Тег details

В последнее время в число моих любимых тегов попал недавно интегрированный в Chrome (версия 12) элемент details. В сегодняшнем руководстве я покажу, как им пользоваться.
За что отвечает тег details?
Этот тег позволят показывать и прятать контент с помощью одного клика мышки. Вы, наверно, уже знакомы с таким эффектом, но до сегодняшнего дня его можно было осуществить только с JavaScript. Представьте заголовок и расположенную рядом с ним стрелку, кликнув на стрелку, вы делаете видимым расположенный ниже контент. Кликнув еще раз, вы прячете его. Такую функцию можно часто встретить на страницах Чаво (FAQ).
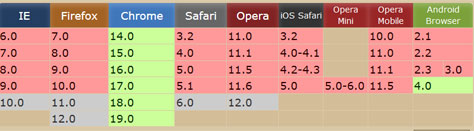
C элементом details можно полностью отказаться от JavaScript. Точнее можно будет отказаться, так как поддержка браузерами данного элемента пока не сильно распространена.

Принцип работы тега details
Итак, давайте начнем изучение нового тега details. Создайте новый элемент details.
HTML
<details>
</details>Затем воспользуемся тегом summary, чтобы описать контент расположенный внутри тега details.
HTML
<details>
<summary> Who Goes to College? </summary>
</details>Браузеры, в которых реализована поддержка тега details, скроют все содержимое тега details за исключением содержимого тега summary. Давайте добавим после тега summary какой-нибудь абзац.
HTML
<details>
<summary> Who Goes to College? </summary>
<p> Your mom. </p>
</details>Вышеприведенный пример можно просмотреть в Chrome 12 или выше.

Давайте сделаем что-то более практичное. Например, попытаемся показать различные статьи с помощью элемента details. Сначала создадим разметку для одной статьи.
HTML
<details>
<summary>Суперская статья</summary>
<img src="http://....a.jpg" alt="dnzl" />
<div>
<h3> Dig into Dojo: DOM Basics </h3>
<p>
Maybe you saw that tweet: "jQuery is a gate
It leads to full-on JavaScript usage." Part of that
I contend, is learning other JavaScript frameworks.
And that's what this four-part series on the
is all about: taking you to the next level of
</p>
</div>
</details>Добавим немного стилей
CSS
body {
font-family: sans-serif;
}
details {
overflow: hidden;
background: #e3e3e3;
margin-bottom: 10px;
display: block;
}
details summary {
cursor: pointer;
padding: 10px;
}
details div {
float: left;
width: 65%;
}
details div h3 { margin-top: 0; }
details img {
float: left;
width: 200px;
padding: 0 30px 10px 10px;
}

Отметьте, что вся статья видна целиком, это реализовано при помощи атрибута open. То есть если вам нужно при загрузке страницы сразу открыть все содержимое тега details, пропишите внутри тега details атрибут open (<details open>). В данный момент это сделано для удобства, в дальнейшем мы оставим видным только содержимое тега summary.
Добавляем стрелку
Стрелку можно добавить с помощью псевдо класса -webkit-details-marker.
HTML
details summary::-webkit-details-marker {
color: green;
font-size: 20px;
} Если захотите использовать обычную иконку, то, использую приведенный выше псевдокласс, спрячьте стрелку, а затем либо применить фоновое изображение к элементу summary, либо воспользуйтесь псевдо элементами :after или :before.
Поддержка реализована – пока только Chrome 12+
Первый пример без атрибута open
Второй пример с атрибутом open
Заключение
Эффект этот предельно прост и иметь что-либо подобное под рукой чрезвычайно удобно. Так как поддержка тега details реализована еще не во всех браузерах, можете в качестве запасного варианта использовать следующий polyfill. Последнее замечание: на момент написания этой статьи возможность симулирования кнопки мышки клавишей клавиатуры не реализована. Вероятно в связи с возможным появлением потенциальных проблем с доступностью.
Источник

Комментарии к статье
Неплохо!