Отрицательное поле (margin) и верстка в три колонки
Наша задача сверстать сайт. То есть назначить стили и составить разметку, которая будет интерпретироваться браузером как 3-х колончатый сайт плюс шапка. Правый столбец сайта расположим при помощи отрицательного поля. Для начала давайте рассмотрим порядок элементов в HTML.

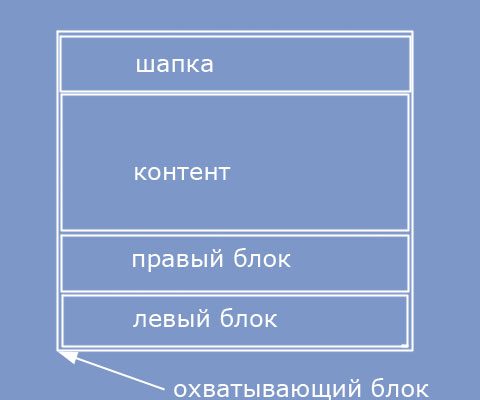
Чтобы центрировать сайт в браузере, создам первый охватывающий блок с фиксированной шириной. Под шапку создадим свой блок, ширина которого будет равна ширине охватывающего блока. Затем под шапкой создадим три блока – первый под контент, второй под правый столбец, третий под левый столбец. Эти три блока будут плавающими.
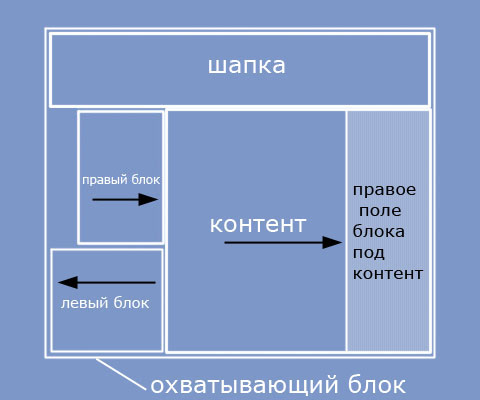
Первый плавающий блок (блок с контентом) переместим вправо и назначим ему правое поле, ширина которого должна быть равна ширине правой колонки. Ширина левой колонки = ширина охватывающего блока – ширина блока с контентом. Блок под правый столбец сместим вправо. Блок под левый столбец сместим влево. Таким образом, наша разметка будет выглядеть следующим образом.

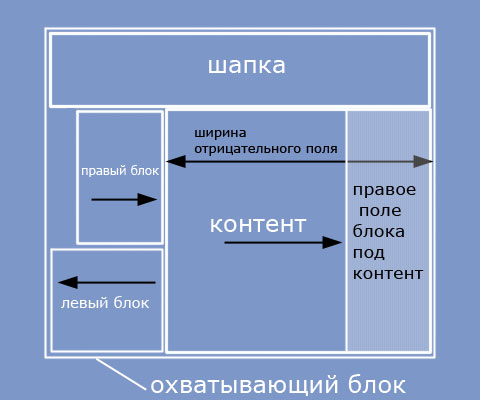
В дело вступает отрицательное поле. Так как правый блок размещен за блоком с контентом, то он появляется не справа, а слева. Чтобы вернуть правый столбец на место, назначьте ему отрицательное поле, ширину которого легко рассчитать (расстояние от левой стороны блока с контентом до правой стороны охватывающего блока), глядя на схему ниже. Таким образом, правый блок встанет на свое законное место. Сайт в три колонки размечен, стили назначены.

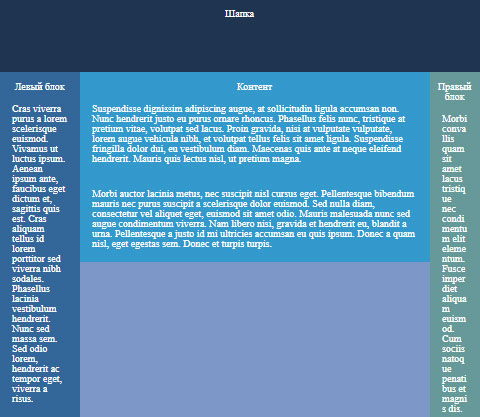
Сайт сверстан:

Не забывайте, что все блоки имеют фиксированную ширину. Также не забывайте, что ширина элемента складывается из ширины элемента (width), границ элемента (border), отступов элемента (padding), полей элемента (margin).
HTML
<div class="wraper">
<div class="header"></div> <!--шапка-->
<div class="content"></div> <!--блок под контент-->
<div class="right_sidebar"></div> <!--правый блок-->
<div class="left_sidebar"></div> <!--левый блок-->
</div>CSS
.wraper {
width:960px;
background:#7d97c8;
margin:0 auto;
}
.content {
float:right;
width:700px;
margin-right:100px;
background:#3399cc;
}
.left_sidebar {
float:left;
width:160px;
background:#336699;
}
.right_sidebar {
float:right;
width:100px;
background:#669999;
margin-right:-800px;
word-wrap:break-word;
}
Комментарии к статье