Ajax запрос методом POST, пример с использованием json_encode
 Метод
Метод post(), как правило, предназначен для отправки данных на сервер (например из формы).
К контексте метода post стоит упомянуть о json – текстовый формат, основанный на javascript. Может использоваться практически любым языком программирования.
jQuery, Ajax запрос методом POST
jQuery.post(url,[data],[callback],[dataType])- Первый аргумент(
url) – это url-адрес документа, куда отправляется запрос; - Второй аргумент(
data) – это данные, отсылаемые на сервер, как правило, представленные в виде объекта js; - Третий аргумент(
callback(data, textStatus, jqXHR)) – это ф-я, вызываемая после ответа сервера. В качестве аргументов данная функция принимает данные отправленные сервером в ответ на запрос и статус того, как был выполнен запрос.
json_decode() и json_encode()
В языке PHP (от 5.2), поддержка JSON включена в ядро в виде функций json_decode()(декодирует JSON строку) и json_encode(), которые сами преобразуют типы данных JSON в соответствующие типы PHP и наоборот.
PHP пример работы функции json_decode
<?php
$arr = array('a' => 1, 'b' => 2);
echo json_encode($arr);
?>Результат
{"a":1,"b":2,"c":3,"d":4,"e":5}PHP пример работы функции json_decode
$json = '{"a":1,"b":2}';
var_dump(json_decode($json, true));
$arr = json_decode($json, true);
echo "<br/>".$arr['a']. "<br/>".$arr['b']. "<br/>";Результат
array(5) {
["a"] => int(1)
["b"] => int(2)
}
1
2Пример работы Ajax запроса методом POST
Что мы будем делать:
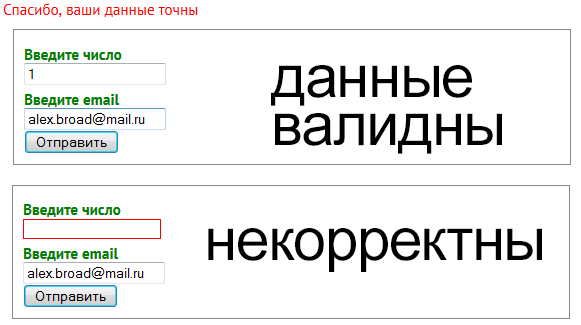
Проверяем на корректность отправленные (POST-запросом AJAX) данные (данные вводятся пользователем). Если данные корректны, выводим сообщение. В ином случае делаем красную подсветку у полей. Все работает асинхронно, то есть без перезагрузки страницы. Вы можете использовать данный принцип, например, чтобы создать систему комментариев с вставкой комментариев в базу данных.

jQuery
$(document).ready(function(){
var working = false;
/* Данный флаг предотвращает отправку нескольких комментариев: */
$('form').submit(function(e){
e.preventDefault();
if(working) return false;
working = true;
$('#submit').val('Подождите..');
$('.error').removeClass("error");
$.post('submit.php',$(this).serialize(),function(msg){
/* Отправляем значения формы в submit.php: */
working = false;
$('#submit').val('Отправить');
if(msg.status)
// Если данные корректны, добавляем сообщение
{
console.log(msg.status);
$(msg.html).hide().insertBefore('form').slideDown();
}
else
{
// Если есть ошибки, проходим циклом по объекту
// msg.errors и выводим их на страницу
$.each(msg.errors,function(k,v){
$('#'+k).addClass("error");
//alert(k);
});
}
},'json');
});
});HTML
<form action="" method="post" >
<div>
<label for="author">
<span>Введите число</span>
<input type="text" id="intt" name="intt">
</label>
</div>
<div>
<label for="email">
<span>Введите email</span>
<input type="text" id="email" name="email" />
</label>
</div>
<input type="submit" value="Отправить" id="submit">
</form>PHP
// принимаем данные пришедшие посредством ajax
$arr[email] = $_POST[email];
$arr[intt] = $_POST[intt];
if(filter_var($arr[email], FILTER_VALIDATE_EMAIL) && filter_var($arr[intt], FILTER_VALIDATE_INT))
{
echo json_encode(array('status'=>1,'html'=>'<div>Спасибо, ваши данные точны</div>'));
// информация возвращаемая сервером
}
else
{
if(filter_var($arr[email], FILTER_VALIDATE_EMAIL) == false)
{
$errors['email'] = 'Пожалуйста, введите имя.';
}
if(filter_var($arr[intt], FILTER_VALIDATE_INT) == false)
{
$errors['intt'] = 'Пожалуйста, введите имя.';
}
$arr = $errors;
/* Вывод сообщений об ошибке */
echo '{"status":0,"errors":'.json_encode($arr).'}';
}
Комментарии к статье
Код:
if(filter_var($arr[email], FILTER_VALIDATE_EMAIL) == false)
{
$errors['email'] = 'Пожалуйста, введите имя.';
Нужно исправить на:
if(filter_var($arr[email], FILTER_VALIDATE_EMAIL) == false)
{
$errors['email'] = 'Пожалуйста, введите e-mail.';
да, но все равно в демке не используется этот массив; оставил просто так
Если есть ошибки - нужно исправлять. А так вы показали наплевательское отношение
раз я этого не сделал, значит в этом не было необходимости
Виктор, те чо надо то? Технически все верно! Если такой правильный сиди и пиши свои примеры
Виктор вряд ли ответит спустя 4 года )