Простая модульная сетка
 Подавляющее большинство сайтов в той или иной мере используют сетку. Сайт может не иметь явную сеточную систему, но если каркас сайта имеет основной блок, смещенный влево, и правую колонку,смещенную вправо, то у этого сайта присутствует сетка.
Подавляющее большинство сайтов в той или иной мере используют сетку. Сайт может не иметь явную сеточную систему, но если каркас сайта имеет основной блок, смещенный влево, и правую колонку,смещенную вправо, то у этого сайта присутствует сетка.
Пользователи, рассуждая о сложных макетах, представляют, как правило, что такие макеты должны иметь сеточную структуру. Они предполагают, что сетка это супер сложная вещь, которую лучше оставить CSS-ботаникам. Их идея укореняется, стоит лишь им взглянуть на запутанную систему сетки.
Вот как я создаю сетки. Это и не трудно и не запутано. Проблем не возникнет, даже создавая сетку под "резиновый" сайт.
Контекст
Блочный элемент, ширина которого равна ширине родительского элемента (width: auto;). Мы можем сказать, что его ширина равна 100% . Это так называемая оболочка сетки, для ее воспроизведения воспользуемся тегом div.
<div class="grid">
<!-- 100% ширина -->
</div>

Колонки
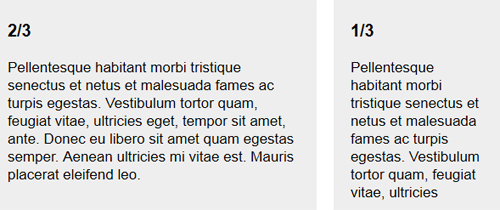
Давайте начнем с общих (популярных) требований: область с основным контентом будет занимать 2/3 ширины, а правая колонка 1/3 ширины. Под колонки нам необходимо создать два div с соответствующими классами:
<div class="grid">
<div class="col-2-3">
Основной контент
</div>
<div class="col-1-3">
Колонка (правая/левая)
</div>
</div>Нам необходимо расположить колонки рядом и назначить им ширину. В этом нам помогут, к примеру, следующие стилевые правила:
[class*='col-'] {
float: left;
}.col-2-3 {
width: 66.66%;
}
.col-1-3 {
width: 33.33%;
}Отличные предпосылки для превосходной сетки.
Очищающий метод
Родительские элемент (контекст) будет иметь высоту равную 0px, так как его дети плавающие элемента. Давайте исправим это. Все что нам нужно - это очищающий хак:
.grid:after {
content: "";
display: table;
clear: both;
}Канавки
Одна из самых трудных частей сетки - канавки (промежутки, желоба и так далее). До сих пор для создания резиновой сетки мы использовали ширину, заданную в процентах. Мы могли бы совсем погрузиться в математику и использовать проценты для канавок, но лично мне больше нравятся канавки с фиксированной шириной (в пикселях).
Первый шаг: я буду использовать объявление box-sizing: border-box; мне нравится использовать это объявление везде.
*, *:after, *:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}box-sizing применяется для изменения алгоритма расчета ширины и высоты элемента.Значение
border-box:свойства
width и height включают в себя значения отступов и границ, но не полей (margin) Теперь, если мы установим ширину, ширина элемента останется нетронутой, даже, несмотря на изменение отступов или границ (лучше всего понять на примере: откройте firebug, для элемента .grid установите ширину 1000px, посмотрите на изменение размеров дочерних блоков).
Шаг второй: установите фиксированный правый отступ для всех колонок, кроме последней колонки.
[class*='col-'] {
padding-right: 20px;
}
[class*='col-']:last-of-type {
padding-right: 0;
}
Базовые канавки готовы.
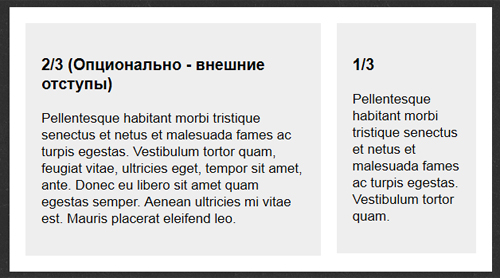
Внешние промежутки
Нужны внешние промежутки? Для этого я использую дополнительный класс:
<div class="grid grid-pad">
Сетка с внешними канавками
</div>Шаг первый: добавьте левый отступ элементу с классом grid (и опционально верхний и нижний отступ).
.grid-pad {
padding: 20px 0 20px 20px;
}Шаг второй: восстановите правый отступ у последней колонки
.grid-pad > [class*='col-']:last-of-type {
padding-right: 20px;
}
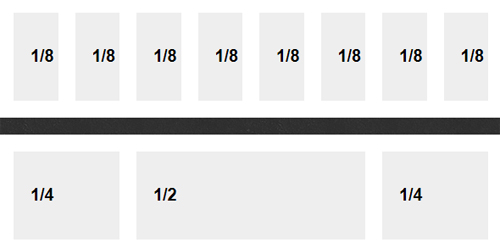
Регулируем число колонок
Очень просто:
.col-1-2 {
width: 50%;
}
.col-1-4 {
width: 25%;
}
.col-1-8 {
width: 12.5%;
}Делайте все что хотите. Не забывайте, что общая сумма классов должна быть равна единичке. На приведенном ниже изображении это отчетливо видно.

Sass
Здесь я это не использую, но все становится еще более кратким при использовании SCSS/Compass.
* {
@include box-sizing(border-box);
}
$pad: 20px;
.grid {
background: white;
margin: 0 0 $pad 0;
&:after {
/* Or @extend clearfix */
content: "";
display: table;
clear: both;
}
}
[class*='col-'] {
float: left;
padding-right: $pad;
.grid &:last-of-type {
padding-right: 0;
}
}
.col-2-3 {
width: 66.66%;
}
.col-1-3 {
width: 33.33%;
}
.col-1-2 {
width: 50%;
}
.col-1-4 {
width: 25%;
}
.col-1-8 {
width: 12.5%;
}
/* Opt-in outside padding */
.grid-pad {
padding: $pad 0 $pad $pad;
[class*='col-']:last-of-type {
padding-right: $pad;
}
}Модули
При работе с сеткой лучше всего использовать модули. При помощи модулей вы сможете разбить блок на несколько частей. Также, регулируя отступы у каждого модуля в отдельности, вы сможете расположить (отодвинуть) текст как угодно.
<div class="grid">
<div class="col-2-3">
<article class="module">
stuff
</article>
<article class="module">
stuff
</article>
</div>
<div class="col-1-3">
<aside class="module">
Sidebar stuff. Sub modules?
</aside>
</div>
</div>Поддержка браузерами
Работает отлично, начиная с IE8 и выше. Один момент, если вам требуется поддержка браузера IE7 - используйте что-то другое.
По совокупности мне думается, что использовать данную сетку можно будет через год.
Результат:
Источник

Комментарии к статье