font-size в CSS: EM, пиксели , пункты и проценты
 Один из самых запутанных моментов в CSS это применение свойства
Один из самых запутанных моментов в CSS это применение свойства font-size для масштабирования текста. В CSS вы имеете четыре основные единицы измерения, при помощи которых вы можете регулировать размер текста. Которая из этих четырех единиц наилучшим образом подходит для веба? Этот вопрос породил целый шквал рассуждений и споров. Окончательно ответить на этот вопрос крайне трудно, потому что сам вопрос не из простых.
Знакомство с единицами измерения CSS
- Em: Это масштабируемая единица измерения, которая часто встречается в вебе.
Emравна текущему размеру шрифта, например, еслиfont-sizeдокумента равен12pt, то1emравен12pt.Emмасштабируем по своей сути, например,2emравно24pt,.5emравно6pt, и так далее.Emстановятся все более популярными в интернете, благодаря своей масштабируемости и дружественности к мобильным устройствам. - Px: это фиксированная единица измерения и часто используется при веб-разработке. Один пиксель равен наименьшей точке экрана. Многие веб-разработчики используют пиксели в вебе, чтобы получить идеальное отображение (на основе пикселей) своего сайта в браузерах. Однако пиксели слабо масштабируется: если у вас в документе много объявлений с
font-sizeв пикселях, вы не сможете масштабировать размер шрифта, поменявfont-sizeвсего лишь у общего элемента-родителя, как в случае сem, вам придется поменять все размеры для каждого объявления. Пиксели в отличие отemнедружественно относятся к мобильным устройствам.
(Современная масштабируемость в браузерах для фиксированных единиц измерения описана в дополнении.) - Pt: Пункты традиционно используются в печати (газеты и так далее).
1пункт равен1/72дюйма. Пункты подобно пикселям имеют фиксированный размер и не масштабируются.
(Современная масштабируемость в браузерах для фиксированных единиц измерения описана в дополнении.) - Проценты (%): Проценты подобны em за исключением нескольких серьезных отличий. Итак, текущий размер шрифта равен
100%(например,12pt = 100%). При использовании процентов ваш текст становится полностью масштабируемым, что удобно для пользователей и дружественно к мобильным устройствам.
Итак, в чем различия?
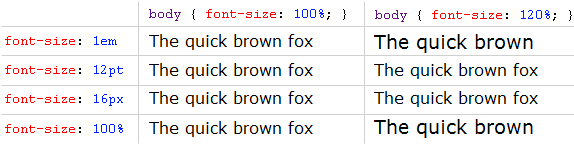
Разницу между единицами измерениями проще всего понять на примерах. В общем, 1em = 12pt = 16px = 100%. Но что будет, если мы увеличим базовый размер шрифта, например, у тега body выставим font-size: 120%.

Как вы можете видеть выше, с увеличением базового размера шрифта, шрифт в em и процентах также увеличился, но шрифт на основе пикселей и пунктов не увеличился. Конечно, можно легко установить абсолютный размер для вашего текста, но для посетителей будет лучше, если вы используете масштабируемые текст, который будет адекватно отображен на любом устройстве. По этой причине em и проценты предпочтительны для веба.
Em vs. проценты
Мы выяснили, что единицы пиксели и пункты не самое лучшее решение для веба, итак, мы остались с процентами и em. В теории и em и пиксели идентичны, но на практике, они имеют несколько небольших отличий, которые необходимо учитывать.
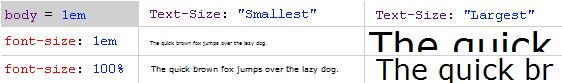
Например, из примера выше, мы используем проценты для базового размера шрифта (тег body). Если вы изменить базовую единицу измерения основного шрифта (проценты) на em (то есть body { font-size: 1em; }), вы, возможно, не почувствуете разницу. Давайте посмотрим, что случится, когда у тега body размер шрифта равен 1em, и пользователь решил изменить размер шрифта - опция 'Text Size' в настройках браузера (это возможно на некоторых браузерах, например, IE).

Когда в браузере размер текста установлен на 'medium', вы не заметите разницу между em и процентами. Однако, если вы поменяете настройки, разница станет заметной. Например, при 'Smallest', em существенно меньше процентов, а когда 'Largest', все наоборот, em становятся больше процентов. Хотя многие могут утверждать, что em масштабируются так как нужно, на практике em масштабируется слишком резко, а при небольшом размере становится неразборчивым на некоторых экранах.
Вердикт
В теории, единицы измерения em и проценты оптимальный стандарт для веба, но на практике, проценты более дружественны к пользователям. Когда пользователь меняет текстовые настройки в браузере, проценты масштабируются в браузере более разумно, позволяя дизайнерам сохранить читаемость, доступность и визуальный дизайн.
Дополнение на Январь 2011
Прошло несколько лет со времени написаний статьи (2008) и я хочу подвести итог всем обсуждениям и дебатам, случившимся за это время. Как правило, при создании нового дизайна я использую проценты для основного элемента (body): body { font-size: 62.5%; }. Поскольку для тега body используются проценты, вы можете выбрать: использовать проценты или em, при этом вы сохраняете все вышеприведенные преимущества. За последние несколько лет это действительно стало стандартом в веб-дизайне.
Пиксели в настоящее время считаются приемлемыми единицами измерения (пользователи могут использовать свойство - масштаб - 'zoom' браузера, чтобы читать мелкий текст), хотя возникают некоторые вопросы на мобильных устройствах с большим разрешением экрана (некоторые Android и iPhone имеют свыше 200, 300 пикселей на дюйм, что делает шрифт трудночитаемым). Как результат, я продолжаю использовать процента для базового шрифта в вебе. Как всегда дебаты и дискуссии поощряются и спасибо вам большое за ваши комментарии.
Источник

Комментарии к статье