Создание 3D текста

В этой статье показано, как, не утруждаясь, создать 3D текст в фотошопе.
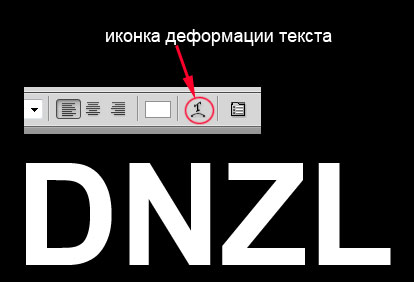
1 Создайте новый документ размером, например, 500 на 500px (или любой другой на ваш выбор) с черным фоном. Воспользуйтесь инструментом Type Tool и напишите ваш текст. Выделите слой с текстом, затем щелкните по кнопке "Create warped Text", чтобы открыть блок с деформацией.

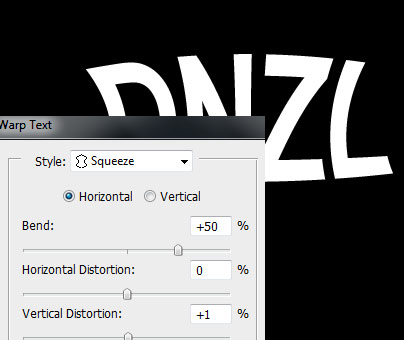
2 В блоке Warp Text для стиля выберите Squeeze, и установите bend на +50. Вы можете установить свои значения, которые, вероятно, дадут лучший эффект.

3 Продублируйте текстовый слой, для этого кликните правой кнопкой по иконке со слоем и нажмите "Duplicate Layer".
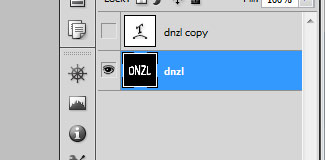
Мы будем работать с этим слоем позже, поэтому скройте данный слой, кликнув по иконке в виде глаза на панели слоев. Теперь слейте вместе два нижних слоя (Layer > Merge Visible), таким образом, ваша панель со слоями должны выглядеть следующим образом:

4 Примените фильтр: Filter > Distort > Polar Coordinates
Опции: Polar to Rectangular

5 Сейчас идите в: Image > Rotate Canvas > 90CW
Затем примените фильтр: Filter > Stylize > Wind
Method: Wind, Direction: From the left.
Нажмите CTRL + F около 10 раз. Этим вы повторите фильтр Wind 10 раз.

6 Снова повернем изображение: Image > Rotate Canvas > 90CCW
Затем примените фильтр: Filter > Distort > Polar Coordinates
Опции: Rectangular to Polar
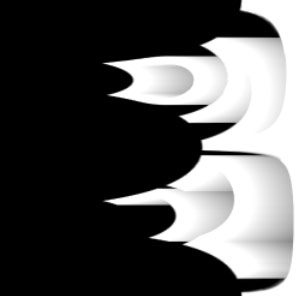
Сейчас ваше изображение должно выглядеть так:

7 Далее включите верхний слой с текстом, который вы создали ранее. Измените цвет текста на более привлекательный и в результате вы должны получить простой искривленный 3D текст.


Комментарии к статье
Пожалуйсто я немогу разобраться.Что это за программа?
И если не трудно,создатель статьи добався в skype nikita-129.Vk Никита Курган.
Там все обсудим.Только добавляйся с пометкой "3D Текст"
Добавишся буду благодарен и заплочу.