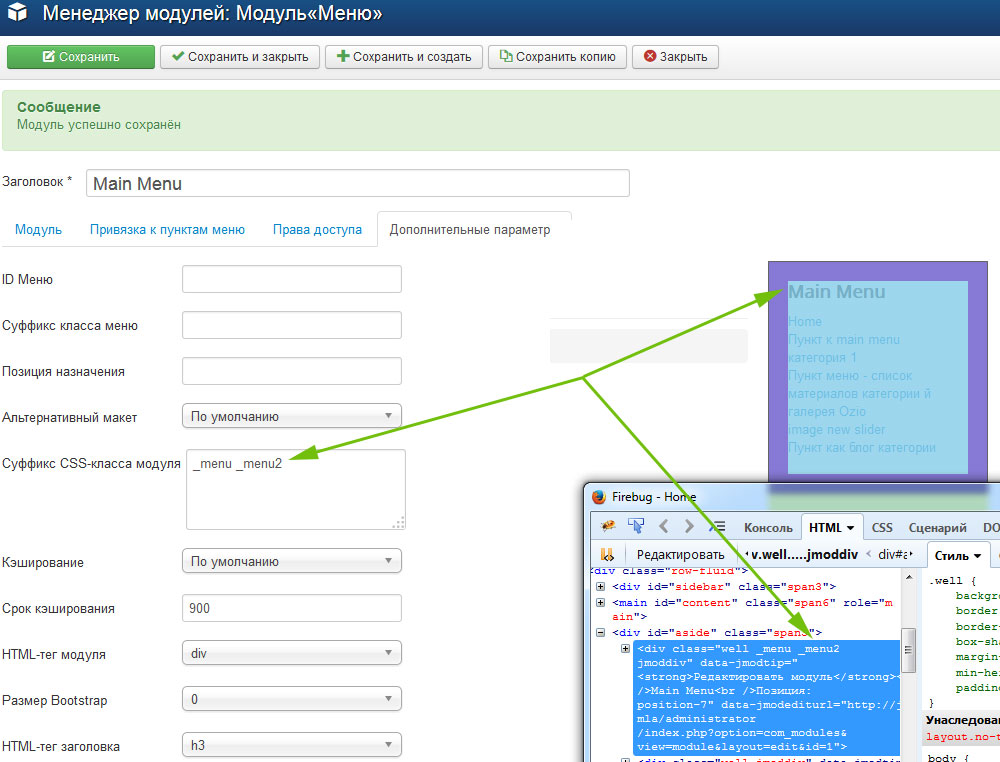
Добавляем класс модулю
Добавляем класс модулю через административную панель:
(new_class_for_module.jpg)
Расширения – менеджер модулей – выбираем модуль (например, main menu) – дополнительные параметры – “Суффикс CSS-класса модуля”. Добавляя класс в вышеприведенное полю, мы добавляем css-класс необходимому модулю, далее в CSS, через вновь добавленный класс, вы можете менять стили как самого модуля так и дочерних элементов модуля.
Пути
Joomla формирует абсолютные пути, например:
<script src="<?php echo $this->baseurl; ?>/media/jui/js/html5.js"></script/>
-
<?php echo $this->baseurl; ?>- путь до корневого файла (index.php) .
Формирование head
Стандартный head выводит вот этот файл - libraries\joomla\document\html\renderer\head.php. Но разные сторонние модули часто добавляют свои файлы, их подключение нужно искать в файлах этих модулей.
Joomla обновление файлов
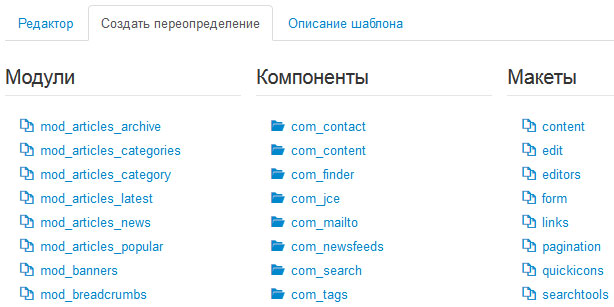
В ядро без крайней необходимости лучше не лезть, а если уж правите файлы ядра, то старайтесь не обновлять их при обновлении системы. Если вам нужно переиначить разметку модуля или компонента воспользуйтесь переопределением.

Создаем свой шаблон
Берем папку уже существующего шаблона (лежит в паке templates ), например, protostar . Открываем эту папку и открываем папку с новым шаблоном, и в папке с новым шаблоном делаем структуру аналогичную структуре папки protostar . Дополняем новый шаблон такими файлами как templateDetails и т.д. Затем открываем файл index.php из шаблона protostar , и открываем файл с версткой из нового шаблона, например, index.html . Переименовываем файл index.html нового шаблона в index.php и модифицируем его по аналогии с файлом index.php из protostar .
Например, в теге head лежит
<jdoc:include type="head" style="well" />
. Этот якорь отвечает за ключевые слова, description, кодировку и т.д.
Основной момент при составлении шаблона это расстановка якорей.
Оставляем общие блоки (каркас), на место контента (навигации, как левой, правой, так и верхней) ставим якоря.
Стиль вывода
Стиль вывода, например, style=”well” выдает заранее стилизованный блок кода (элементы и стили к нему).
Стиль по умолчанию xhtml (style=”xhtml”) можно найти в папке templates/system/html – файл modules.php. Создаем собственный стиль вывода: stackoverflow.com (на англ.)
templateDetails
templateDetails – накладная шаблона, используется при установке. Принимает перечисленные в ней файлы по описи (например, если файл есть в архиве, но его нет в templateDetails, то он не будет взят при установке шаблона). Также в этом файле приводится описание шаблона, имя шаблона и т.д.
В директиве <files> описываю файлы (и папки), которые имеют место быть в новом шаблоне.
В директиве <positions> описываются якоря (их может быть сколько угодно и с любым именем), которые могут использоваться на сайте. Если их не будет в templateDetail.xml, то использовать в их шаблоне будет нельзя.
<fields name="params"> параметры шаблона (удаляю, комментирую), так как мне, как правило, не требуется править такие настройки как цвет, шрифт и т.д. через административную панель сайта.
Затем копируем папку с новым шаблоном в папку templates.
Если у вас не установился новый шаблон, то переходите: менеджер расширений – поиск – фильтр (шаблон) и находите свой шаблон.
Второй шаблон
Если на сайте есть надобность отражать страницы различным способом (использовать разный html-каркас).
Допустим нам нужно на какой-либо странице отобразить материал иначе, чем при помощи основного шаблона. Создаем еще один шаблон, взяв за основу основной шаблон сайта, при этом меняем необходимые параметры: название, версия и т.д. . В новом шаблоне меняем HTML-структуру в зависимости от требований к новой странице сайта. Далее назначаем место, где будем использовать новый шаблон: расширения –менеджер шаблонов – стили – привязка к меню – выбираем нужные категории.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Полезные компоненты
Компонент xmap (карта сайта)
Компонент xmap позволяет создать карту сайта. Скачайте (xmap) и установить xmap, затем создаем пункт меню и цепляем для него xmap через «Тип пункта меню».
Компонент Zh YandexMap
Компонент Zh YandexMap (Zh YandexMap) используется для установки на сайт карты от yandex. В настройках необходимо указать Map API keys.
Компонент eXtplorer
Компонент (eXtplorer) позволяет работать с FTP без непосредственного доступа к FTP.
Компонент для рассылки
Например, можно использовать AcyMailing.
Безопасность
Ниже перечислены требования, которые необходимо выполнить для обеспечения минимальной безопасности Joomla:
- Поменять имя пользователя (создать нового пользователя с правами Super User)
- Обязательно : Удалить все ненужное: расширение - менеджер расширений - управление - деинсталлировать (шаблоны, компоненты, модули). Обычно Joomla взламывают через сторонние расширения.
- Ключевой момент безопасности: обновление системы – всегда обновляйте joomla.
После удаления компонентов можно проверить не оставил ли компонент после себя одноименной папки в папке components.
При необходимости, обычно удаление происходит само исходя из заданных настройках, проверить файлы в папке tmp.
Поставить на все папки права 755 (кроме папки tmp), а на файлы 644.
Можно поменять местоположения файла configuration.php (не забудьте поменять пути в файлах или прописать нужный путь).
Полезное при работе с joomla
Как скрыть страницу administrator/index.php
При помощи расширения jsecure (jsecure lite).
Объединение файлов (оптимизация сайта)
Можно воспользоваться плагином ScriptMerge.
Кэширование (оптимизация сайта)
Общие настройки - настройки кэша . Этим сокращаем запросы к БД.
Удалить кэш принудительно можно через: система – очистка кэша .
Gzip-сжатие страниц
Общие настройки - сервер - Gzip-сжатие страниц : сервер ужимает страницу - браузер распаковывает.
Работаем с БД
В бд за работу с пользователями отвечает таблица users .

Комментарии к статье