Динамическая (ajax) загрузка контента с jcarousel
 В этой заметке я постараюсь описать возможность плагина jcarousel
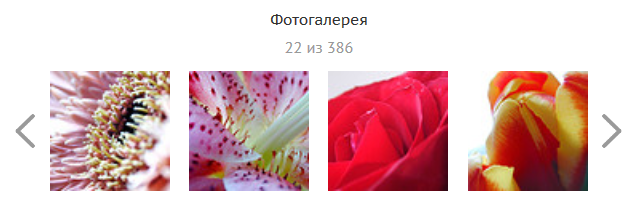
динамически (AJAX) подгружать набор элементов (контент) для слайдера.
В этой заметке я постараюсь описать возможность плагина jcarousel
динамически (AJAX) подгружать набор элементов (контент) для слайдера.

При помощи функции itemLoadCallback вы можете динамически создавать, например, элементы li.
jQuery
$(document).ready(function() {
$('.sk-jc').jcarousel({
itemLoadCallback: mycarousel_itemLoadCallback,
scroll:4
});
});Функция javascript mycarousel_itemLoadCallback будет вызвана всякий раз,
когда carousel запросит набор подгружаемых элементов.
jCarousel имеет удобный метод add(),
в который можно передать индекс созданного элемента и его innerHTML в виде строки.
Вот как это ратает:
jQuery
function mycarousel_itemLoadCallback(carousel, state)
{
if (carousel.has(carousel.first, carousel.last))
{
return;
}
$.post(
'ajax_slider_shkid.php',
{
first: carousel.first,
last: carousel.last
},
function(data) {
carousel.size(parseInt(data.n));
n = carousel.last - carousel.first;
for (i = 0; i <= n; i++)
{
e = carousel.add(carousel.first + i, data.result[i]);
}
},
'json'
);
};Запрашиваемый ajax-ом на сервере файл ajax_slider_shkid.php
PHP
$first = max(0, intval($_POST['first']) - 1);
$last = max($first + 1, intval($_POST['last']) - 1);
$length = $last - $first + 1;
$images = array(
'http://static.flickr.com/66/199481236_dc98b5abb3_s.jpg',
'http://static.flickr.com/75/199481072_b4a0d09597_s.jpg',
'http://static.flickr.com/57/199481087_33ae73a8de_s.jpg',
'http://static.flickr.com/77/199481108_4359e6b971_s.jpg',
'http://static.flickr.com/58/199481143_3c148d9dd3_s.jpg',
'http://static.flickr.com/72/199481203_ad4cdcf109_s.jpg',
'http://static.flickr.com/58/199481218_264ce20da0_s.jpg',
'http://static.flickr.com/69/199481255_fdfe885f87_s.jpg',
'http://static.flickr.com/60/199480111_87d4cb3e38_s.jpg',
'http://static.flickr.com/70/229228324_08223b70fa_s.jpg',
);
$total = count($images);
$selected = array_slice($images, $first, $length);
foreach ($selected as $img) {
$arResult[] = "
 " ;
}
$arSelected = array_slice($arResult, $first, $length);
header('Content-type: application/json');
echo json_encode(array(
'n' => $total,
'result' => $arResult
)
);
" ;
}
$arSelected = array_slice($arResult, $first, $length);
header('Content-type: application/json');
echo json_encode(array(
'n' => $total,
'result' => $arResult
)
);

Комментарии к статье