Анимация для hover-эффекта
 В этом примере мы создадим прекрасный анимационный эффект для события
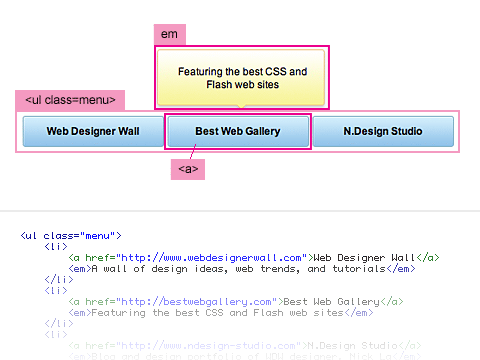
В этом примере мы создадим прекрасный анимационный эффект для события hover. Как известно, событие hover устанавливает обработчики двух событий: mouseenter (появления курсора на элементе) и mouseleave (выход курсора из элемента).

Итак, когда курсор появляется над элементом меню, происходит поиск ближайшего элемента em, которому назначается следующий блок объявлений CSS: opacity: "show", top: "-75". Благодаря этому ранее спрятанный элемент em (спрятон он в теге li, где распложен за ссылкой) как бы опускается (опускается он потому, что изначально свойство top имеет значение -85) и медленно (slow) проявляется.
Далее, когда пользователь убирает курсор с элемента меню, происходит выборка того же самого ближайшего (next) элемента em, который быстро (fast) возвращается на прежнее место (top: -85px) и затухает (благодаря значению hide свойства opacity).
Вот и все: прекрасная анимация для hover эффекта готова.
JQuery
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
Анимация для hover-эффекта
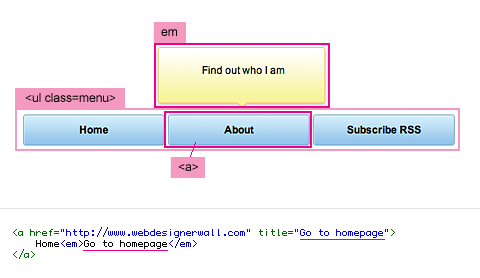
В следующем примере ссылка имеет атрибут title. Сохраняем значение атрибута title в переменной, и затем добавляем эту переменную в тег em.

JQuery
$(document).ready(function(){
$(".menu2 a").append("<em></em>");
$(".menu2 a").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
var hoverText = $(this).attr("title");
$(this).find("em").text(hoverText);
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
В первой строке добавляем (функция append) пустой элемент em ссылке. Взгляните на изображение выше, чтобы увидеть, как это реализуется в html - структуре.
Когда курсор появляется над элементом, значение атрибута title заносится в переменную hoverText, и далее текстовое значение переменной hoverText вставляется в тег em.
Функция find ищет дочерний элементы em каждой конкретной ссылки.
Источник

Комментарии к статье