jQuery галерея
В этой статье я покажу, как можно создать при минимуме затрат фото галерею, используя jQuery. Данную галерею вы можете использовать для презентации своих последних работ или просто, как фото альбом. Галерея является кроссбраузерной, поэтому она подойдет практически для любого проекта.


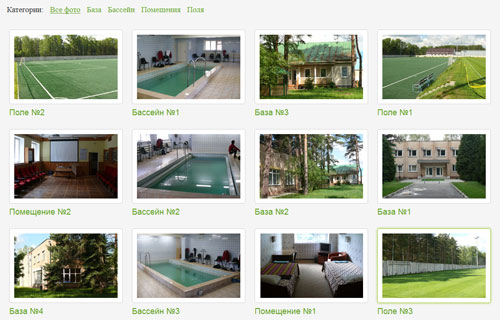
Для этой статьи я использовал две бесплатные jQuery библиотеки: Quicksand и PrettyPhoto. Результат совмещения этих двух плагинов вы можете увидеть, кликнув по кнопке demo. Давайте приступим к изучению создания jQuery галереи.
Для начала создайте неупорядоченный список, который будет содержать список категорий. Для каждой категории необходимо добавить свой уникальный класс.
HTML
<ul class="portfolio-categ filter">
<li>categories:</li>
<li class="all active"><a href="#">All</a>
</li>
<li class="cat-item-1"><a href="#" title="Category 1">Category 1</a>
</li>
<li class="cat-item-2"><a href="#" title="Category 2">Category 2</a>
</li>
<li class="cat-item-3"><a href="#" title="Category 3">Category 3</a>
</li>
<li class="cat-item-4"><a href="#" title="Category 4">Category 4</a>
</li>
</ul>
Теперь создайте второй список, который будет отвечать за показ всех изображений в миниатюре. За это будет отвечать следующий код:
HTML
<li class="portfolio-item2" data-id="id-0" data-type="cat-item-4">
<div>
<span class="image-block">
<a class="image-zoom" href="images/big/pic1.jpg" rel="prettyPhoto[ gallery ]"
title="Wall-E">
<img width="225" height="140" src="images/thumbs/p1.jpg" alt="Wall-E"
title="Wall-E" />
</a>
</span>
<div class="home-portfolio-text">
<h2 class="post-title-portfolio">
<a href="#" rel="bookmark" title="Wall-E">Wall-E</a></h2>
<p class="post-subtitle-portfolio">released: 2008</p>
</div>
</div>
</li>
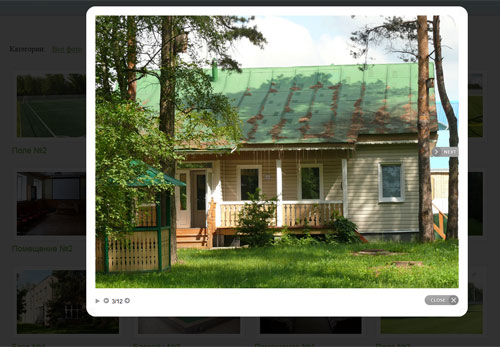
Есть три важные вещи, которые необходимо отметить: data-id - должен быть уникальным, data-type - здесь пишем значение атрибута class той категории (см. список с категориями), к которой необходимо подключить данный элемент списка, rel=‛prettyPhoto[ gallery ]‛ - используется для вывода на экран большого изображения при клике на миниатюре.
Далее приведем CSS стили для списка и элементов списка. Все просто.
CSS
.image-block{ display:block;position: relative;}
.image-block img{border: 1px solid #d5d5d5;
border-radius: 4px 4px 4px 4px;background:#FFFFFF;padding:10px;}
.image-block img:hover{border: 1px solid #A9CF54;box-shadow:0 0 5px #A9CF54;}
.portfolio-area li{float: left;margin: 0 12px 20px 0;
overflow: hidden;width: 245px;padding:5px;}
.home-portfolio-text{margin-top:10px;}Добавьте следующий jQuery код, для фильтрации по категориям.
JQuery
//Создаем копию области .portfolio-area
var $data = $(".portfolio-area").clone();
//NOTE: Фильтр по категориям, при клике по верхней навигации
$('.portfolio-categ li').click(function(e) {
$(".filter li").removeClass("active");
// Будем оспользовать значение атрибута class, как фильтр для категорий.
// Это значит, что множество категорий не поддерживается.
// p.s. вычленяет последнее слово из названия класса,
// разделенное с другими словами пробелом
var filterClass=$(this).attr('class').split(' ').slice(-1)[0];
if (filterClass == 'all') {
var $filteredData = $data.find('.portfolio-item2');
} else {
var $filteredData = $data.find('.portfolio-item2[data-type=' + filterClass + ']');
}
$(".portfolio-area").quicksand($filteredData, {
duration: 600,
adjustHeight: 'auto'
}, function () {
lightboxPhoto();
});
$(this).addClass("active");
return false;
});
Нижеприведенный код отвечает за вывод больших изображений (при помощи плагина prettyPhoto).
JQuery
function lightboxPhoto() {
jQuery("a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed:'fast',
slideshow:5000,
theme:'light_rounded',
show_title:false,
overlay_gallery: false
});
}
if(jQuery().prettyPhoto) {
lightboxPhoto();
}
 Вы создали отличную, красивую jQuery галерею. Спасибо.
Вы создали отличную, красивую jQuery галерею. Спасибо.
Источник

Комментарии к статье
Здравствуйте! А можно ли сделать так чтобы одна фотография относилась к 2 категориям?