Как создать 'карманные карты' при помощи CSS3

CSS3 позволяет задействовать на сайте много разных, удивительных эффектов. Градиенты, закругленные углы и тени могут сделать элементы более привлекательными, также они помогут управиться с внешним видом и иерархией сайта.
Одной из замечательных особенностей CSS3 является возможность создавать переходящие (transition) эффекты к элементам. Выгода заключается в том, что 25 линий кода JavaScript можно легко заменить 5-ю строчками CSS. Комбинируя эти свойства с другими новыми свойствами CSS3, вы можете создать визуально привлекательные и реалистичные «карманные карты» на веб-странице.
В этой обучающей статье показано, как создавать карманные карты на веб-странице при помощи новых техник CSS.
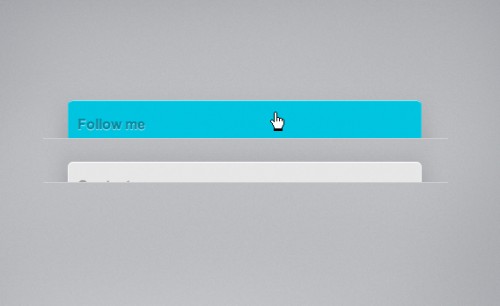
Что мы будем делать:
Насчнем с HTML
Начнем с того, что составим разметку HTML для наших «карманов».
HTML
<div id=”pockets”>
<div class="pocket-container">
<a class="card card-one" href=”#”>
<h2>Follow me</h2>
</a>
</div>
<div class="pocket-container" >
<a class="card card-two" href=”#”>
<h2>Contact me</h2>
</a>
</div>
</div>
Для наших «карманов» будем использовать отдельные контейнеры. Конечно, вы могли бы использовать неупорядоченный список, но для этого понадобится несколько дополнительных строчек CSS и поэтому оставим div-ные контейнеры. Каждая из наших карт аккуратно упакована в карточный контейнер (pocket-container), класс которого мы можем использовать повторно для создания новых «карманов».
Добавим стили
Прежде всего, нам необходимо задать стили основному контейнеру (pocket-container) и контейнерам ссылок (card), определиться с местоположением контейнеров и их размерами.
CSS
.pocket-container
{
width: 460px;
height: 58px;
float:left;
}
.card
{
width: 400px;
height: 22px;
float: left;
overflow: hidden;
margin-left: 28px;
margin-top: 35px;
}
Сейчас нам необходимо «покрасить» наши карты. Выберите основной цвет, затем вы можете использовать инструмент Фотошопа цветовая палитра или Kuler, для того чтобы подобрать гармоничные оттенки.
CSS
.card-one {
background-color: #28b8d7;
border-top: 1px solid #83e2f6;
border-left: 1px solid #3cc0dc;
border-right: 1px solid #3cc0dc;
}
.card-two {
background-color: #e1e1e1;
border-top: 1px solid #fff;
border-left: 1px solid #eff4f6;
border-right: 1px solid #eff4f6;
}
Для того чтобы все выглядело так как будто карты находятся в кармане, необходимо добавить еще несколько свойств контейнерам с классами card и pocket-container. Воспользуемся одной замечательной особенностью CSS3, свойством box-shadow. Это даст нам возможность не использовать дополнительные классы и изображения.
CSS
.pocket-container
{
width: 460px;
height: 58px;
float:left;
border-bottom: 1px solid #C5C5C8;
}
.card
{
width: 400px;
height: 22px;
float: left;
-moz-border-radius: 6px 6px 0 0;
-webkit-border-radius: 6px 6px 0 0;
-webkit-box-shadow: #8c8c8c 0 -2px 3px;
-moz-box-shadow: #8c8c8c 0 -2px 3px;
overflow: hidden;
margin-left: 28px;
margin-top: 35px;
}
Цвет нижней границы «карманного» блока (pocket-container) должен быть резче (ярче) цвета фона: это создаст видимость того, что карта находится в кармане. Также добавим свойство border-radius, которое придаст реалистичности нашим картам.
Настройки для текста
После того как мы сделали эти замечательные карты, необходимо добавить текст. Воспользуемся шрифтом Arial и свойством text-shadow. Кроме того, каждой карте необходим свой блок объявлений: они имеют различный цветовой фон и соответственно должны иметь разный цвет у текста.
CSS
.card h2
{
font-size: 16px;
font-family: Arial, sans-serif;
font-weight: bold;
margin-top: 18px;
padding-left: 10px;
}
.card-one h2
{
color: #177a90;
text-shadow: 0 1px #83e2f6;
}
.card-two h2
{
color: #8a8a8a;
text-shadow: 0 1px #fff;
}
C помощью свойства transform – одно из замечательных свойств CSS3 - можно перемещать элементы относительно осей X и Y.
CSS
.pocket-container a:hover
{
height: 42px;
-webkit-transform: translateY(-20px);
-moz-transform: translateY(-20px);
text-decoration: none;
}
При наведении курсора на ссылку, которая находится внутри контейнера, происходит сдвиг нашей карты на 20 px по оси Y. Нам необходимо приподнять карту, поэтому значение отрицательное. Основная высота имеет такой размер, чтобы компенсировать переход. В результате, при наведении мышки на ссылку карта приподнимается, что, как мне кажется, выглядит интересно.
Заключение
Все это не очень практично, так как будет работать только в Firefox (3.6+), Safari (4+) и Chrome; однако это хороший пример того, что может CSS3.

Комментарии к статье