JQuery скроллинг
Решил написать статью о том, как создать анимированную ссылку (дальше просто ссылка), при нажатии которой реализуется скроллинг к верху страницы. Реализовать это достаточно просто с помощью JQuery (всего несколько строчек кода). Если верхняя позиция полосы прокрутки больше чем некоторое значение, то проявляется ссылка, реализующая скроллинг. Кликнув по ссылке, начинается скроллинг к верху страницы. Посмотрите demo и увидите скроллинг в действии. Или посмотрите слева на данном сайте.
скроллбар - полоса прокрутки.
CSS и Дизайн
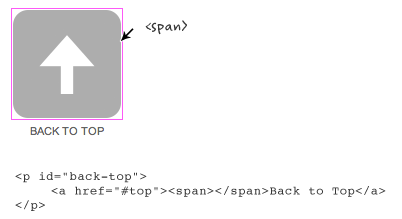
Элементу #back-top зададим position:fixed, этим мы прикрепим его к странице. Тег span установлен опционально – то есть на ваше усмотрение. Я добавил тег span, чтобы отобразить изображение (стрелку). Я также добавил transition:1s (1s = 1 секунда), чтобы создать исчезающий эффект при наведении мышки.
Взгляните на демо (примечание: jQuery не используется).

CSS
#back-top {
position: fixed;
bottom: 30px;
margin-left: -150px;
}
#back-top a {
width: 108px;
display: block;
text-align: center;
font: 11px/100% Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-decoration: none;
color: #bbb;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover {
color: #000;
}
/* стрелка(span тег) */
#back-top span {
width: 108px;
height: 108px;
display: block;
margin-bottom: 7px;
background: #ddd url(up-arrow.png) no-repeat center center;
/* закругляем углы */
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
/* transition */
-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;
}
#back-top a:hover span {
background-color: #777;
}JQuery
Ниже приведен код Javascript (вы можете вставить его где-нибудь на странице). По существу, изначально он скрывает #back-top элемент (в демо это тег <p id="back-top">). Затем он проверяет: если окно скроллбара в верхней позиции (scrollTop) и его значение больше 100, то проявляется #back-top элемент, иначе исчезает. Далее приведена функция, которая срабатывает при нажатии мышки. Если #back-top ссылка нажата, то происходит скроллинг к началу страницы.
JQuery
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js">
</script>
<script>
$(document).ready(function(){
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
});
</script>Альтернатива Javascript
Вернитесь обратно и отметьте, что наша ссылка связана с тегом body через идентификатор #top. Технически совсем не обязательно присваивать ссылке якорь, ведь JQuery может прокрутить страницу в любое место. Однако это будет полезно в том случае, если у пользователя отключен Javascript.
Источник: webdesignerwall.com

Комментарии к статье
Спасибо за код. Однако есть одна проблемка - если в горизонтальном скролинге данная стрелка наезжает на body или контейнер - она становится неактивной...