Эффект загиба страницы
Все чаще и чаще на разных сайтах можно увидеть загиб страницы. В этой статье будет показано, как сделать такой загиб.
1 Создайте новый документ (мой будет размером 600 на 420px) и залейте его черным градиентом или однородным черным цветом. Я воспользовался радиальным градиентом от #242424 к #0e0e0e.

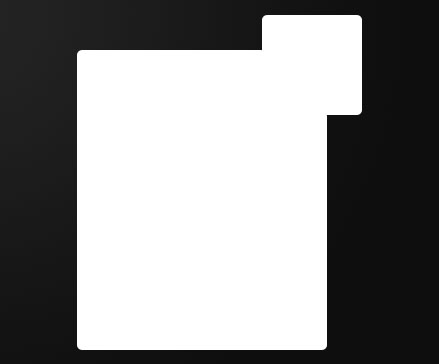
2 На новом слое выберите инструмент rounded rectangle tool и сделайте белый прямоугольник размером 250px (ширина) на 300px с радиусом 5px. Это будет наша страница.

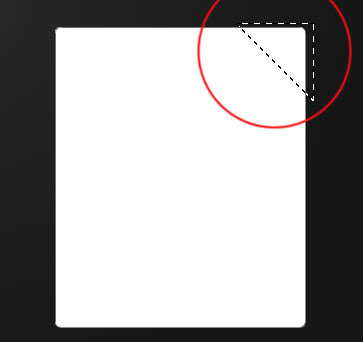
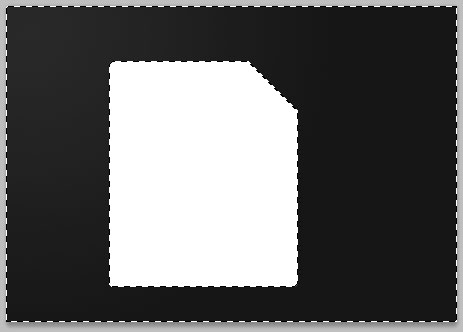
3 Используя инструмент polygonal lasso, сделайте выделенную область. Удерживайте клавишу shift, чтобы область выделения была под углом 45 градусов.

4 Растрируйте слой и удалите выделенную область.

5 На новом слое, с помощью инструменты rounded rectangle tool, сделайте закругленный белый квадрат размером 100px на 100px.

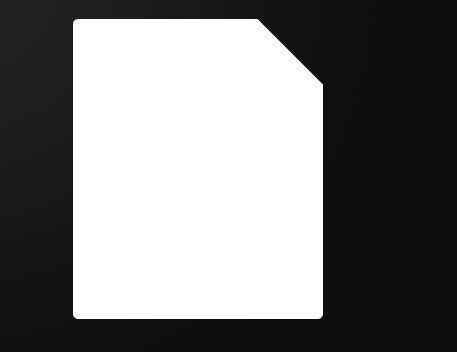
6 Приступаем к загибу страницы. Нам необходимо избавиться от частей, выступающих за пределы страницы, поэтому растрируйте слой. Выберите область страницы (ctrl+ клик по слою) и инвертируйте область выделения (select > inverse), затем удалите лишние области.

7 Дублируйте слой с уголком (загибом) и залейте его линейным градиентом по направлению от верхнего правого угла к нижнему левому (#c8c8c8 и #eeeeee). Данный слой будет тенью загиба.

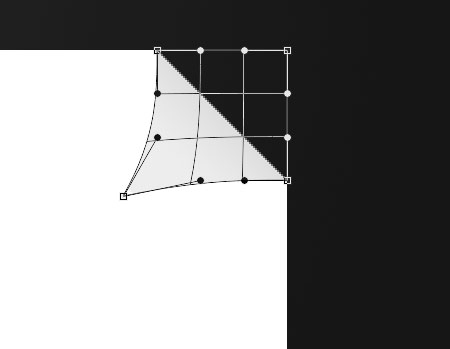
8 Идите в Edit > Transform > Warp и потяните за нижний левый угол.

9 Поместите слой с тенью под слой с загибом.

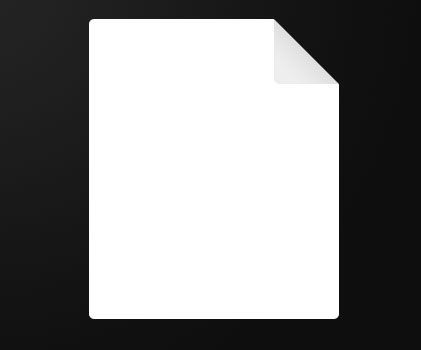
10 Итак вы получили эффект загиба страницы. Вы также можете деформировать левый края или низ, чтобы увеличить эффект загиба.


Комментарии к статье