Создаем прокручиваемый блок с динамическим контентом на AJAX
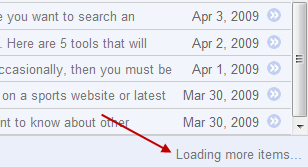
 Если вы использовали google reader, вы могли отметить, как google reader показывает текстовые элементы; google подгружает несколько элементов изначально, а затем, когда вы прокручиваете страницу вниз, динамически подгружает оставшиеся текстовые элементы и добавляет их в список.
Если вы использовали google reader, вы могли отметить, как google reader показывает текстовые элементы; google подгружает несколько элементов изначально, а затем, когда вы прокручиваете страницу вниз, динамически подгружает оставшиеся текстовые элементы и добавляет их в список.

Любопытный эффект реализован и в Dzone, с целью показать пользователю, как долго может подгружаться контент при скроллинге страницы.

Аналогичным образом подгружает контент facebook на домашней странице пользователя.
Сегодня я собираюсь создать похожий блок с динамическим контентом; контент будет подгружаться автоматически, как только пользователь прокрутит страницу к нижней части страницы.
HTML
<div id="container">
<div id="scrollbox" >
<div id="content" >
<p>Lorem ipsum dolor sit amet</p>
<p>Ipsum lorem dolor amet sit</p>
<p>Dolor lorem ipsum amet tis</p>
<p>Lorem ipsum dolor sit amet</p>
<p>Ipsum lorem dolor amet sit</p>
<p>Dolor lorem ipsum amet tis</p>
<p>Lorem ipsum dolor sit amet</p>
<p>Ipsum lorem dolor amet sit</p>
<p>Dolor lorem ipsum amet tis</p>
</div>
</div>
<p><span id="status" ></span></p>
</div> Блок scrollbox имеет фиксированную ширину и высоту и является родителем по отношению к блоку #content. Элемент span с классом status используется для вывода информации о числе подгруженных элементов, или для показа сообщения о состоянии загрузки.
CSS стили
Высота и ширина у прокручиваемого блока (#scrollbox) - фиксированная, и так как свойство overflow имеет значение auto, то блок получает скроллбар, но только в том случае, если высота контента превышает высоту прокручиваемого блока. Чтобы избежать горизонтальной прокрутки я добавил, на всякий случай, объявление overflow-x: hidden.
CSS
#container{
width:400px;
margin:0px auto;
padding:40px 0;
}
#scrollbox{
width:400px;
height:300px;
overflow:auto; overflow-x:hidden;
}
#container > p{
background:#eee;
color:#666;
font-family:Arial, sans-serif; font-size:0.75em;
padding:5px; margin:0;
text-align:rightright;
} Концепция
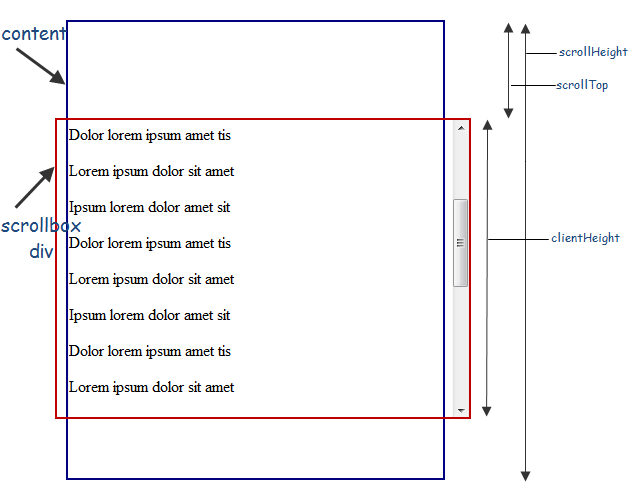
Чтобы подгрузить контент при скроллинге, вам потребуется понять идею приведенного ниже кода javascript. Я буду использовать атрибуты DOM-элементов: scrollHeight (полная высота страницы вместе с прокруткой), clientHeight (высота видимой области окна) и scrollTop (текущая прокрутка).
В нашем случае мы будем использовать следующие атрибуты для элемента scrollbox: scrollHeight - актуальная высота блока с прокруткой. clientHeight - в нашем случае это видимая высота блока scrollbox.
Ниже приведено изображение, иллюстрирующие эти свойства:

Когда scrollTop становится равным scrollHeight-clientHeight, то ползунок достигает нижней границе, итак, это говорит нам, что необходимо добавить дополнительные элементы. Чтобы сделать скроллинг более удобным, у добавил переменную scrolloffset; это позволит нам подгружать новые элементы заранее.
Код javascript
Ниже приведен js код. Как всегда, прежде всего вам потребуется подключить библиотеку jQuery в теге head вашей страницы, перед нижеприведенным кодом.
jQuery
$('document').ready(function(){
updatestatus();
scrollalert();
});
function updatestatus(){
//Показываем количество загруженных элементов
var totalItems=$('#content p').length;
$('#status').text('Loaded '+totalItems+' Items');
}
function scrollalert(){
var scrolltop=$('#scrollbox').attr('scrollTop');
var scrollheight=$('#scrollbox').attr('scrollHeight');
var windowheight=$('#scrollbox').attr('clientHeight');
var scrolloffset=20;
if(scrolltop>=(scrollheight-(windowheight+scrolloffset)))
{
//подгружаем новые элементы
$('#status').text('Loading more items...');
$.get('new-items.html', '', function(newitems){
$('#content').append(newitems);
updatestatus();
});
}
setTimeout('scrollalert();', 1500);
} Пояснение по коду: Функция updatestatus() подсчитывает количество загруженных элементов и отображает их в span#status. Функция scrollalert() проверяет текущее значение scrollTop, и если ползунок скроллбара находится в нижней части блока, загружает новые элементы, используя AJAX.
Здесь я использую new-items.html, чтобы просто показать, как отображаются новые элементы в блоке с контентом. На практике вы можете реализовать загрузку новых элементов в скрипте на стороне сервера из базы данных.
Содержимое полученное благодаря AJAX добавляется в блок content; функция updatestatus() обновляет статус. setTimeout используется, чтобы периодически проверять положение ползунка, чтобы, при необходимости, извлечь новые элементы.
Итак, блок с динамическим контентом на AJAX готов.
Источник


Комментарии к статье
Здравствуйте, а как быть, когда в аккордеоне большое содержимое и не включается Скроллинг страницы?