Центрируем по вертикали в заголовке горизонтальную линию
В данной статье мы будем центрировать в заголовке горизонтальную линию, примечательно, что сам заголовок центрируется по горизонтали. Благодаря таким манипуляциям заголовок выглядит необычно и стильно.
Возможно, для такого центрирования существует свой технический термин, однако мне он неизвестен. Это незнание, однако, не мешает мне использовать его при разработке своих сайтов. Например, футер можно поделить на секции, заголовки которых можно оформить следующим образом:

Я хотел, чтобы созданные мною заголовки подчинялись определенным правилам и ограничениям:
- Отсутствие изображений
- Отсутствие дополнительного HTML кода
- Масштабируемость (заголовок и горизонтальная линия автоматически подстраивается под размеры текста)
- Подвижность (текучесть)
- Отсутствие JavaScript
К сожалению, мне не удалось найти такого решения, которое подчинялось бы всем вышеперечисленным условиям. Все найденные решения близко подошли к выполнению поставленных условий, однако каждое из них требует использования дополнительного элемента.
Ниже я опишу 4 решения, в число которых войдет и то, которое я использую для оформления своих заголовков.
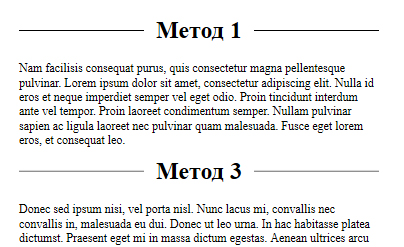
Метод 1: Псевдо-элемент
В этом решении внутрь заголовка я добавляю абсолютно позиционированный псевдо-элемент. Псевдо-элемент имеет верхнюю границу, которая располагается посередине относительно высоты заголовка. Я также обернул текст заголовка в тег span, чтобы скрыть центральную часть горизонтальной линии. Значение свойства z-index у псевдо-элемента меньше, чем значение свойства z-index у тега span, поэтому линия в центральной части заголовка не видна.
Как и во всех остальных примерах, тег span имеет правую и левую подложку (padding), благодаря чему текст не кажется впихнутым в ограниченное пространство.
CSS
h1:before {
content: "";
display: block;
border-top: solid 1px black;
width: 100%;
height: 1px;
position: absolute;
top: 50%;
z-index: 1;
}
h1 span {
background: #fff;
padding: 0 20px;
position: relative;
z-index: 5;
}Недостатки?
Всего два: дополнительный тег span и тот факт, что псевдо-элементы не работают в IE6/IE7. Но, так как псевдо-элементы несут декоративную функцию, то в IE6/IE7 их попросту не видно.
Метод 2: Смежный (сестринский) селектор
В этом методе используется смежный (сестринский) селектор, который, при помощи комбинатора (+), оформляет верхнюю границу у первого абзаца следующего за заголовком.
Первому параграфу стоящему после заголовка назначается верхняя граница, отрицательное верхнее поле и верхняя подложка, высота которой равна размеру верхнего поля. Скрыть границу под текстом нам опять поможет тег span. Так как параграф стоит после комбинации h1/span, располагаться он будет, естественно, под span, поэтому в свойства z-index необходимости нет.
Код минимален:
CSS
h1+p {
border-top: solid 1px black;
padding-top: 40px;
margin-top: -40px;
}Недостатки:
Дополнительный тег span, смежный селектор не работаетв IE6. Если вас не особенно заботит семантика и браузер IE6, то это решение, вероятно, вам подойдет лучше всего.
Кстати, если вы не знаете, какой элемент появится после заголовка, можете воспользоваться универсальным селектором (*):
CSS
h1+* {
border-top: solid 1px black;
padding-top: 40px;
margin-top: -40px;
}Метод 3: Линейный градиент
В этом методе я помещаю линейный градиент прямиком в тег h1. Градиент имеет цветовые остановки, которые создают простую горизонтальную линию. Чтобы наверняка скрыть линию за текстом, снова воспользуемся тегом span.
CSS
h1 {
background: -moz-linear-gradient(#ffffff 0%, #ffffff 49%,
#000000 50%, #000000 51%, #ffffff 52%, #ffffff 100%);
background: -ms-linear-gradient(#ffffff 0%, #ffffff 49%,
#000000 50%, #000000 51%, #ffffff 52%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%, #ffffff), color-stop(49%, #ffffff),
color-stop(50%, #000000),
color-stop(51%, #000000), color-stop(52%, #ffffff),
color-stop(100%, #ffffff));
background: -webkit-linear-gradient(#ffffff 0%, #ffffff 49%,
#000000 50%, #000000 51%, #ffffff 52%, #ffffff 100%);
background: -o-linear-gradient(#ffffff 0%, #ffffff 49%,
#000000 50%, #000000 51%, #ffffff 52%, #ffffff 100%);
background: linear-gradient(#ffffff 0%, #ffffff 49%,
#000000 50%, #000000 51%, #ffffff 52%, #ffffff 100%);
}Сюда входит древний синтаксис WebKit. Это решение я использовал для своего футера.
Недостатки:
Дополнительный тег span, не поддерживается в IE6-9, вследствие чего большая часть посетителей не увидит этот эффект.
Метод 4: Любой из описанных выше методов + jQuery
В этом решении дополнительный элемент span вставляется с помощью jQuery, поэтому его можно использовать с любым их описанных выше методов. Код:
JQuery
var myHeading = $('h1'),
myHeadingText = $(myHeading).text(),
myFullText = '<span>' + myHeadingText + '</span>';
$(myHeading).html(myFullText);html() позволяет читать и изменять HTML код элемента, включая любые теги HTML. А метод text() позволяет с содержанием (текстом):Когда происходит чтение содержимого элемента с помощью метода
text(), все HTML теги отделяются от текста.Когда метод
text() используется для замены содержания элемента, любые HTML теги в замещающей строке декодируются таким образом, что они отображаются на странице. Недостатки:
Дополнительный элемент, требуется JavaScript. При совмещении со 2 методом, в браузере IE6 (который не поддерживает сестринский селектор) это решение работать не будет.
Метод 5: Фоновое изображение у тега span

От себя добавлю еще одно решение. Создаем в фотошопе 1px X 1px изображение. У заголовка в стилях прописываем это изображение как фон (сместив по центру и назначив repeat-x). И чтобы скрыть это изображение под текстом используем, как всегда, тег span.
По материалам статьи

Комментарии к статье
У всех этих методов есть один большой недостаток. Если у вас на сайте в качестве заднего фона выступает не однородная картинка (фото, рисунок, градиент), то background у span будет выделятся.