Как сделать простую тему для блога
В данной статье будет показан процесс создания простой темы для блога.
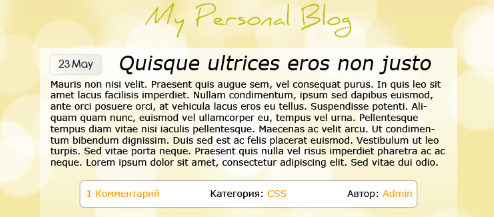
Конечный результат:
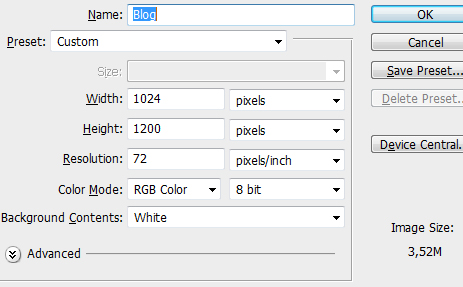
1 Начнем с создания нового документа в фотошопе размером 1024 на 1200px.

2 Вам потребуется загрузить фоновое изображение или вы можете создать свое собственное, руководствуясь статьей, где описан процесс создания боке эффекта.
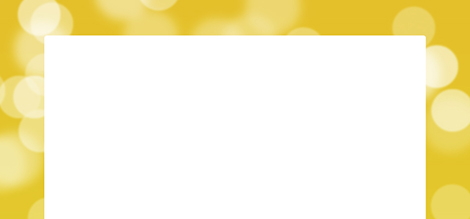
3 Возьмите инструмент Rounded Rectangle Tool (Radius: 5px), нарисуйте фигуру размером 825х940 в центре документа и понизьте Opacity (непрозрачность) до 60%.

Затем возьмите инструмент Horizontal Type Tool и напишите заголовок к вашей теме (my personal blog). Я воспользовался шрифтом Daniel, 36px.

C помощью инструмента Rounded Rectangle Tool (Radius: 5px) нарисуйте фигуру размером 626х418px в центре большой фигуры и понизьте ее непрозрачность (opacity) до 75%. Добавьте Layer Mask (маска слоя), возьмите инструмент Gradient Tool, выберите цвет black/white и проведите градиент снизу вверх.

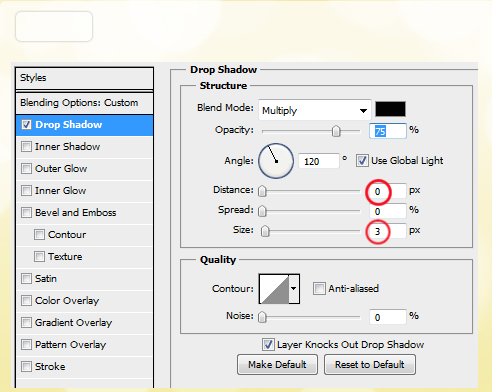
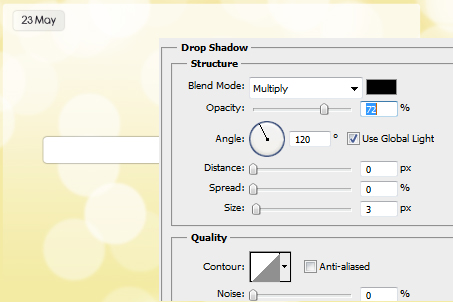
4 Давайте начнем с даты поста. Возьмите Rounded rectangle Tool (Radius: 5px), нарисуйте фигуру размером 76х29 и понизьте непрозрачность (opacity) до 40%. Затем идите в Layer > Layer Style > Drop Shadow и установите следующие настройки:

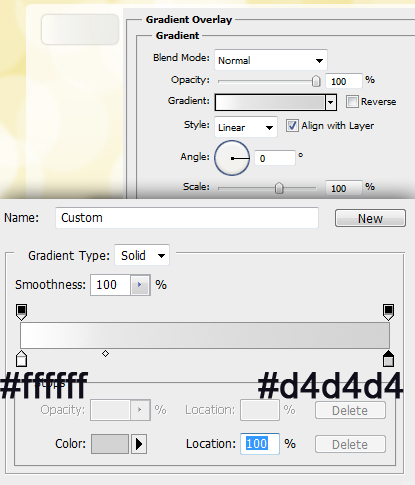
Затем выберите Gradient Overlay и воспользуйтесь следующими настройками (используемые цвета: #ffffff – #d4d4d4):

Добавьте день и месяц, я воспользовался шрифтом Antipasto, 18px.

C помощью инструмента Rounded Rectangle Tool (Radius: 5px) нарисуте фигуру размером 504х38 и переместите ее вниз на 160px относительно post data, затем, перейдите по Layer > Layer Style > Drop Shadow и установите следующие параметры:

Возьмите инструмент Horizontal Type Tool и добавьте некоторый текст (например, Comments, Categories, Author). Цвет ссылки необходимо выделить, например через #ffa200.

С помощью Horizontal Type Tool добавьте заголовок и текст поста. Я применил шрифт verdana, 14px.

Наконец добавьте ссылки ‘далее’ и ‘назад’ у основания блога. Шрифт Verdana, 18px, bold

В итоге получилась простая тема для блога:
Скачать PSD-исходники:



Комментарии к статье