Создаем равные по высоте колонки. Методы на основе изображения и блоков
Метод 3: Искусственные колонки
Самый древний метод, который позволяет создать равные по высоте колонки. Этот метод использует одно фоновое изображение. На этом фоновом изображении присутствуют цветовые области под каждую колонку. Колонки размещаются строго над тем цветом, который принадлежит им. Высота колонок не имеет значение, так как фоновое изображение, расположенное под колонками, визуально создает впечатление, что они равны по высоте.
HTML
<div class="container">
<div class="left"></div>
<div class="content"></div>
<div class="right"></div>
<div class="clearer"></div>
</div>
CSS
.container {
background-image: tile.png;
background-repeat: repeat-y;
width: 900px;
margin-left: auto;
margin-right: auto;
}
.leftsidebar {
float: left;
width: 200px;
}
.content {
float: left;
width: 400px;
}
.right {
float:left;
width: 300px;
}
.clearer {
clear: both;
}Преимущества:
Все это довольно просто осуществить и не требует большого css кода.
Недостатки:
Можно использовать только фиксированные по ширине колонки.
Метод 4: Используем отдельный цветовой фон для каждого блока
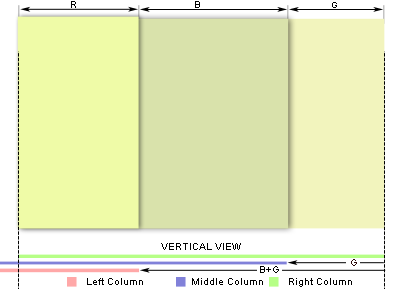
В этом методе мы используем отдельные блоки, чтобы задать фон каждой колонке. Каждый блок охватывает высоту наибольшей колонки. Этот метод работает на основе следующих принципов.
HTML
<div class="container">
<div class="rightback">
<div class="contentback">
<div class="leftback">
<div class="leftsidebar">…Lots Of Content…</div>
<div class="content">…Lots Of Content…</div>
<div class="rightsidebar"> …Lots Of Content…</div>
</div>
</div>
</div>
</div>CSS
.rightback {
width: 100%;
float:left;
background-color: green;
overflow:hidden;
position:relative;
}
.contentback {
float:left;
background-color:blue;
width: 100%;
position:relative;
right: 300px;
/* штрина правой колонки */
}
.leftback {
width: 100%;
position:relative;
right: 400px;
/* ширина центральной области для контента */
float:left;
background-color: #f00;
}
.container {
width: 900px;
margin-left: auto;
margin-right:auto;
}
.leftsidebar {
float:left;
width: 200px;
overflow:hidden;
position:relative;
left: 700px;
}
.content {
float:left;
width: 400px;
overflow:hidden;
position:relative;
left: 700px;
}
.rightsidebar {
float:left;
overflow:hidden;
width: 300px;
background-color:#333;
position:relative;
left: 700px;
}Выглядит сложно, не так ли? Но поняв, как это работает, все становится просто. Эта техника основана на следующих 5 пунктах:
.rightback,.contentbackи.leftback– это блоки (назовем их охватывающие), которые включают в себя блоки.leftsidebar,.contentи.rightsidebar, которые, в свою очередь, наполняются контентом.- Цвет фона (или фоновое изображение) охватывающих блоков соответствует определенной области. В нашем примере
.leftbackсоответствует.leftsidebar,.contentbackсоответствует.content,.rightbackсоответствует.rightsidebar. - Кроме первого охватывающего блока (соответствующего правой колонке) остальные охватывающие блоки смещены влево (с помощью свойства
right), на то расстояние, которое необходимо, чтобы задать правильный фон соответствующей колонке. В нашем примере .contentback смещен влево на 300 px, что создает фон для центральной колонки.contentи освобождает область для правой колонки (смотрите рисунок ниже). - Блоки
.leftsidebar,.contentи.rightsidebarсделаны плавающими относительно левой стороны (float=left) и им задана определенная ширина. - Эти блоки смещаются относительно левой стороны на ширину равную 700 px, которая складывается из суммы
rightsidebar(300px) иcontent(400px) = 700px(B+G).
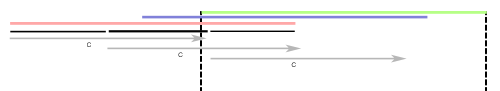
Рисунок, приведенный ниже, показывает, как смещаются охватывающие блоки. Как видно, самый нижний элемент – это .rigthback, а самый верхний - .leftback.

Пунктирные линии показывают видимый контент, где блок .rightback обрезается другими блоками использующими атрибут overflow: hidden.
На нижнем рисунке черная линия (под красной) определяет блоки с контентом (.leftsidebar, .content и .rightsidebar) они проявляются в тот момент, когда блоки определены как плавающие (float=left) и им задана соответствующая ширина.
Все три блока с контентом смещены относительно левой стороны (на С=B+G см. рис. выше) и к ним применено относительное позиционирование.

Преимущества:
Этот метод работает во всех браузерах, включая IE6. Также он не требует использования JavaScript и работает с использованием HTML и CSS.
Недостатки:
Это не самый простой метод )). Но вы сможете создать сколько угодно колонок, если освоите его.
Статья записана по материалам http://buildinternet.com

Комментарии к статье