jScrollPane стилизуем скроллбар как в MAC OS
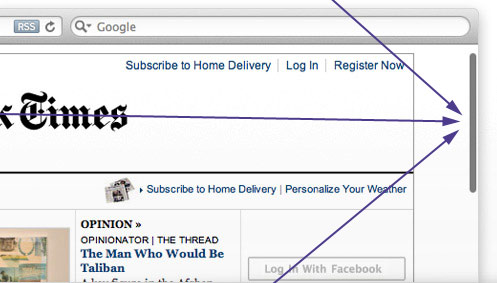
Недавно я получил вопрос о том, как можно создать скроллбар похожий на скроллбар в Mac OS – темно-серый закругленный прямоугольник и проявляется только когда курсор мышки наведен на прокручиваемый контент. Если вы пользователь Mac OSX, то вы неоднократно могли наблюдать данный скроллбар – особенно в браузере safari. Если нет, то ниже приведен скрин со скроллбаром.
 Когда я получил запрос, первой идеей было воспользоваться плагином jScrollPane и показывать/скрывать скроллбар при наведении курсора мыши на контент. Просто. jScrollPane мощный и простой плагин для стилизации скроллбара. jScrollPane стабильно работает со всеми современными браузера и даже под некоторыми устаревшими.
Когда я получил запрос, первой идеей было воспользоваться плагином jScrollPane и показывать/скрывать скроллбар при наведении курсора мыши на контент. Просто. jScrollPane мощный и простой плагин для стилизации скроллбара. jScrollPane стабильно работает со всеми современными браузера и даже под некоторыми устаревшими.

Итак, в сегодняшней статье пойдет речь о том, как можно реализовать скроллбар, внешний вид которого в точности повторяет дизайн скроллбара от MAC OS.
jScrollPane очень легко внедрить. Во-первых, вам необходимо подключить требуемые javascript и css файлы:
HTML
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="script/jquery.mousewheel.js"></script>
<script type="text/javascript" src="script/jquery.jscrollpane.min.js"></script>Нам понадобится библиотека jQuery, плагин jScrollPane и mousewheel.js для поддержки колесика мышки.
Затем нам надо создать
div
и присвоить ему какой-либо класс, для дальнейшей инициализации в jQuery.
HTML
<div class="scroll-pane">
... content here ...
</div>Стили будут браться из стилевого файла к плагину jScrollPane, но нам понадобится внести некоторые изменения:
CSS
.jspVerticalBar
{
position: absolute;
top: 0;
right: 0;
width: 8px;
height: 100%;
}
.jspHorizontalBar
{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 8px;
}
.jspVerticalBar *,
.jspHorizontalBar *
{
margin: 0;
padding: 0;
/* fix IE 7,8 to work with jQuery fadeIn/Out */
opacity:inherit;
filter:inherit;
}
.jspDrag
{
background: #666;
position: relative;
top: 0;
left: 0;
cursor: pointer;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
}
При помощи события
jsp-initialised
скрываем скроллбар при первой загрузки страницы. Затем мы по наведению мышки (событие
hover
) на скроллбар делаем его видимым, а по отведению курсора мыши от скроллбара делаем его невидимым.
jQuery
$(function()
{
var bars = '.jspHorizontalBar, .jspVerticalBar';
$('.scroll-pane').bind('jsp-initialised', function (event, isScrollable) {
//скрываем скроллбар при первой загрузки
$(this).find(bars).hide();
}).jScrollPane().hover(
//показываем скрываем скроллбар
function () {
$(this).find(bars).stop().fadeTo('fast', 0.9);
},
function () {
$(this).find(bars).stop().fadeTo('fast', 0);
}
);
});jsp-initialised [event, isScrollable]
– вызывается, когда элемент инициализирован.
Заключение
Изменить плагин бывает довольно трудно, однако, как вы видите, не в нашем случае. Иногда вы можете создать свой собственный уникальный плагин, изменив уже существующий плагин. Таким образом, исследовав множество jQuery плагинов и не найдя подходящего, возьмите за основу наиболее близкий плагин и измените его под себя.
источник

Комментарии к статье