Создание сниппета в sublime text 3
 Разработчики на протяжении всего процесса кодирования снова и снова используют одни и те же куски кода. Одним из способов устранить этот повторяющийся процесс является использование сниппетов.
Разработчики на протяжении всего процесса кодирования снова и снова используют одни и те же куски кода. Одним из способов устранить этот повторяющийся процесс является использование сниппетов.
Чтобы сделать ваш процесс кодирования более эффективным редактор sublime text 3 предоставляет разработчикам возможность создавать и использовать пользовательские сниппеты. В этой краткой статье я покажу как в sublime text 3 можно создать, редактировать и вставить сниппет; этим вы немного облегчите себе рабочий процесс в редакторе sublime text 3.
Создаем новый сниппет
Для начала давайте разберем создания сниппетов, работающих так: вводите в нужном месте документа заранее подготовленную комбинацию символов, нажимаете tab – готово (сниппет вставляется в документ); при необходимости, если появится выпадающий список, выбираете пункт со snip.
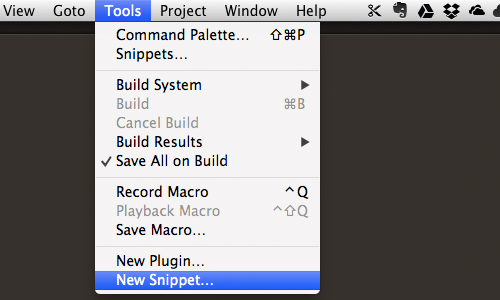
Итак, чтобы создать такой сниппет перейдите, см. картинку, или зайдите в папку AppData\Roaming\Sublime Text 3\Packages\User и создайте в ней файл:
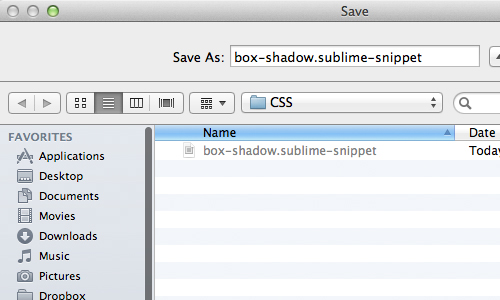
название_сниппета.sublime-snippet.

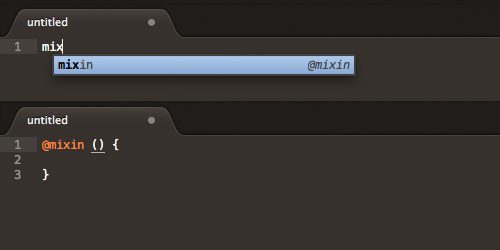
Если вы создали сниппет через опцию ‘new snippet’, то sublime предоставит вам следующий шаблон для установки нового сниппета.
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
Далее необходимо добавить нужный нам фрагмент кода внутрь будет <![CDATA[ ]]>, например:
<content><![CDATA[
-webkit-box-shadow: 1px 1px 1px 0px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 1px 1px 1px 0px rgba(0, 0, 0, 0.5);
box-shadow: 1px 1px 1px 0px rgba(0, 0, 0, 0.5);
]]></content>
Затем мы устанавливаем ключевое слово (триггер) внутри <tabTrigger>. После того как вы введете ключевое слово и нажмете tab, сниппет будет отображен на странице. Имя триггера должно быть легким в запоминании и соответствовать фрагменту кода. Например, в моем случае наиболее подходящее слово shadow.
<tabTrigger>shadow</tabTrigger>
Наконец, мы устанавливаем область, в которую этот сниппет может быть добавлен. Поскольку мы используем объявления для box-shadow, то область использования можно ограничить стилевым файлом, например:
<scope>source.css</scope>
Все готово, теперь вы можете сохранить сниппет. Для организации ваших сниппетов можно создавать папки для определенных фрагментов кода, например, имена папок: css, html, php и т.д..

Отметьте, файлы должны сохраняться с расширением .sublime-snippet, иначе sublime не распознает ваш файл как сниппет.
TAB и указатель для поля
Кроме того, бывают случаи, когда нам необходимо изменить определенные характеристики внутри фрагмента кода (сниппета). В нашем случае, для свойства CSS3 box-shadow, вероятно, потребуется изменить цвет тени, размытие или горизонтальное смещение.
Sublime text 3 также предоставляет возможность выделить конкретные поля, которые мы хотим изменить после вставки сниппета в документ. Эти поле(я) начинаются со $ и следующими за ним фигурными скобками { }, например:
-webkit-box-shadow: ${1:1px} ${2:1px} ${3:1px} ${4:0px} ${5:rgba(0, 0, 0, 0.5)};
-moz-box-shadow: ${1:1px} ${2:1px} ${3:1px} ${4:0px} ${5:rgba(0, 0, 0, 0.5)};
box-shadow: ${1:1px} ${2:1px} ${3:1px} ${4:0px} ${5:rgba(0, 0, 0, 0.5)};
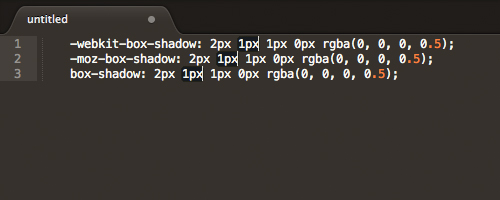
В приведенном выше примере первое выделенное поле будет ${1:1px}, и чтобы перейти к следующим полям (для их редактирования) необходимо нажать клавишу Tab. На нижеприведенном скриншоте обратите внимание на первое значение свойства box-shadow: значение подсвечено, включая вендорный префикс.

Sublime text 3 имеет мульти-курсор, это позволяет нам выделить несколько строк кода за раз, тем самым существенно ускоряя процесс редактирования. Чтобы выделить и начать редактировать следующее поле (${2:1px}) нажмите tab, и так далее по всем полям.

Устанавливаем пакет сниппетов
Вам не обязательно делать все по своему усмотрению. Есть несколько пакетов, которые вы можете установить для практически любого языка программирования.
Посредством package control вы можете найти и установить подходящий вам пакет сниппетов.
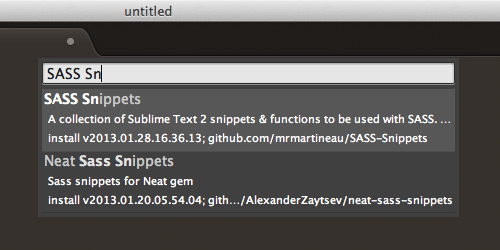
Например, я хочу установить сниппеты для SASS:

Вам необязательно запоминать ключевое слово для сниппета, так как sublime text 3 покажет вам все возможные варианты, как только вы начнете набирать код.

Оборачиваем выделенный текст фрагментом кода
Предположим, мы хотим, чтобы при нажатии по ctrl+p текст оборачивался в тег p.
В папке AppData\Roaming\Sublime Text 3\Packages\XML создаем файл, например, название_сниппета. sublime-snippet.
В этом файле используем следующий шаблон:
<snippet>
<content><![CDATA[<${1:p}>${2:$SELECTION}</${1/([^ ]+).*/$1/}>]]></content>
</snippet>
Далее идем в папку AppData\Roaming\Sublime Text 3\Packages\User и создаем файл Default (Windows).sublime-snippet, для последних ST потребуется файл: Default (Windows).sublime-keymap.
В этом файле необходимо задать комбиницию клавиш, по которой выделенный текст будет оборачиваться нужным нам фрагментом кода, например, в нашем случае:
[
{ "keys": ["ctrl+p"], "command": "insert_snippet", "args": { "name": "Packages/XML/p.sublime-snippet" } }
]
Все, теперь при нажатии ctrl+p, и выделив предварительно фрагмент текста, выделенный текст обернется в теги параграфа.
Пути и расположения папок можете использовать свои.
Вот такой сниппет я использую для того, чтобы обернуть js-код:
<snippet><content>
<![CDATA[<h4 class="code-title">jQuery or Javascript</h4>
<pre class="new"><code class="javascript">${2:$SELECTION}</code></pre>]]>
</content>
</snippet>
использованы материалы

Комментарии к статье
При данном способе установки не работают назначенные сниппеты. Как во втором Саблайме так и в третьем. В чем может быть проблема?
у меня все работает..статья написана для 3 сублима
Перешел на саблайм с нотепада++ и все больше расстраиваюсь. Ну неудобно ведь вызывать сниппеты по заданным буквам. Если у меня таких снипетов штук 100 - их нереально все запомнить. В нотепаде++ для этого справа открывается меню, где очень удобно выбрать нужный снипет и он вставляется в документ. Почему в саблайме такого нету?
Иван, иди обратно в нотепад++, sublime не для тебя
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
08trskldn, Ну что ты так грубо, ну пацан еще не привык))
Ваня, ну а какая разница, тебе нужно напечатать кусок кода, первое что ты в голове себе представляешь когда вспоминаешь об это куске - то слово и можешь подставить в качестве вызова сниппета, какие проблемы, не вижу абсолютно никаких проблем с запоминанием. И думаю плагин такой можно сделать тоже...
Всё супер, у меня последний пример тоже не сработал, я сделал так:
{
"keys": ["ctrl+p"],
"command": "insert_snippet",
"args": {
"contents": "<${1:p}>${2:$SELECTION}</${1/([^ ]+).*/$1/}>"
}
}