Стилизуем checkbox при помощи jQuery плагина
Иногда разработчикам требуется особым образом стилизовать элемент типа checkbox. Стандартными свойствами CSS стилизовать данный элемент невозможно. К счастью, существует замечательная библиотека jQuery, благодаря ей мы сможем стилизовать элемент checkbox так как нам нужно. Итак, перед вами простой плагин, принцип работы которого в следующем:
- Скрываем
inputсtype=«checkbox» - Вместо него (
input'а) ставим элементspan, которыйв дальнейшем и стилизуем каким угодно образом. - По клику на
span'е меняем классы так, чтобы пользователь смог визуально оценить состояние флажка (выбран/снят). - Также в плагине особым образом отмечен элемент, который стоит непосредственно за
checkbox'ом: текст меняется соответствующим образом. - Синхронизируем с оригинальным
checkbox'ом.
Примечание: вместо метода next вы можете использовать любой другой метод получения нового обернутого набора на основе взаимоотношений между элементами в дереве DOM.
Плагин легко изменить в соответствии с вашим дизайном.

JQuery
<script type="text/javascript">
$(document).ready(function(){
// вспомошательнай ф-я
$.replaceCHB = function(el) {
// this это объект jquery
var base = this;
// переданный checkbox для jquery
base.$el = $(el);
// создаем элемент span
var input = $('<span>');
// добавляем ему класс mycheckbox
input.addClass('mycheckbox');
// вставляем его после checkbox'a
input.insertAfter(base.$el);
// скрываем checkbox
base.$el.hide();
// по клику по span'у
input.click(function(){
var isChecked = false;
// добавляем класс mycheckbox_checked, если его нет, если есть = убираем
input.toggleClass('mycheckbox_checked');
// добавляем класс ссылке/блоку следующей за checkbox'ом
// проверяем есть ли класс 'mycheckbox_checked' у эл-та span
isChecked = input.hasClass('mycheckbox_checked');
// меняем стиль и содержимое у следующего за checkbox элемента
if (isChecked){
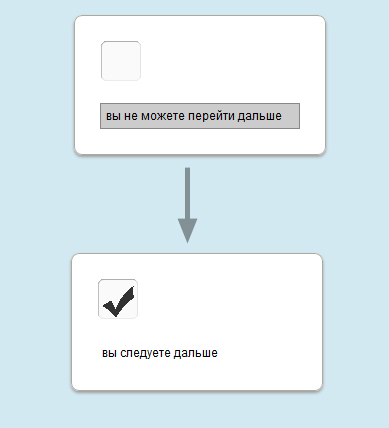
$(this).next().removeClass('next_inactive').text("вы следуете дальше");
$(this).next().addClass('next_active');
}else{
$(this).next().removeClass('next_active').text("вы не можете перейти дальше");
$(this).next().addClass('next_inactive');
}
// Синхронизируем оригинальный checkbox:
base.$el.attr('checked',isChecked);
});
};
$.fn.replaceCHB = function() {
return this.each(function() {
(new $.replaceCHB(this));
});
};
$("#lic_agree").replaceCHB();
});
</script>

Комментарии к статье