Как создать блок с вкладками в фотошопе
На разных сайтах все популярнее становятся блоки с вкладками. Итак, в этой статье будет показано, как сделать блок снабженный вкладками (или закладками).
1 Во-первых, создайте новый документ - для этой статьи я создал документ размером 600 на 420px, однако вы можете выбрать размеры, ориентируясь на ваш проект. Залейте фон радиальным градиентом, я воспользовался следующими цветами: #2f4a5b и #15212a.

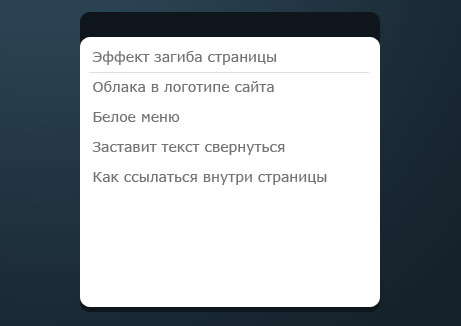
2 Создайте новый слой и выберите rounded rectangle tool с радиусом 10px и shape layers (по умолчанию). Создайте фигуру (цвет #0e161c) размером 300 на 300px и расположите ее по центру.

3 На новом слое создайте такую же фигуру, но в этот раз сделайте фигуру белой и высотой 270px. Приподнимете эту фигуру на 5px выше нижнего основания первой фигуры.

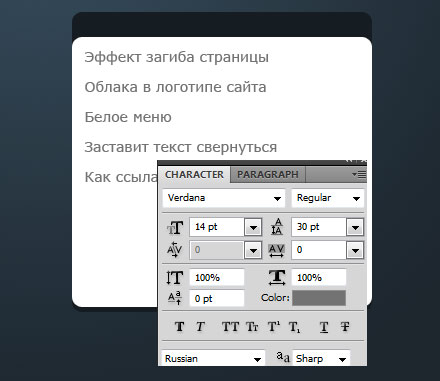
4 Используя инструмент text tool, добавьте некоторый текст ссылкам. Я воспользовался шрифтом Verdana размером 14pt и цветом #747474. Удостоверьтесь, что высота строки (line-height) равна 30pt.

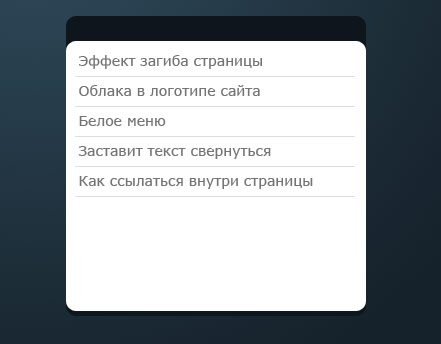
5 На новом слое сделайте выделенную область шириной 280px и высотой 1px между двумя первыми ссылками. Залейте эту область #dedede цветом. Залить цветом просто: Edit > Fill и выберите цвет.

6 Продублируйте этот слой и опустите его на 30px (Ctrl + Shift + Down x 3). Повторяйте этот шаг, пока под каждой ссылкой не появится линия.

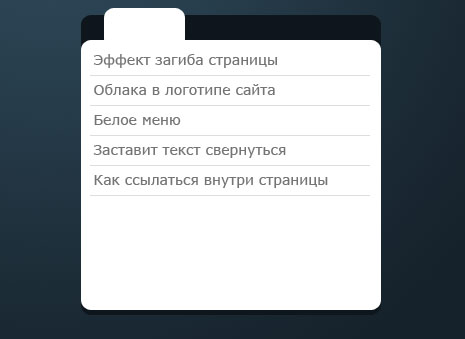
7 Создайте новый слой и с помощью инструмента rounded rectangle tool создайте фигуру белого цвета (на этот раз размер будет unconstrained и фигура будет значительно меньше предыдущей).

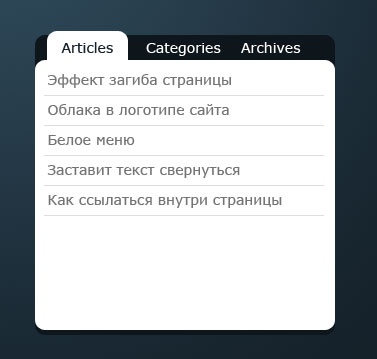
8 Наконец, добавим текст вкладкам. Шрифт – Verdana, для активной вкладки я выбрал цвет #15212a, для других – белый.


Комментарии к статье