Атрибуты тегов формы HTML5
В этой статье я постараюсь описать некоторые новые атрибуты тегов формы, введенные с HTML5.
Вводим почту
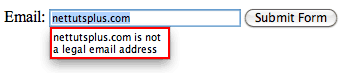
Если мы укажем type = 'email’ для формы ввода, браузер автоматически проверит введенный текст на соответствие структуре email адреса. И это очень удобно. Однако полагаться на данный валидатор, по понятным причинам, мы пока не можем. Старые браузеры не понимают type = ‘email’, они просто вернут простой текстовый блок.

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>untitled</title>
</head>
<body>
<form action="" method="get">
<label for="email">Email:</label>
<input id="email" name="email" type="email" />
<button type="submit"> Submit Form </button>
</form>
</body>
</html>Следует также отметить, что современные браузеры немного ненадежны, когда дело касается элементов и атрибутов, которые они не поддерживают. Например, Opera, по-видимому, поддерживает email валидацию, но только, если определен атрибут name. Однако она не поддерживает атрибут placeholder, который мы изучим в следующем шаге. Но вы все равно можете использовать данные атрибуты без ущерба для себя.
Атрибут placeholder
Прежде нам приходилось использовать javascript, чтобы создать подсказывающий текст (placeholders) в текстовом поле. Конечно, изначально вы можете установить нужное вам значение атрибута value, но, как только пользователь удалит данный текст из поля ввода и где-нибудь кликнет, поле ввода останется пустым. Атрибут placeholder исправляет это.
HTML
<input name="email" type="email"
placeholder="doug@givethesepeopleair.com" />Опять же, поддержка реализована не во всех браузерах, однако с каждым новым релизом ситуация будет исправляться. Кроме того, браузерам Opera и Firefox, которые не поддерживают атрибут placeholder, никакого вреда не будет.
Атрибут required
Новый атрибут формы required указывает, что поля ввода, например, должны быть заполнены перед отправкой формы на сервер. В зависимости от вашего стиля кодирования, вы можете объявить данный атрибут двумя способами:
HTML
<input type="text" name="someInput" span class="atv">required >Или более структурированный подход:
HTML
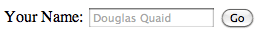
<input type="text" name="someInput" required="required"> Вот небольшой пример, где мы также добавили атрибут placeholder:
HTML
<form method="post" action="">
<label for="someInput"> Your Name: </label>
<input type="text" id="someInput" name="someInput"
placeholder="Douglas Quaid" required>
<button type="submit"> Go</button>
</form>
Если поле не будет заполнено, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Атрибут autofocus
Опять потребность в javascipt исчезает. При загрузке страницы фокус ставится в то поле, которое помечено атрибутом autofocus .
HTML
<input type="text" name="someInput"
placeholder="Douglas Quaid" required autofocus>Регулярные выражения. Атрибут patterrn
Благодаря новому атрибуту pattern вы можете вставить регулярное выражение непосредственно в текстовое поле.
В том случае, если вы хоть немного имеете понятие о регулярных выражениях, следующий шаблон вам будет знаком: [A-Za-z]{4,10} – все английские буквы, включая верхний регистр. Эта строка также должна иметь как минимум 4 буквы, максимум 10.
HTML
<form method="post" action="">
<label for="someInput">
Your Name: </label>
<input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>
<button type="submit">
Go</button>
</form>
Обратите внимание, что мы начинаем объединять новые атрибуты HTML5.

Комментарии к статье