Как сделать слоеный 3D текст в фотошопе
В этой статье показано, как можно сделать слоеный 3D текст в фотошопе. Вот такой:

На сайте есть еще две статьи, посвященные созданию 3D текста:
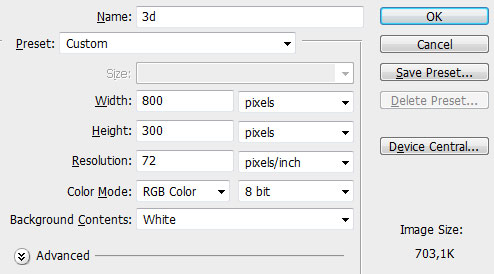
1 Откройте фотошоп, создайте новый документ размером 300px на 700px и установите цвет фона на #424F60.

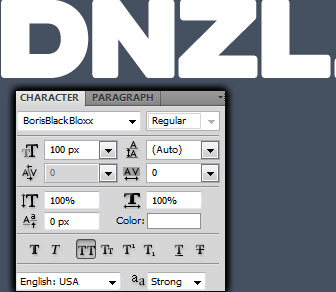
2 Выберите инструмент Horizontal Type (горизонтальный текст) и введите приведенные ниже настройки.

3 Чтобы создать качественный 3D-эффект необходимо придать тексту перспективу, итак правой кнопкой мыши по слою и выберите rasterize (растрировать). Затем идите в Edit > Transform > Perspective и потяните влево нижний левый маркер.


4 Возьмитесь за центральный нижний маркер и переместите его внутрь.


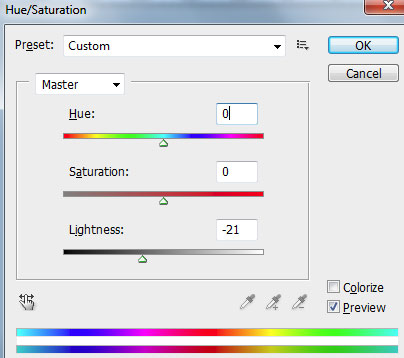
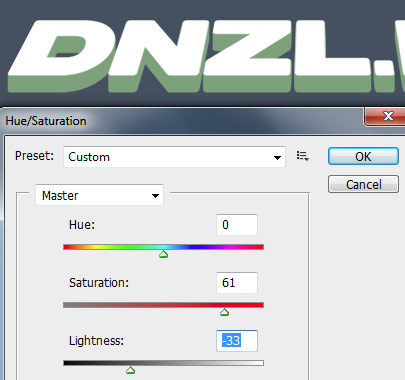
5 Дублируйте слой с текстом. Откройте окно Hue/saturation (Оттенок/Насыщенность) и введите следующие параметры.

6 Удерживая клавиши ctrl+alt, нажмите несколько раз стрелку вниз. В результате слои будут дублироваться и смещаться вниз на 1px. Благодаря этому вы начнете замечать своеобразный 3D-эффект.

7 Я закончил на следующем объеме.

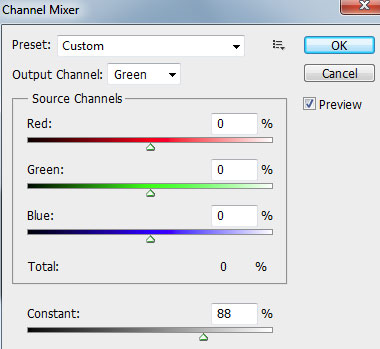
8 Соедините все продублированные слои (через shift выделите все слои и Layer > Merge Layer). Откройте окно ‘смеситель каналов’ и к соединенному слою Image > Adjustments > Channel Mixer установите следующие настройки.


9 Затем откройте окно Hue/saturation (Оттенок/Насыщенность) и назначьте такие параметры.

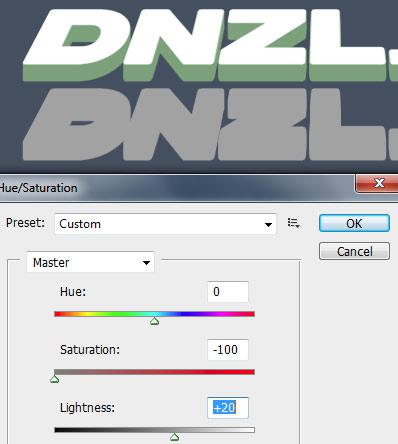
10 Дублируйте слой, откройте окно Hue/saturation (Оттенок/Насыщенность) и установите следующие параметры дублированному слою.

11 Слой расположите под зеленой версией. Для этого выберите слой и, удерживая клавишу CTRL, жмите стрелку вниз.

12 Повторите шаги 10-11 и установите коричневый (или любой другой) цвет.

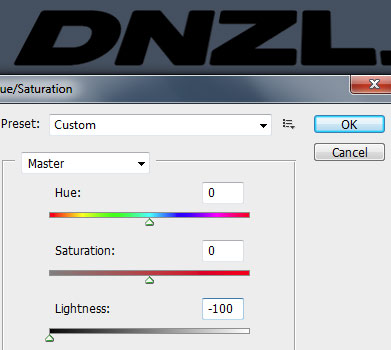
13 Дублируйте слой с белым текстом и расположите его позади всех других слоев. Установите такие параметры для Hue/saturation.

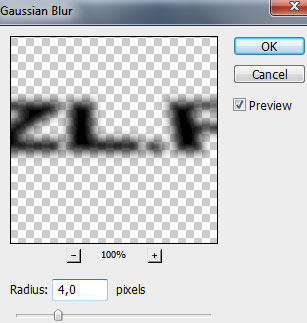
14 Затем идите в Filters > Blur > Gaussian Blur и поставьте:


15 Чтобы лучше очертить 3D нам потребуется инструменты rectangular marquee tool (Прямоугольная область (M)) и liner gradient tool (линейный градиент(G)) с настройками от черного цвета к прозрачному. Используя эти инструмента, выделите внутренние углы текста, как на примере.

16 Соедините 3 слоя вместе. Выберите инструмент волшебная палочка magic wand tool (M) и кликните за пределами 3D области. Вернитесь обратно к слою с градиентами и удалите выступы.

17 Теперь давайте добавим тень закругленным углам. Воспользуйтесь градиентом от прозрачного к черному и опять к прозрачному.

18 Затем опять выберите инструмент волшебная палочка magic wand tool (M), кликните за пределами 3D области и удалите выступающие области градиента. Понизьте непрозрачность (opacity) у слоя с градиентами до приемлемого уровня.

19 Создайте новый слой залейте его черным цветом. Сделайте выделение за пределами слоя с белым текстом. Удалите выделенную область. И приподнимите верхний слой на 2px.

20 Понизьте непрозрачность до 20%. И как результат слоеный 3D текст:


Комментарии к статье