Как сделать футер в фотошопе
В этой статье показано, как сделать стильный футер с помощью фотошопа.
Создание футера
Кликните по изображению, чтобы увидеть футер в натуральную величину.
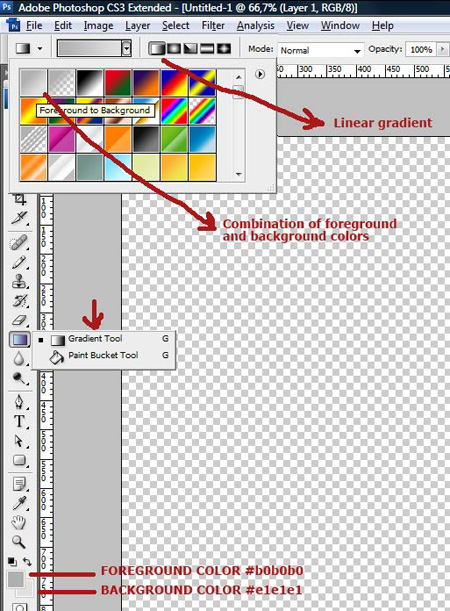
1 Чтобы сделать футер, нам потребуется пакет градиентов, его необходимо скачать (zip 6KB).

2 Создайте новый документ в фотошопе. Я создал документ размером 1440px X 900px. Конечно, ваш футер, скорее всего, не будет таким большим, однако создавать футер (и не только его) лучше всего, когда задействована вся ширина вашего монитора.
Выбираем фоновый цвет, я выбрал градиент от #b0b0b0 к #e1e1e1. Удерживая клавишу shift, проведите вертикально градиент к низу страницы.

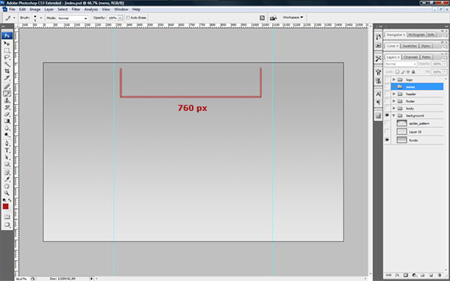
3 В веб-дизайне очень важно решить, какой вид дизайна выбрать для сайта. Выбор невелик: резиновая верстка (блок растягивается на все окно браузера) или фиксированная (блоку задается фиксированный размер, обычно такой блок центрируется). Мой футер будет иметь фиксированный размер 760px x 420px.
Используйте направляющие, для того чтобы очертить размеры вашего веб-сайта, как показано ниже.

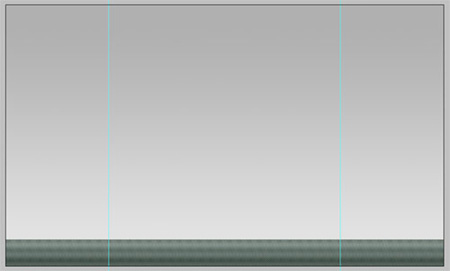
4 Хотя наш футер имеет фиксированную ширину, сделаем так, чтобы он заполнял по ширине весь монитор. Для этого мы будем использовать образец, который я создал. Вы можете скачать образец. Этот образец позволит нам смоделировать металлическую пластину. Итак, откройте образец в фотошопе, идем в Edit > Define Pattern и задайте имя образцу.
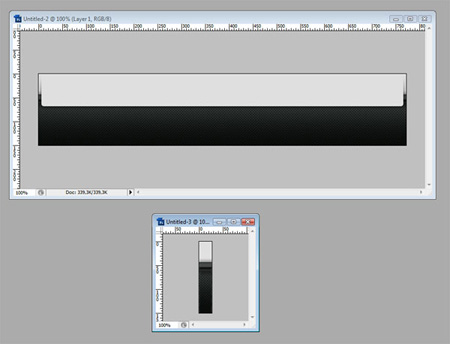
Создайте новый документ 1440px X 86px, далее в Edit > Fill и выберите образец, который мы создали ранее. Затем вырежьте еизображение и вставьте в нижнюю область нашего первого документа. Результат показан ниже.

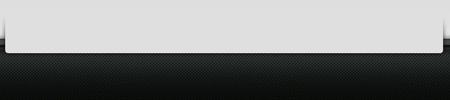
5 Пришло время использовать пакет градиентов из первой части. Создайте новый слой и с помощью Marquee Tool (M) сделайте прямоугольную область шириной 100% и высотой 21px. Теперь Gradient Tool (G) и выберите нужный градиент. Я выбрал “Black 5 – Gloss” из пакета градиентов. Затем проведите градиент через выделенную область, удерживая клавишу shift.
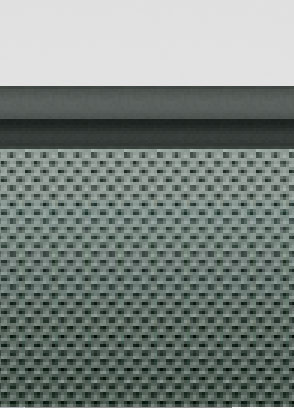
Переместите полученное изображение на самый верх изображения, которое мы сделали в 4-м шаге. В результате должно получиться так.

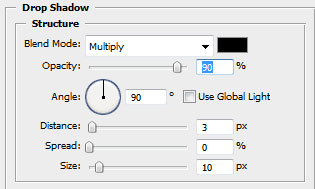
6 Теперь добавьте тень слою, который мы создали в 5 части.

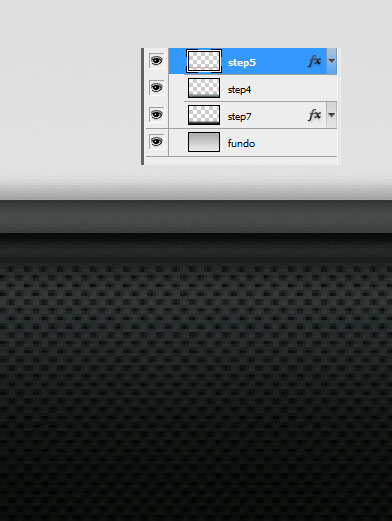
7 Создайте новый слой под слоем «step4» (часть4). С помощью Marquee Tool (M) выделите содержимое 4-го слоя (step4). Затем выберите Gradient Tool (G) и задайте ему первый градиент (комбинация переднего и заднего цвета). Проведите вертикальный градиент через выделенную область, удерживая клавишу shift. Затем выберите слой, созданный в 4-й части, и назначаем ему blending mode (режим смешивания) – Multiply (умножение).

8 Создайте новый слой, над другими слоями, и нарисуйте закругленный прямоугольник между направляющими, задайте ему цвет #dfdfdf. Затем в Blending Options и задайте Drop Shadow для прямоугольника. Теперь щелкните по эффекту слоя и выберите create layer. Этим мы разделим слой и тень.
Сейчас мы имеем слой с прямоугольником и слой с тенью; подвигайте тень, чтобы получилось, так как показано на изображении (при необходимости поменяйте размер тени). Размер можно поменять, нажав комбинацию из CTRL-T; также можно поменять перспективу (Perspective), потянув за точки.

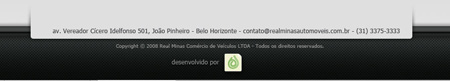
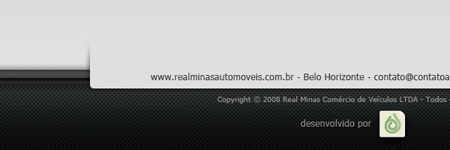
9 В завершении нашей работы добавьте текст, информацию об авторском праве и кнопку с логотипом.

10 Для того чтобы использовать футер в вашем HTML документе, просто удалите текст (текст можно добавить непосредственно в HTML). Затем вырежьте два изображения, так как показано ниже, и сохраните их через Save > Save For Web & Devices в формате jpeg с соответствующими настройками.

По материалам сайта psd.tutsplus.com.


Комментарии к статье