__proto__, наследование и полиморфизм
Цепочка прототипов, принцип работы
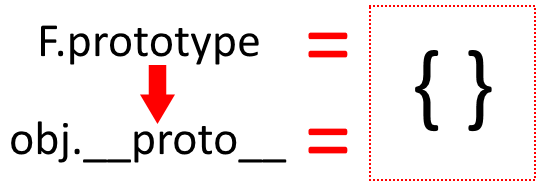
 У каждого объекта есть ствойство
У каждого объекта есть ствойство __proto__, которое является ссылкой на его прототип.
Работа цепочки прототипов:
Объект (изначально свойства объект ищутся в нем самом)
(если их нет)
↓
по __proto__ (идет в прототип)
(если их нет в прототипе)
↓
по __proto__ прототипа (идет в прототип прототипа)
и т.д. вплоть до корневого Object
__proto__ в ES6
Свойство __proto__ изначально является нестандартным свойством, но в ES6 его стандартизировали.
var obj1 = {
//...
};
var obj2 = {
__proto__: obj1
}
Также стоит отметить, что в ES6 для задания прототипа у существующего объекта используется метод Object.setPrototypeOf(...):
var obj1 = {
//...
};
var obj2 = {
//...
}
Object.setPrototypeOf(obj2, obj1);Способ наследование - пустой конструктор
Запись в прототип объекта потомка родителя.
Обычно наследование происходит при помощи пустого конструктора, чтобы не инициализировать лишние данные.
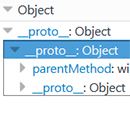
var Parent = function() {
};
Parent.prototype = {
parentMethod: function() {}
}
var Child = function() {
};
var EmptyConstructor = function() {};
EmptyConstructor.prototype = Parent.prototype;
Child.prototype = new EmptyConstructor();
var child = new Child();
console.log("child: ", child);Полиморфизм
Полиморфизм (полис - много, морф - форма)
Проявляется с двух сторон.
Первое проявление полиморфизма - способность одного и того же метода или функции работать с разными данными. Пример:
//new Date(/* разные возможные параметры */);
new Date(2015, 0, 13)
new Date('2015-01-13')Второе проявление полиморфизма - различие одних и тех же методов в реализации. Одинаково называющиеся методы у разных объектов могут работать по-разному. Пример:
new Object().toString()
new Date('2015-01-13').toString()Одинаковый метод toString делает разные вещи.
Реализуется второй подход к полиморфизму с помощью переопределения методов родительского элемента в дочернем.
Обратите внимание, что так мы переопределяем методы при наследовании, если это требуется, в "классах" javascript.
Наследование основанное на классах в ES6
Еще одна статья про наследование
Наследование с использованием цепочки прототипов
test

Комментарии к статье