Простые подсказки на CSS3 и jQuery
Нет необходимости объяснять, что такое подсказки. Также вы, вероятно, знаете, что они могут повысить юзабилити вашего сайта. Поэтому в этой статье мы сконцентрируемся на практической стороне.
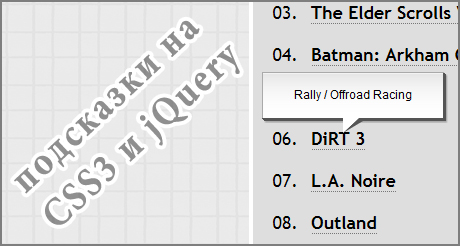
Итак, сегодня вы узнаете, как создать превосходные подсказки на CSS3 и jQuery.

Вы, вероятно, читали статью о подсказках на CSS3, но на этот раз для наших подсказок мы будем использовать jQuery и атрибут HTML5 data-*.
Основные преимущества данных подсказок:
- Простота в использовании и понимании (как вы можете увидеть ниже)
- При помощи CSS3 происходит анимация
HTML
Как вы можете видеть ниже, благодаря новому атрибуту HTML5 data-*, структура наших подсказок довольно проста:
<b data-tooltip="Fantasy Action Adventure">
Batman: Arkham City
</b>
CSS
Далее идут стили CSS, посредством которых подсказкам будет придан объемный (3D) вид.
.tooltip {
position: relative;
display: inline-block;
cursor: help;
white-space: nowrap;
border-bottom: 1px dotted #777;
}
.tooltip-content {
opacity: 0;
visibility: hidden;
font: 12px Arial, Helvetica;
text-align: center;
border-color: #aaa #555 #555 #aaa;
border-style: solid;
border-width: 1px;
width: 150px;
padding: 15px;
position: absolute;
bottom: 40px;
left: 50%;
margin-left: -76px;
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom,
from(rgba(0,0,0,.1)), to(rgba(255,255,255,0)));
background-image: -webkit-linear-gradient(rgba(0,0,0,.1),
rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(0,0,0,.1),
rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(0,0,0,.1),
rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(0,0,0,.1),
rgba(255,255,255,0));
background-image: linear-gradient(rgba(0,0,0,.1),
rgba(255,255,255,0));
-moz-box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
-webkit-box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
-webkit-transition: bottom .2s ease, opacity .2s ease;
-moz-transition: bottom .2s ease, opacity .2s ease;
-ms-transition: bottom .2s ease, opacity .2s ease;
-o-transition: bottom .2s ease, opacity .2s ease;
transition: bottom .2s ease, opacity .2s ease;
}
.tooltip-content:after,
.tooltip-content:before {
border-right: 16px solid transparent;
border-top: 15px solid #fff;
bottom: -15px;
content: "";
position: absolute;
left: 50%;
margin-left: -10px;
}
.tooltip-content:before {
border-right-width: 25px;
border-top-color: #555;
border-top-width: 15px;
bottom: -15px;
}
.tooltip:hover .tooltip-content{
opacity: 1;
visibility: visible;
bottom: 30px;
}
JQuery
В принципе, код jQuery делает всю «грязную» работу. Используя значение атрибута HTML5 data-tooltip, мы добавляем новый элемент html (<span class="tooltip-content">), который затем анимируется посредством CSS3.
$(document).ready(function(){
$('[data-tooltip]').addClass('tooltip');
$('.tooltip').each(function() {
$(this).append('<span class="tooltip-content">'+ $(this).attr('data-tooltip') + '</span>');
});
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('.tooltip').mouseover(function(){
$(this).children('.tooltip-content').css('visibility','visible');
}).mouseout(function(){
$(this).children('.tooltip-content').css('visibility','hidden');
})
}
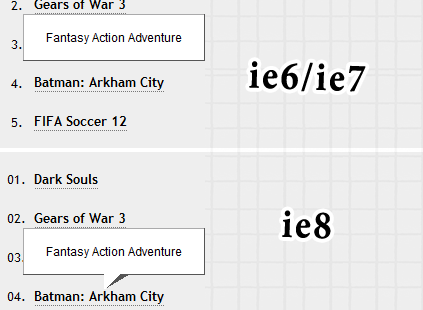
});Ie6 получает дополнительное лечение, как вы можете увидеть ниже.
Как обычно, демо работает во все основных браузерах.

Я надеюсь, вам пригодится данная статья.
Источник

Комментарии к статье