Отрицательное поле и верстка в две колонки
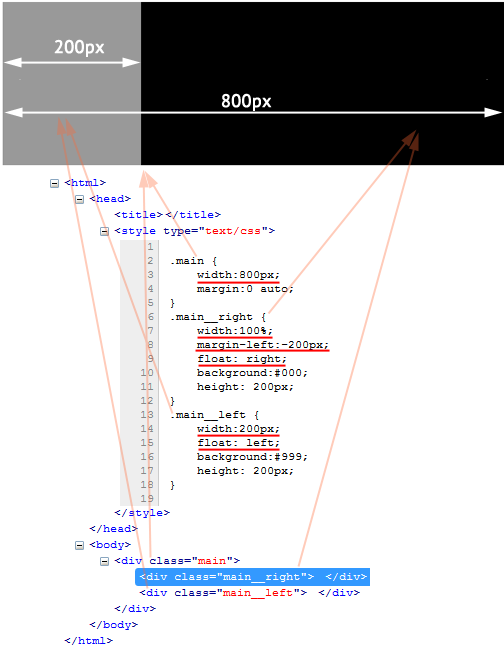
Сегодня в этой небольшой статье я покажу, как создать простую сетку для сайта с двумя колонками. Особенность данной статьи состоит в том, что для создания сетки мы будем использовать отрицательное поле (margin). Как это работает проще всего рассмотреть на примере. Итак, начнем:
HTML
<div class="main">
<div class="main__right">
</div>
<div class="main__left">
</div>
</div>CSS
.main { /* необязательный, для примера */
width:800px;
margin:0 auto;
}
.main__right {
width:100%;
margin-left:-200px;
float: right;
background:#000;
height: 200px;
}
.main__left {
width:200px;
float: left;
background:#999;
height: 200px;
}


Комментарии к статье