Закладки css3
В этой статье я продемонстрирую, как можно при помощи CSS3 и HTML5 сделать закладки для сайта. Наши закладки будут похожи на закладки браузеров. В статье приведено большое количество новых свойств CSS, например: блочная тень, тень у текста, радиус у границ и css градиенты. Это означает, что код наводнен разными префиксами.
Префиксы для различных браузеров:
- -o-
- — префикс для браузера Опера
- -moz-
- — префикс для браузеров Mozilla
- -ms
- — префикс для IE8
- -webkit-
- — префикс для браузеров, построенных на движке Webkit (Safari и Chrome)
Конечно, не все браузеры поддерживают новые свойства CSS3, таким образом, мы должны быть уверены, что эти свойства нивелируются в старых браузерах, не ухудшая внешний вид страницы.
Отличия:
Firefox 5

IE 6

Как видите разница небольшая
.Разметка HTML
Сперва давайте взглянем на разметку страницы. В нашем примере я использую HTML5 элементы. Голова (Head) документа выглядит следующим образом:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Tabbed Layout</title>
<link rel="stylesheet" href="css/screen.css" type="text/css" media="screen" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]-->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js">
</script>
<script type="text/javascript" src="js/tabbed.layout.js">
</script>
</head>
Чтобы все браузеры понимали новые элементы HTML5, я включил код от John Resig (John Resigs HTML5 Shiv), также я добавил скрипт, регулирующий поведение закладок. О новых структурных тегах HTML вы можете узнать в статье структурные теги HTML5.
Следующий в структуре документа header:
HTML
<header><h1>Какой-нибудь заголовок</h1> </header>…перейдем к навигационным элементам. Это простой неупорядоченный список:
HTML
<nav><ul>
<li><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
<li><a href="#tab4">Tab 4</a></li>
</ul>
</nav>Закладки связаны с секциями (section), разметку которых можно наблюдать ниже:
HTML
<section class="tab" id="tab1"> <p>Section number 1</p>
</section><section class="tab" id="tab2"><p>Section number 2</p>
</section> <section class="tab" id="tab3"><p>Section number 3</p>
</section><section class="tab" id="tab4"><p>Section number 4</p>
</section>Все что нужно добавлено, разметка HTML готова. Все просто!
Магия CSS3
Для начала отформатируем header. Шапке (header) зададим фиксированную ширину, также добавим тонкий CSS градиент от темного к светлому.
CSS
header{
height:32px;
overflow:hidden;
background:#e1e1e1;
background:-webkit-gradient(linear, left top, left bottom, from(#d1d1d1), to(#e1e1e1));
background:-moz-linear-gradient(top, #d1d1d1, #e1e1e1);
padding:0 5px;
}Элемент nav также имеет фиксированную высоту, элементы списка сделаны плавающими (float:left) относительно левой стороны, и имеют одинаковую ширину. Также давайте добавим CSS градиент, тень и округлим нижние границы.
CSS
nav li{
list-style:none;
float:left;
height:24px;
line-height:24px;
-moz-box-shadow:0 0 3px #888;
-webkit-box-shadow:0 0 3px #888;
box-shadow:0 0 3px #888;
-webkit-border-bottom-right-radius:3px;
-webkit-border-bottom-left-radius:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-bottomleft:3px;
border-bottom-right-radius:3px;
border-bottom-left-radius:3px;
margin:0 2px;
width:200px;
overflow:hidden;
position:relative;
background:#ccc;
background:-webkit-gradient(linear, left top, left bottom, from(#ccc), to(#aaa));
background:-moz-linear-gradient(top, #ccc, #aaa);
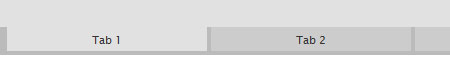
}Выбранная закладка должна сливаться с header, то есть цвета у закладки и header должны быть одинаковыми. «Конечный» цвет градиента header должен соответствовать «стартующему» цвету выбранной закладки. Также установим обычный фоновый цвет (background) для тех браузеров, которые не понимают css градиенты.
CSS
nav li.selected{
background:#e1e1e1;
background:-webkit-gradient(linear, left top, left bottom, from(#e1e1e1), to(#d1d1d1));
background:-moz-linear-gradient(top, #e1e1e1, #d1d1d1);
}Добавляем тень ссылкам
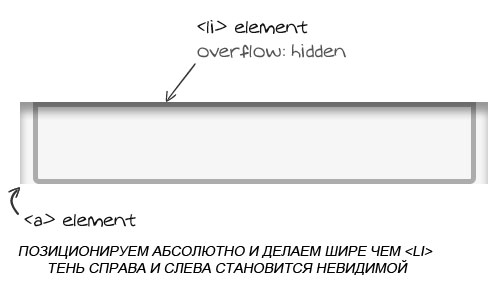
Я полагаю, вы знакомы со свойством box-shadow (если нет прочтите статью: эффекты с CSS3 box-shadow) и знаете, как его применять. Мы можем определить горизонтальное смещение, вертикальное смещение, размытие и цвет. Мы можем добавить внутреннюю тень с помощью атрибута inset. Но есть проблема…у невыбранной кнопки тень должно падать только с верхней стороны, с других сторон тени должны отсутствовать.
Что мы сделаем:
- Тень зададим с помощью вертикального смещения
- Сделаем вложенную ссылку по ширине больше элемента родителя (
li) - Абсолютно позиционируем ссылку внутри элемента
li - Назначим
overflow:hiddenэлементуli(то есть спрячем содержимое, которое не поместится в тегеli)
Таким образом, мы спрячем внутреннюю тень, и видимой останется только тень у самого верха. Небольшая деталь, но она придает закладкам натуральный вид.
Взгляните на изображение, чтобы лучше понять.

Здесь CSS стиль для ссылок:
CSS
nav li a, nav li a:visited, nav li a:hover{
list-style:none;
display:block;
position:absolute;
top:0;
left:-2px;
height:24px;
line-height:24px;
width:204px;
text-align:center;
color:#333;
font-size:11px;
text-shadow:#e8e8e8 0 1px 0;
-moz-box-shadow:inset 0 1px 1px #888;
-webkit-box-shadow:inset 0 1px 1px #888;
box-shadow:inset 0 1px 1px #888;
}Выбранная ссылка не должна иметь внутренней тени:
CSS
nav li.selected a{
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}JavaScript
Наконец, я добавил простой скрипт закладок.
JavaScript
tabs = function(options) {
var defaults = {
selector: '.tabs',
selectedClass: 'selected'
};
if(typeof options == 'string') defaults.selector = options;
var options = $.extend(defaults, options);
return $(options.selector).each(function(){
var obj = this;
var targets = Array();
function show(i){
$.each(targets,function(index,value){
$(value).hide();
})
$(targets[i]).fadeIn('fast');
$(obj).children().removeClass(options.selectedClass);
selected = $(obj).children().get(i);
$(selected).addClass(options.selectedClass);
};
$('a',this).each(function(i){
targets.push($(this).attr('href'));
$(this).click(function(e){
e.preventDefault();
show(i);
});
});
show(0);
});
}
// initialize the function
tabs('nav ul');Отметьте, что мы передаем селектор как параметр функции. В данном случае наш селектор – это неупорядоченный список закладок.
По материалам статьи: styling-full-width-tabs-with-css3

Комментарии к статье