Как создать тень у основания сайта
Несмотря на то, что CSS 3 привнес много новых эффектов, связанных с тенью, по-прежнему есть резон использовать альтернативные изображения. Падающие тени, сгенерированные CSS3, относительно однородны и не отличаются особой прозрачностью и наклоном. Например, что если вы захотите придать своей странице дополнительную глубину?
Я столкнулся с этой проблемой, и решил воспользоваться деформацией. Деформация будет применена к падающей тени, что должно придать требуемую глубину странице. Вы, возможно, видели подобный эффект в других статьях, но там, скорее всего, тень создавали посредством удаления круглой области. Мой же метод, позволит создать тень и предотвратит появление острых углов.
Настройки
Создайте новый документ в фотошопе, размер значения не имеет, так все элементы будут масштабируемы. Цвет фона рекомендую сделать таким, который позволит выделить белый блок, но при этом не подавит черную тень. Мы будем использовать светло-голубой цвет, как на изображении. Создайте белый блок.

Создание тени
Вы, возможно, уже хотите применить свойства blending options (варианты смешивания). Подождите, не спешите.
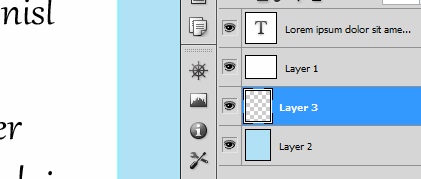
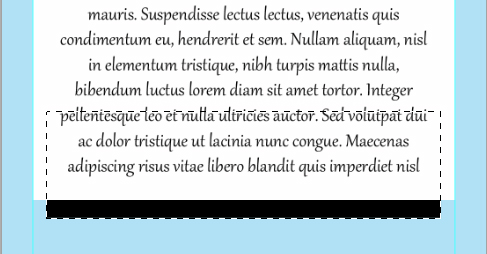
Создайте новый слой и поместите его между фоновым слоем и слоем с белой коробкой. На новом слое нарисуйте прямоугольную область, причем так, чтобы она была немного меньше белого блока. Залейте эту область черным цветом.


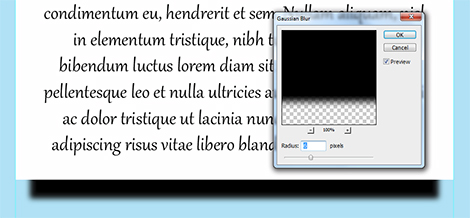
К черному прямоугольнику примените Filter>Gaussian Blur и поставьте радиус в 6px.

Создание деформации
Инструмент деформация часто недооценивают. Отличительная черта деформации в том, что она способна изменить форму без разрушения внешнего вида. По этой причине мы будем использовать деформацию для создания падающей тени.
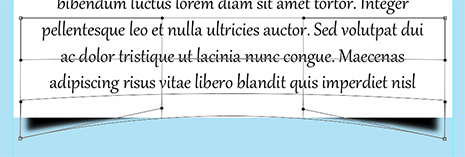
Выберите слой с тенью, нажмите Edit>Transform>Warp, чтобы увидеть сетку деформации. Воспользуйтесь направляющими (точками), чтобы исказить теневую область. Не стесняйтесь изменять слой, чтобы получить лучшее положение.

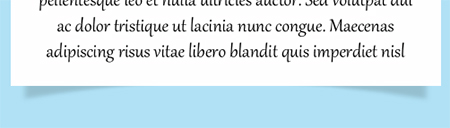
Как только внешний вид тени примет законченный вид (на ваше усмотрение), понизьте непрозрачность (opacity) до 15%. У вас готова тень, которая создаст у страницы своеобразный завиток.

Теперь у вас есть тень, которая придаст странице глубину. Как вы, возможно, догадались это прекрасный фон к футеру страницы.
Источник: buildinternet.com

Комментарии к статье
Спасибо!