Раздвижной блок на CSS и JQUERY

Думаю, заходя на youtube, вы заметили "изменить размер" свойство, которое позволяет переключаться между нормальным и широким режимом и таким образом увеличивать/уменьшать видео-окно. Мне это свойство нравится, потому что в разных ситуациях мне нужен разный режим. Но больше всего мне нравится то, что хотя блок и меняется, это делается плавно и вся информация остается легко доступной.
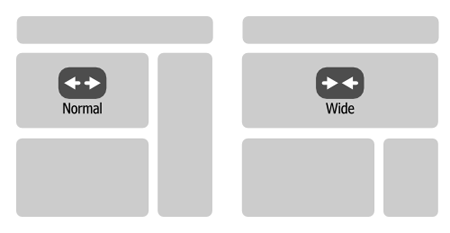
Макеты, приведенные выше, показывают, что происходит при изменении режима. При переходе на широкий режим sidebar (правый блок) располагается ниже, а контент растягивается по странице. Добиться этого очень просто с помощью правильной описанной структуры html-страницы и jQuery.
Структура HTML/CSS
Это самая важная часть статьи. Для того чтобы воспроизвести раздвижной блок, опишем 5 блоков: header (шапка), content (основной блок), comments (блок под комментарии), sidebar (правая колонка) и footer (подвал). Нужная нам структура довольно проста:
HTML
<div id="header"></div>
<div id="main">
<div id="content"></div>
<div id="sidebar"></div>>
<div id="comments"></div>
</div>
<div id="footer"></div>
Ответ лежит в CSS – блоки (#content и #comments) c помощью свойства float сместим влево, а #sidebar – вправо. Это позволит #sidebar смещаться вниз при увеличении блока content, не нарушая при этом каркас. Они будут помещены в контейнер #main, который создаст пространство
(overflow:hidden;) для плавающих float блоков. Дополнительных стилей для #header и #footer не будет.
CSS
#header, #content, #comments, #sidebar, #footer
{margin:10px 0px; padding:30px;}
#header { width:900px; margin:0px auto;}
#main {width:960px; margin:0px auto; overflow:hidden;}
#content { width:540px; float:left;}
#comments { width:540px; float:left;}
#sidebar { width:280px; margin-left:20px; float:right;}
#footer { width:900px; margin:0px auto;}
В начальном положении ширина раздвижного блока (#content) будет 600рх (включая поля). Когда пользователь переключается на широкий режим, ширина блока #content становиться равной 960рх. Достигнуть этого нам поможет ссылка где-то на странице, скажем в зоне контента. В демо для ссылки я использовал CSS спрайты, но вы можете создать текстовую ссылку, как представлено ниже:
HTML
<a id="wideView" href="#">Change View</a>
jQuery
Далее добавим простую JQUERY функцию, которая будет переключать CSS класс с именем wide. Этот класс задаст вид блоку #content в широком режиме.
$(document).ready(function() {
$("#wideView").click(function() {
$("#content").toggleClass("wide");
$(this).toggleClass("wide");
});
});
Класс wide не будет содержать ничего кроме свойства width со значением 900рх (с полями ширина составит 960рх, которая является шириной нашего сайта).
CSS
#content.wide {width:900px;}
Посмотрите, как это работает в demo, кликая на кнопку "wide view", или зайдите прямиком на YouTube - Projcet Home и попытайтесь поменять ширину блока.
Источник www.jankoatwarpspeed.com. Статья Раздвижной блок на CSS и JQUERY.

Комментарии к статье
Не работает демо