Резиновые макеты: примеры, статьи и фреймворки
С тем, чтобы сайт подстраивался под различные разрешения экрана, используют резиновые макеты. Однако, при создании таких макетов, особенно у начинающих верстальщиков, могут возникнуть определенные затруднения.
Вероятно, помочь решить эти затруднение сможет подборка из статей, сайтов и фреймворков, собранных в данной статье. Вы сможете почерпнуть свежие идеи или на примерах найти новые решения при создании резиновых макетов.
CSS-фреймворки
Правильный css-фреймворк поможет создать даже очень сложный макет. Ниже приведена неплохая подборка css-фремворков.
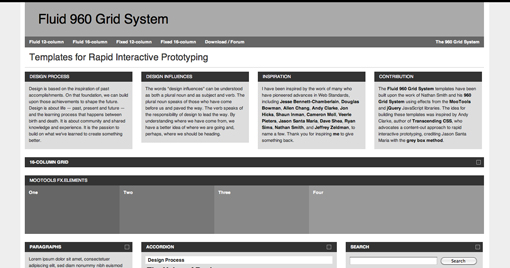
Fluid 960 Grid System | сетка из шестнадцати колонок

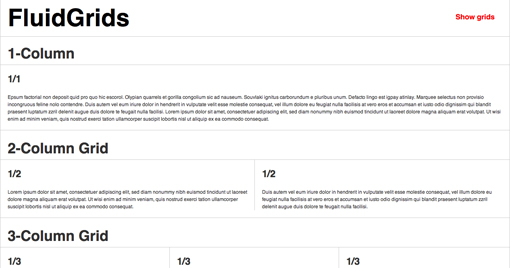
FluidGrids

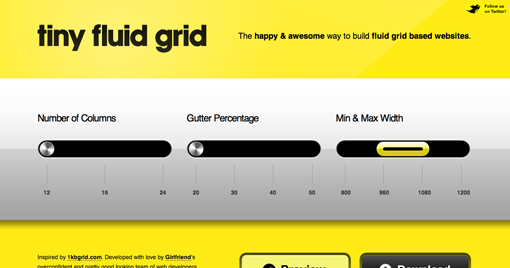
Tiny Fluid Grid
Очень простой и легкий фреймворк, обратите внимание.

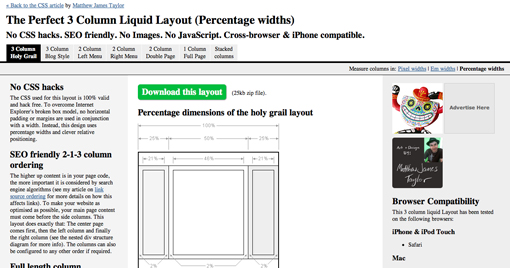
Прекрасный трехколоночный резиновый макет: Нет CSS хаков. Дрежелюбен к SEO. iPhone совместимость.

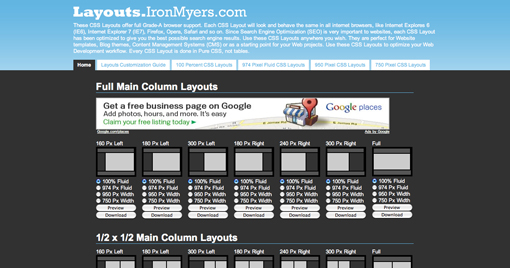
layouts.ironmyers.com CSS макеты: коллекция из 224 сеток и CSS макетов

Шаблоны
Эти шаблоны и макеты должны обеспечить вам быстрый старт.
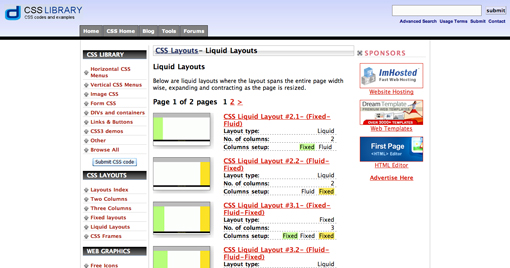
Dynamic Drive CSS Layouts - резиновые макеты

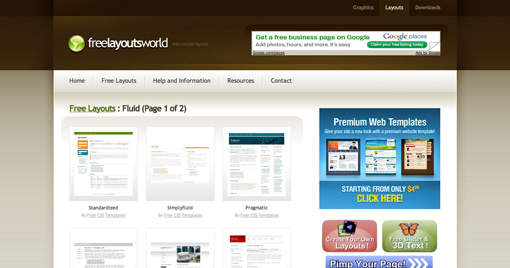
FreeLayoutsWorld Бесплатные резиновые макеты

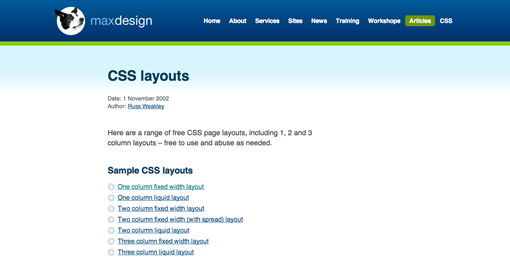
MaxDesign CSS макеты

Живые примеры
Используйте данные сайты для вдохновения при конструировании уже вашего резинового сайта.
kayakcapers.co.uk
Очень любопытно, под различные разрешения экрана своя таблица стилей.

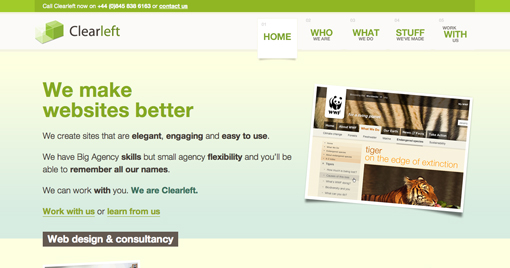
Clearleft
Обратите внимание на то, что максимальная ширина (max-width) контейнера задана в em.

La Cantina Italian &
Новая Зеландия винный магазин
Используется техника с отрицательными полями.

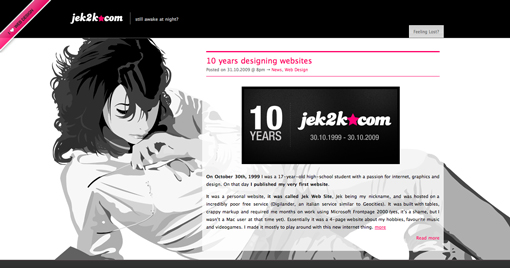
jek2kdotcom

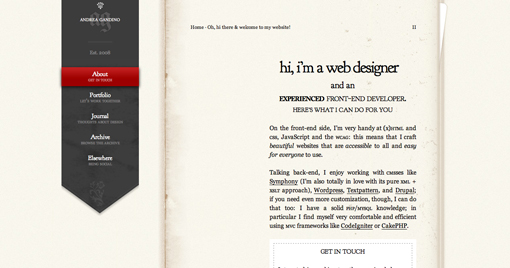
Andrea Gandino

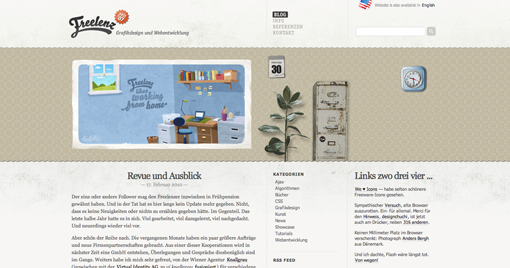
Freelenz
Плавающие блоки лежат в блоке, ширина которого не задана, в результате при изменении разрешения экрана происходит смещение блоков.

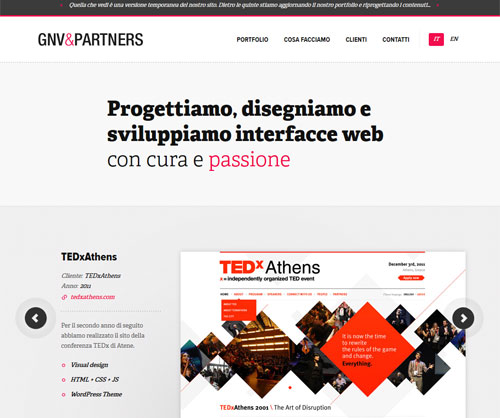
GNV & Partners
Объемность создается за счет фона.

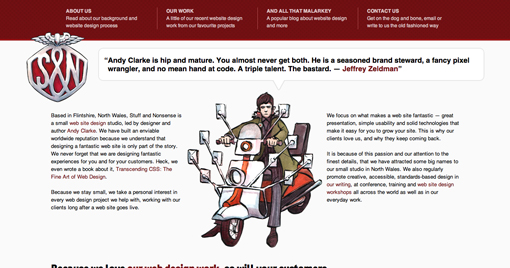
Stuff and Nonsense
Единица измерения для блоков – проценты (%), плюс используется свойство max-width.

Статьи
Разметка для резинового по ширине макета dnzl.ru
Резиновые макеты (разметка) для вашего сайта dnzl.ru
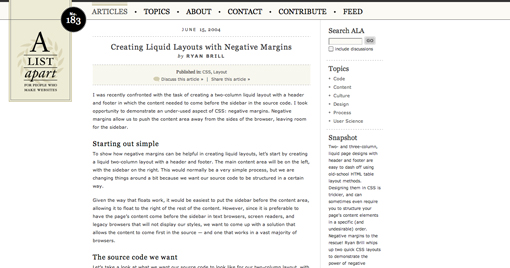
A List Apart Создание резинового макета на основе отрицательных полей
Для понимания: Отрицательное поле (margin) и верстка в три колонки dnzl.ru

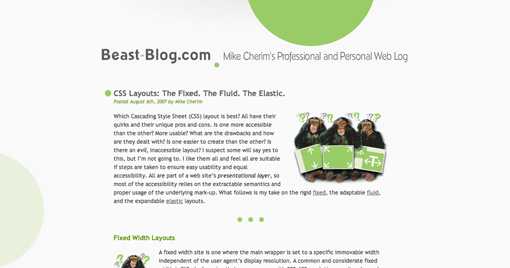
CSS Layouts: The Fixed. The Fluid. The Elastic. – Beast-Blog.com

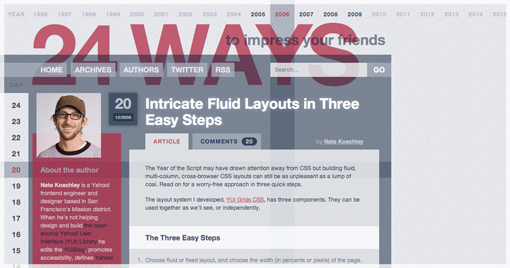
24 ways Сложный резиновый макет в три шага

Резиновый макет - легкий путь | Max Design

Adaptive CSS-Layouts: New Era In Fluid Layouts? – Smashing Magazine

Заключение
Я надеюсь, приведенные выше примеры, статьи и фреймоврки помогут вам в конструировании своих резиновых макетом. Оставляйте комментарии и ссылки на ресурсы, которые могут быть полезны. Спасибо.
Дополнения
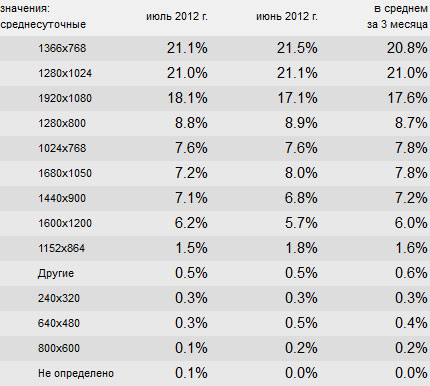
Отчет: количество посетителей с разными разрешениями экрана (dnzl.ru)

Использованы материалы следующей
статьи

Комментарии к статье
куча битых ссылок ((
ну таки год какой