Вертикальный заголовок
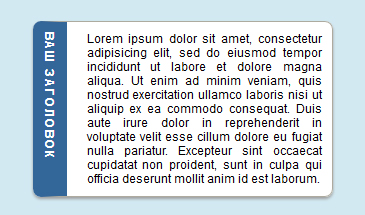
В наши дни перед разработчиками возникают ситуации, когда требуются нетривиальные решения. Задача: расположить тег заголовка вертикально и относительно левой стороны блока с контентом.
Легко, не правда ли?

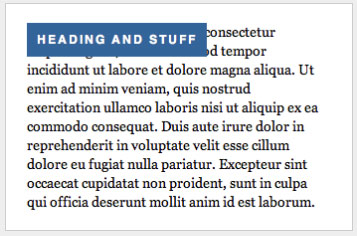
На первый взгляд все просто. Абсолютно позиционируйте заголовок относительно левого верхнего угла блока с контентом, и, используя свойство CSS3 transform, поверните заголовок на 90 градусов, . Хорошо, вышло то, что мы задумывали, однако существует проблема: все браузеры поддерживают абсолютное позиционирование, но лишь малая часть браузеров поддерживает свойство transform. Поэтому в большинстве браузеров заголовок расположится горизонтально, тем самым закроя собой часть контента.

Первое решение - библиотека Modernizr
Я думаю, самый лучший способ справиться с нашей проблемой - использовать javascript библиотеку Modernizr. Для начала необходимо скачать библиотеку и подключить ее к вашей странице. Суть библиотеки Modernizr: назначая блоку объявлений соответствующий класс (в нашем случае класс будет иметь название csstransforms), вы тем самым даете понять браузерам, что этот блок объявлений необходимо использовать только в браузерах с поддержкой CSS3 (в нашем случае в тех браузерах, который поддерживают - CSS 2D трансформация).
Итак, перед вами CSS:
aside {
position: relative;
}
aside h3 {
background: #369;
color: #fff;
padding: 5px 10px;
margin: 0 0 10px 0;
}
/* Имя класса от Modernizr */
.csstransforms aside {
border-left: 34px solid #369;
padding-left: 10px;
}
.csstransforms aside h3 {
position: absolute;
top: 0;
left: 0;
/* Фон границы будет фоном заголовка */
background: none;
/* Координаты центра трансформации */
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
}left — координата по оси x равна 0 (трансформация по оси x происходит относительно левой стороны элемента)top— координата по оси y равна 0 (трансформация по оси y происходит относительно верхней стороны элемента)Значение по умолчанию: 50% 50%
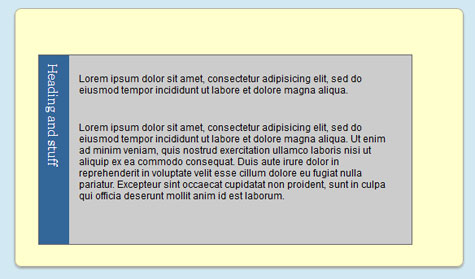
Обратите внимание: трансформация происходит относительно левого верхнего угла заголовка (и блока с контентом соответственно) , то есть сам заголовок при трансформации выходит за пределы ширины (width) блока, располагаясь аккурат под левой границей (border-left) блока с контентом.
Недостатки

У этого метода есть недостатки: в случае, если ширина заголовка больше высоты блока с контентом, заголовок не растягивает высоту блока с контентом, а просто пропадает из виду, выходя за пределы блока с контентом. Решить эту проблему при помощи CSS практически невозможно, придется использовать jquery. (Например, получаем ширину заголовка, получаем высоту блока с контентом и, если высота блока меньше ширины заголовка, назначаем высоту блока равную ширине заголовка.)
Можно ли обойтись без Modernizr?
Да. Назначьте тегу div верхний отступ (если в браузере нет поддержки свойства CSS3 transform - заголовок позиционируется на этом отступе и абзац не наедет на заголовок). В понимающих браузерах (воспринимающих свойства css3 transform) заголовок все так же трансформируется (поворачивается), параграф сдвигается вверх при помощи значения translateY(-2em), значение translateX(2.5em) образует пространство под заголовок в левой стороне блока. Недостаток тот же, что и у предыдущего метода.

Источник

Комментарии к статье
Автор ты лучший, самый наверное простой способ сделать этот фокус, я когда начинал с этим всем разбираться небыло css3 и всех таких прелестей и браузер был IE 7 вот это была радость разбираться со скриптами просто ахх сейчас максимально пытаюсь использовать только css ваш сайт очень хорошее подспорье