Скрываем и выводим лишний текст - плагин jQuery
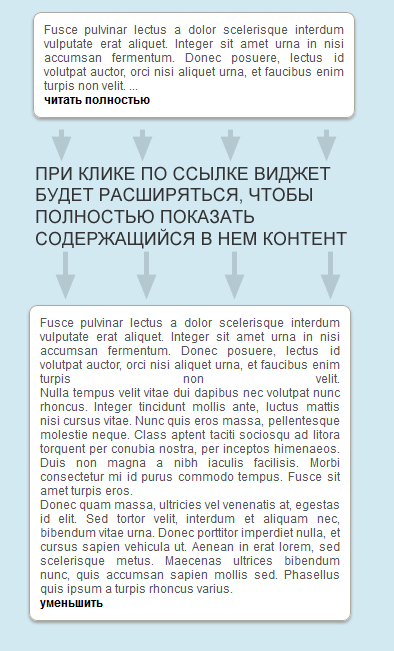
Многие рассматривают создание своего собственного плагина, как нечто трудное и сложное. Для jQuery это совсем не так. Если у вас есть базовые знания jQuery кодирования, создать свой собственный плагин вам не составит никакого труда. Данное руководство шаг за шагом опишет, как создать свой собственный плагин. Плагин позволит скрыть лишний текст. Допустим, на вашей главной странице есть такой виджет, как «подсказка дня». Наш плагин позволит нам урезать его под нужную нам длину и создаст ссылку, при клике на которой виджет будет расширяться, чтобы полностью вывести содержащийся в нем контент.
Ниже приведен рабочий пример:

Заметьте, что в случае, когда JavaScript отключен (или не поддерживается) контент будет показываться полностью.
Готовы? Тогда начнем…
Шаг 1
В первом шаге мы добавляем свой собственный метод обертки (truncate) в jQuery. Так как наш метод создается как свойство объекта $.fn, то в теле этого метода контекст функции (this) будет ссылаться на обернутый набор.
Далее делаем следующее: создадим файл jquery.truncate.js и сохраним его со следующим кодом:
JQuery
$.fn.truncate = function(options){
return.this.each(function(){
// код приминительно для каждого элемента из обернутого набора
});
}; Как вы уже, наверное, слышали, разработчикам плагинов не следует использовать псевдоним $, так как могут возникнуть конфликты с другими библиотеками. Это верно лишь частично. Следующий фрагмент такой же, как и первый, за одним исключением: мы заключили объявление во внешнюю функцию, которая обеспечивает соответствие псевдонима $ идентификатору jQuery. Мы продолжим использовать $.
JQuery
(function($){
$.fn.truncate = function(options){
return.this.each(function(){
// код приминительно для каждого элемента из обернутого набора
});
};
})(jQuery);Шаг 2
Прежде чем двигаться дальше, давайте создадим простую тестовую страницу, на которой мы и будем тестировать наш плагин. Создайте страницу и дайте имя любое_какое_захотите.html. Вставьте следующий код. Как видите, плагин и библиотеку jQuery я поместил в папку js. Заметьте, что в этом фрагменте плагин уже запускается, хотя нами еще не написан код, отвечающий за его поведение.
HTML
<html>
<head>
<title>Truncation плагин демо-примерt</title>
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.truncate.js" type="text/javascript"></script>
<script type="text/javascript">
$().ready(function() {
$('.tip').truncate();
});
</script>
</head>
<body>
<div class="tip" style="width:200px;background-color:#ccc;padding:10px;">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Etiam fringilla, purus a ultrices blandit,
odio ante scelerisque neque, vitae imperdiet odio velit ac nisl.
Sed tortor metus, placerat condimentum,
feugiat in, feugiat adipiscing, mi. Donec pulvinar sem vitae leo.
Vestibulum eget lectus et ligula hendrerit
pharetra. Sed porta justo ac nisl.
Aliquam nisi erat, pellentesque sed, sagittis eu, fringilla sit amet,
dolor. Nam ac mi. Pellentesque pede purus,
mattis aliquet, semper nec, cursus a, orci. Duis bibendum nibh
ac massa. Integer eu tortor. Aenean convallis quam at nunc.
Nunc mollis tincidunt nisi. Suspendisse mauris
odio, iaculis ut, feugiat vitae, ultrices in, tortor.
Quisque at elit. In hac habitasse platea dictumst.
</div>
</body>
</html>Шаг 3
Далее нам нужно создать механизм, который позволил бы юзеру редактировать плагин. Нам нужен плагин, который был бы максимально гибким в плане настроек. При этом стоит задать ряд параметров со значениями по умолчанию, чтобы пользователю не пришлось самому устанавливать длинный перечень параметров и их значения. Чтобы осуществить сказанное, воспользуемся методом jQuery extend. Обновите свой плагин, чтобы он соответствовал следующему:
Пока не будем изменять параметры со значениями по умолчанию, продемонстрируем это позже.
JQuery
(function($){
$.fn.truncate = function(options) {
var defaults = {
length: 300,
minTrail: 20,
moreText: "more",
lessText: "less",
ellipsisText: "..."
};
var options = $.extend(defaults, options);
return this.each(function() {
});
};
})(jQuery);Расширяет объект другими объектами и возвращает модифицированный объект.
Шаг 4
Закончив наши вступительные рассуждения, перейдем к кодированию функциональности плагина. Как вы уже видели, плагин возвращает this.each(...). Метод each() выполняет обход всех элементов в обернутом наборе. Поэтому если, мы вызвали $('p').truncate(), код, который мы вскоре напишем, будет исполняться для каждого тега р. Так как мы возвращаем (return) обернутый набор, полученный как результат метода each, то наш метод может входить в состав цепочек методов.
Полагая, что вы хорошо знакомы с jQuery, не буду детально описывать, как работает функция (но все же описал). Если что-то в коде будет непонятно, обратитесь к документации или задайте вопрос в комментариях. Для придания плагину законченного вид, обновите его, чтобы он соответствовал следующему:
JQuery
(function($){
$.fn.truncate = function(options) {
var defaults = {
length: 300,
minTrail: 20,
moreText: "читать полностью",
lessText: "спрятать",
ellipsisText: "..."
};
var options = $.extend(defaults, options);
return this.each(function() {
// элемент DOM текущей итерации
obj = $(this);
// извлекаем содержимое элемента в виде HTML разметки
var body = obj.html();
if(body.length > options.length + options.minTrail) {
// возвращаем позицию, после числа (options.length), с которой начинается совпадение
// в нашем случае это пробел
var splitLocation = body.indexOf(' ', options.length);
// если совпадение найденно то
if(splitLocation != -1) {
// прячем текст подсказки
var splitLocation = body.indexOf(' ', options.length);
var str1 = body.substring(0, splitLocation);
var str2 = body.substring(splitLocation, body.length - 1);
obj.html(str1 + '<span class="truncate_ellipsis">' + options.ellipsisText +
'</span>' + '<span class="truncate_more">' + str2 + '</span>');
obj.find('.truncate_more').css("display", "none");
// вставляем ссылку "читать полностью" в конец сцществующего содержимого
obj.append(
'<div class="clearboth">' +
'<a href="#" class="truncate_more_link">' + options.moreText + '</a>' +
'</div>'
);
//устанавливаем событие onclick для ссылки "читать полностью"/"спрятать"
var moreLink = $('.truncate_more_link', obj);
var moreContent = $('.truncate_more', obj);
//дополнительный текст за текстом, например "..."
var ellipsis = $('.truncate_ellipsis', obj);
moreLink.click(function() {
if(moreLink.text() == options.moreText) {
moreContent.show('normal');
moreLink.text(options.lessText);
ellipsis.css("display", "none");
} else {
moreContent.hide('normal');
moreLink.text(options.moreText);
ellipsis.css("display", "inline");
}
return false;
});
}
} // end if
});
};
})(jQuery);Отметьте, что всякий раз, когда мне нужно было выбрать какой-либо элемент внутри плагина, я использовал obj в качестве контекста (пример: moreLink = $('.truncate_more_link', obj)). Это необходимо, чтобы привязать каждую выборку к текущему усекаемому элементу. Без такого контекста можно получить непредсказуемые результаты.
 Вот и все – ваш первый jQuery плагин! Хотя это еще не все, ранее я пообещал, что продемонстрирую замену значений у параметров, которые заданы по умолчанию. В следующем примере значение каждого параметра заменено (вполне допустимо менять лишь некоторые параметры).
Вот и все – ваш первый jQuery плагин! Хотя это еще не все, ранее я пообещал, что продемонстрирую замену значений у параметров, которые заданы по умолчанию. В следующем примере значение каждого параметра заменено (вполне допустимо менять лишь некоторые параметры).
Замените скрипт в вашей тестовой страницы на следующий:
JQuery
$().ready(function() {
$('.tip').truncate( {
length: 120,
minTrail: 10,
moreText: 'show more',
lessText: 'show less',
ellipsisText: " [there's more...]"
});
});Результат можно увидеть в демо-примере.
Источник

Комментарии к статье
Здравствуйте, на основе вашего урока делал скрытия ссылок подкатегорий в интернет-магазине, тоесть сделать так, чтобы первые две ссылки отображались, а далее была надпись "Развернуть".
Дело в том, если скрывать именно ссылки, происходит какой-то конфликт, не все ссылки скрываться, некоторые ссылки обрезаются и становятся не кликабельными... Но а с текстом работает на ура!
Подскажите из-за чего может быть проблема скрытия ссылок?