CSS Центрирование в неизвестности
Когда речь заходит о центрировании в веб-дизайне, то чем больше информации известно о центрируемом элементе и его элементе-родителе, тем проще это центрирование выполнить. А что если о них ничего неизвестно? Однако и в этом случае центрирование осуществимо.
Не сложно: если известны размеры центрируемого элемента
В случае если известны длина и ширина, как центрируемого элемента, так и его элемента-родителя, и эти размеры остаются постоянными (область контента имеет постоянную, а не плавающую ширину), идеальным способом центрирования элемента будет его абсолютное позиционирование с указанием значений в пикселях.
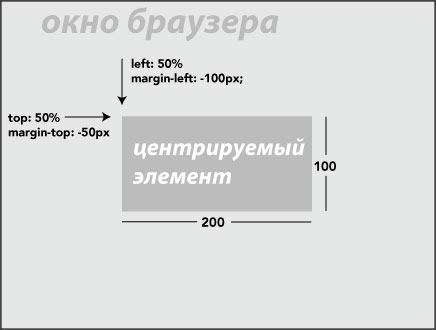
Допустим, что нам известны длина и ширина центрируемого элемента, однако размеры его элемента-родителя непостоянны и меняют свои значения высоты и ширины.

Абсолютно позиционируем нуждающийся в центрировании элемент и устанавливаем значения свойств top и left равными 50%, а значения верхнего и левого margin (поля) установим в виде отрицательного значения половины высоты элемента (для margin-top) и половины его ширины (для margin-left).
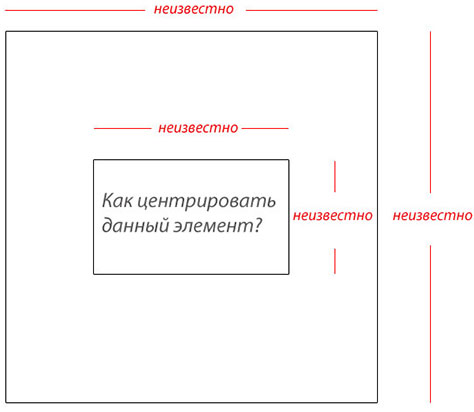
Сложнее: о центрируемом элементе неизвестно ничего
Наибольшие проблемы вызывает ситуации, когда неизвестны размеры центрируемого элемента.

Что нам известно? Ничего! Когда мы узнаем об этом? Сейчас!
Самым корявым способом решения этой проблемы является – использовать таблицу:
HTML
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Центрируемый элемент.
</td>
</tr>
</table>
Если вас смущает семантика этого решения, можете попытаться подстроить его под ваш контент:
HTML
<div class="something-semantic">
<div class="something-else-semantic">
Центрируемый элемент.
</div>
</div>
И получить тот же результат, что и с таблицами:
CSS
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
Таблицы СSS могут подойти вам, а могут и не подойти. Например, чтобы таблица растянулась на всю ширину родительского элемента ей необходимо задать ширину 100%, в то время как блочный элемент расширится до размеров родительского элемента автоматически. Также не дай бог вам захочется добавить другой контент в этот div ("something-else-semantic"), который вы затем захотите позиционировать или совершить другие действия не согласованные с действиями для ячейки таблицы.
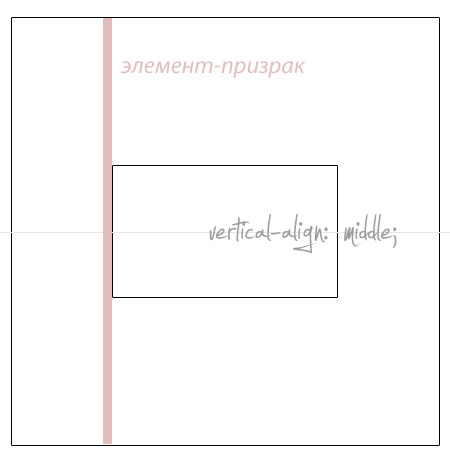
Michał Czernow написал мне о другом интересном способе, с помощью которого можно добиться тех же результатов. Если мы установим элемент «призрак» с высотой 100% внутри родительского элемента, а затем расположим посередине, при помощи свойства vertical-align: middle, как элемент «призрак», так и центрируемый нами элемент, мы добьемся такого же эффекта.

Понятно, что мы сделали?
Нужно ли элементу «призраку» быть семантическим элементом? Нет, он может быть псевдо-элементом.
CSS
/* элемент-родитель может иметь любую ширину и высоту */
.block {
text-align: center;
}
/* Элемент-призрак необходим для центрирования */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
/* Центируемый элемент
может иметь любую высоту или ширину*/
.centered {
display: inline-block;
vertical-align: middle;
width: 300px;
}
HTML
<div class="block" style="height: 300px;">
<div class="centered">
<h1>Some text</h1>
<p>But he stole up to us again, and suddenly
clapping his hand on my shoulder, said—
"Did ye see anything looking like men going
towards that ship a while ago?"</p>
</div>
</div>
Что мы сделали, и почему элемент-призрак так повлиял на вертикальное центрирование? Тайну откроет статья Центрируем по вертикали в заголовке горизонтальную линию.
Хотел бы я вам сказать, что способ с «призраком» настолько хорош, что он будет основным способом центрирования в ближайшие годы, однако это не так. В сущности, он такой же, как и трюк с таблицей. Важнейшим моментом является браузерная совместимость, а она начинается с браузеров IE8+. I7 не поддерживает псевдо-элементы (впрочем, как и CSS-таблицы). Если необходима поддержка IE <= 7, то используют <table> (или эквивалентные не семантические решения на основе <span> или других элементов для организации "призрака").
По материалам статьи centering-in-the-unknown/

Комментарии к статье