13 отзывчивых CSS сеток
 Когда дело доходит до выбора сетки появляется множество вариантов. Ниже приведены отзывчивые сетки CSS (и не только), которые вы свободно можете использовать в своих проектах. Эти CSS-сетки помогут вам быстро создать прекрасный отзывчивый сайт. В конце статьи приведена таблица, в которой сравниваются описанные ниже сетки.
Когда дело доходит до выбора сетки появляется множество вариантов. Ниже приведены отзывчивые сетки CSS (и не только), которые вы свободно можете использовать в своих проектах. Эти CSS-сетки помогут вам быстро создать прекрасный отзывчивый сайт. В конце статьи приведена таблица, в которой сравниваются описанные ниже сетки.
1. Skeleton

Skeleton представляет собой набор css-файлов, плюс PSD-шаблон для веб-дизайнеров. Эти файла, по замыслу авторов Skeleton, помогут вам создать отзывчивый макет. Скелетон также имеет сброс стилей, что удобно. По умолчанию скелетон основан на 960px сетке (под мониторы шириной 980px), блоки скелетона имеют фиксированную ширину; блоки подстраиваются под браузер за счет пространства вокруг сайта; при изменении окна браузера горизонтальный скролл не появляется.
Так как блоки фиксированной ширины, то такую сетку можно назвать адаптивной, а не отзывчивой. Я ее вряд ли буду использовать.
2. Simple Grid

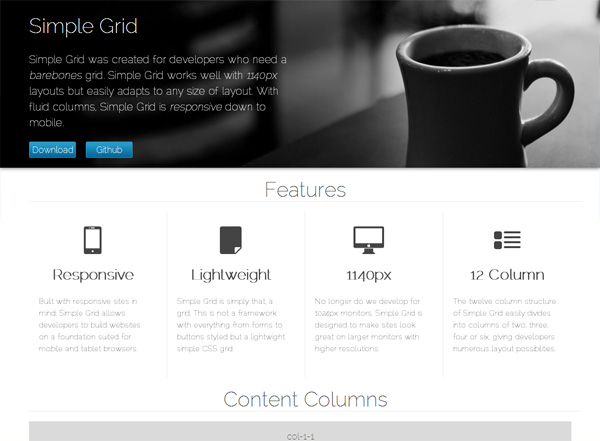
Если вы минималист, то данная сетка вам подойдет. Ширина сетки по умолчанию не превышает 1140px. По утверждению авторов сетки делать сайт с меньшей максимальной шириной неправильно. В отличие от skeleton simplegrid ведет себя отзывчиво и удовлетворяет концепции отзывчивого дизайна. Как уже говорилось, максимальная ширина сетки 1140px, но поменять это значение не составит труда, так как все блоки сетки заданы в процентах: вот что значит отзывчивый дизайн! В самом сss-файле медиазапрос всего один:
@mediahandheld, onlyscreenand (max-width: 767px), что можно отметить как недостаток.
В принципе вещь удобная, но при разработке, скорее всего, придется доработать.
Simple Grid является основой для легкой сетки, при этом Simple Grid не является CSS-фреймворком. У Simple Grid отсутствуют стили для кнопок, таблиц, шрифтов и т.д. Simple Grid работает с двумя различными типами сеток. Есть сетка для контента, которая выглядит как <div class="col-1-3"></div> и сетка для макета, которая выглядит как <div class="col-4-12"></div>. Simple Grid также поддерживает отзывчивые макеты. Сетка располагает резиновыми колонками, также сетка меняет свои размеры в зависимости от размеров окна браузера. Для мобильных устройств сетка выстраивает свои колонки в виде стека, одну под другой.
Настройки Simple Grid
Основные настройки Simple Grid схожи с любой другой сеткой. Для начала необходимо обернуть вашу сетку в div с классом grid. Если вы хотите, чтобы у сетки был отступ (padding) в 20px, добавьте класс grid-pad. Затем, исходя из ваших предпочтений по размерам сетки, добавьте нужные классы. Например, если вы хотите сетку с левой колонкой и основным блоком (для контента), воспользуйтесь следующим кодом:
HTML
<div class="grid">
<div class="col-3-12">
</div>
<div class="col-9-12">
</div>
</div>Если вы хотите получить с 4 колонками (для контента), вы можете использовать такой код:
HTML
<div class="grid">
<div class="col-1-4">
</div>
<div class="col-1-4">
</div>
<div class="col-1-4">
</div>
<div class="col-1-4">
</div>
</div>Первая колонка (для контента) у нашей сетки всегда делается плавающей относительно левого края блока-обертки. Если вы хотите сделать колонку плавающей относительно правого края, добавьте класс push-right.
На основе Simple Grid работают, например, css-tricks.com и dnzl.ru.
Статьи в тему:
- Don’t Overthink It Grids
- перевод статьи "Don’t Overthink It Grids" на dnzl.ru - Простая модульная сетка
- перевод статьи "Don’t Overthink It Grids" на habrahabr.ru - Сетки без заморочек
3. Profound Grid

Profound grid позволяет предельно точно отобразить макет в большинстве браузерах. Как они смогли добиться такого прогресса для отзывчивого макета? Profound grid использует отрицательные поля при вычислении размеров столбцов.
4. Griddle

Griddle (github.com/necolas/griddle) – это сетка для веб-дизайнеров ориентированных на современные браузеры (IE8+). Css-файл генерируется при помощи sass-функций и примесей. Применение свойств inline-block и box-sizing обеспечивают макету новые возможности по сравнению с макетами основанными на плавающих блоках.
Недостатки: у сетки отсутствует css-файл, только sass; скачать пример нельзя; только sass.
5. Extra Strength Responsive Grids

Если вы чувствуете, что другие css-сетки ограничивают вас, если ваш приоритет это полный контроль над тем, как ваш отзывчивый макет адаптируется под различные экраны, если вы озабочены о наименованиях классов в вашем css, то, возможно, вам пригодится Extra Strength Responsive Grids.
6. Proportional Grids

Это css решение решает проблему, очень часто возникающую при масштабировании нашего макета, а именно: возникающие непропорциональные размеры желобов для различных областей просмотра. Пропорциональные сетки позволяют использовать фиксированные размеры для ваших желобов, в то же время оставляя возможность использовать резиновые столбцы (колонки).
Идея автора такова: автор использует свойство box-sizing, что позволяет создать фиксированные промежутки совместно с колонками. Расстояние между колонками одно и то же для каждой конкретной точки останова и зависит от базового размера шрифта.
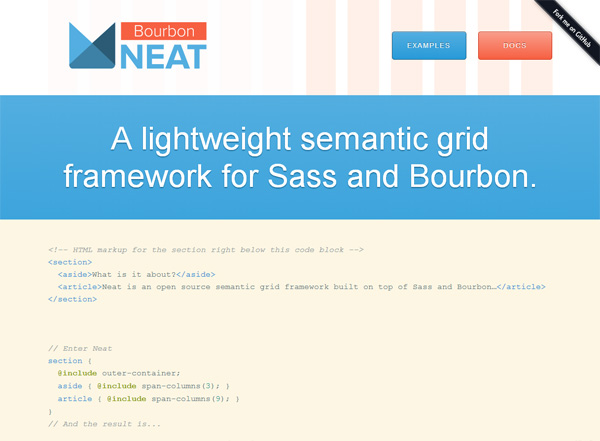
7. Neat

Описание появится позже
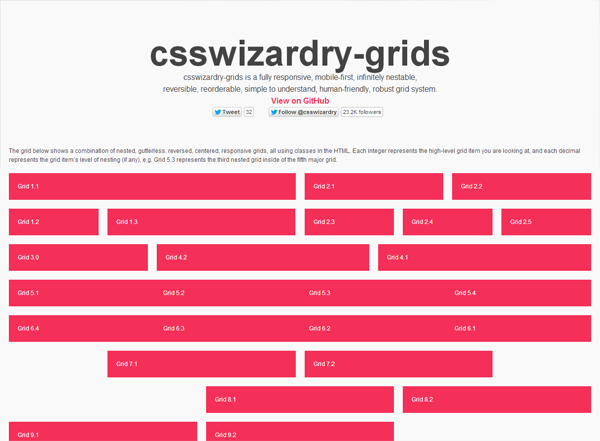
8. csswizardry-grids

Описание появится позже
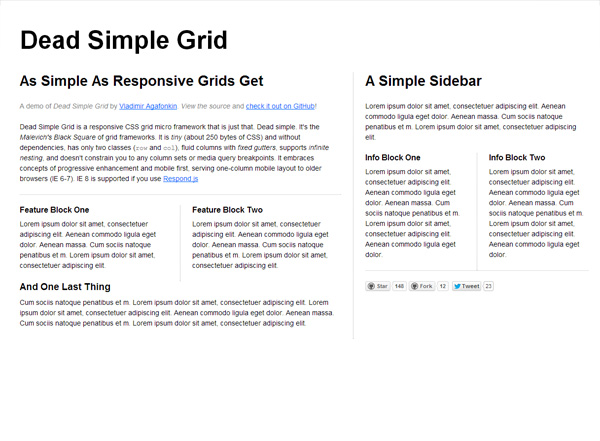
9. Dead Simple Grid

Описание появится позже
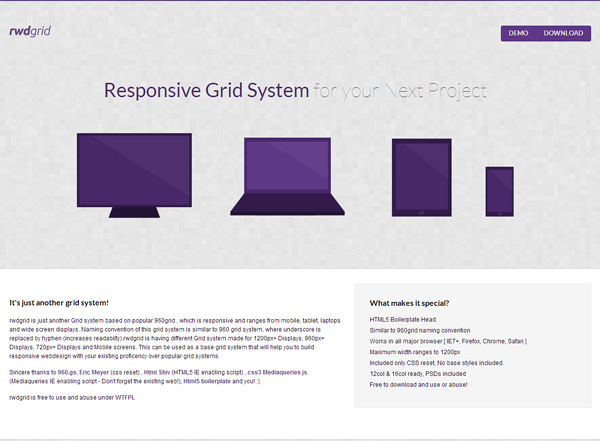
10. Responsive Grid System

Описание появится позже
11. rwdgrid

Описание появится позже
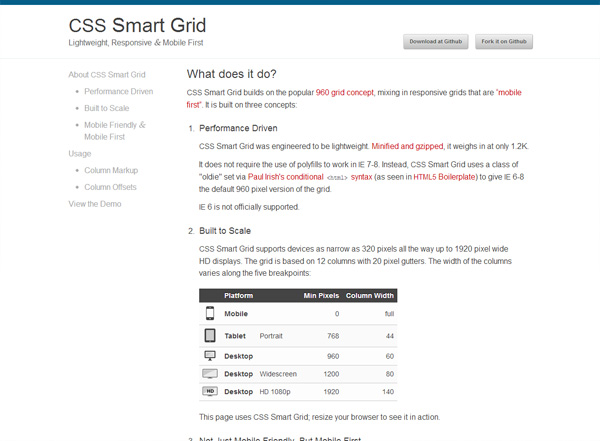
12. CSS Smart Grid

Описание появится позже
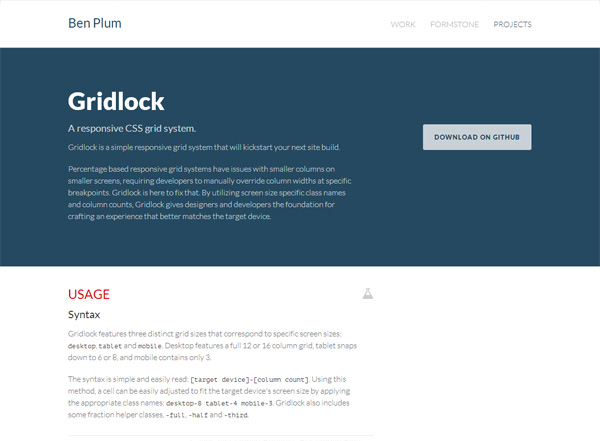
13. Gridlock

Описание появится позже
Сравнение отзывчивых сеток
| Site | Repo | License | Contributors* | Interested** | Docs | Founder | |
| Skeleton | GitHub | MIT | 14 | 3,797 | Skeleton docs |
@dhg
6,710 |
Dave Gamache |
| Neat | GitHub | MIT | 12 | 910 | Neat docs |
@kaishin
724 |
Reda Lemeden
,
Kyle Fiedler |
| Simple Grid | GitHub | Unknown | 1 | 753 | Simple Grid docs | Uknown | ThisIsDallas |
| csswizardry-grids | GitHub | Uknown | 2 | 438 | csswizardry-grids docs |
@csswizardry
23,145 |
Harry Roberts |
| Profound Grid | GitHub | WTFPL | 1 | 415 | Profound Grid docs |
@weareprofound
72 |
Profound |
| Griddle | GitHub | MIT | 2 | 266 | Griddle docs |
@necolas
15,293 |
Nicolas Gallagher |
| Extra Strength Responsive Grids | GitHub | Dual: MIT & GPL | 2 | 201 | Self documented |
@johnpolacek
4,188 @tsvensen 234 |
John Polacek
,
Tim Svensen , Andrew Pulley |
| Proportional Grids | GitHub | Unknown | 1 | 155 | Proportional Grids docs |
@mattberridge
898 |
Matt Berridge |
| Dead Simple Grid | GitHub | Free | 1 | 148 | Dead Simple Grid docs |
@mourner
1,073 |
Vladimir Agafonkin |
| Responsive Grid System | GitHub | Creative Commons | 1 | 86 | Responsive Grid System docs |
@graham_r_miller
990 |
Graham Miller |
| rwdgrid | GitHub | WTFPL | 2 | 83 | Self documented | Unknown | Vineeth G S |
| CSS Smart Grid | GitHub | BSD | 1 | 64 | CSS Smart Grid doc |
@dryan
2,188 |
Daniel Ryan |
| Gridlock | GitHub | MIT | 1 | 13 | Gridlock docs |
@benplum
264 |
Ben Plum |
по материалам

Комментарии к статье
Отличная подборка, спасибо
Для новичков в Web неплохо-бы показать как этим ещё пользоваться!
какая-то из этих сеток работает и на dnzl.ru, например