Sublime Text 2: настройка, установка, плагин Package Control, тема Soda
Статья посвящена отличному редактору Sublime Text 2. Также приведено описание основного плагина - Package Control и раскрыта причина неработоспособности опции install package плагина Package Control. В статье перечислены основные плагины (лишь малая часть) редактора Sublime Text 2, приведены настройки редактора и порядок установки темы SODA.
Package Control
Основной плагин редактора Sublime Text 2 - Package Control. Package Control позволяет устанавливать плагины через специальную командную строку. Это очень удобно и делает редактор Sublime Text 2 превосходным инструментом.
Не работает Install в Package Control

C установкой Package Control сразу же возникают проблемы: у вас не будет запускаться опция install package, если в имени пользователя windows присутствуют кириллические символы. Пути решения следующие:
- Сменить имя пользователя (не вариант для большинства пользователей)
- Использовать тестовую версию Package Control: github.com/wbond/sublime_package_control/issues/125#issuecomment-6236546
Порядок установки тестовой версии:
-
Находим папку sublime text 2
В Windows 7:"C:\Users\имя_пользователя\AppData\Roaming\Sublime Text 2" - Создаем папку Installed Packages
- Копируем тестовую версию Package Control в папку Installed Packages.
- Перезапускаем Sublime Text 2.
- Проблема с кириллицей решена, можно наслаждаться Sublime Text 2.
Порядок установки обычной версии:
Если же у вас отсутствуют кириллические символы в имени пользователя windows все гораздо проще:
- Запустите редактор Sublime Text 2
-
Откройте консоль редактора при помощи комбинации Ctrl + ~ (клавиша Ё) и введите туда следующий текст:
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
- Package Control установлен и готов к работе
Плагины Sublime Text 2
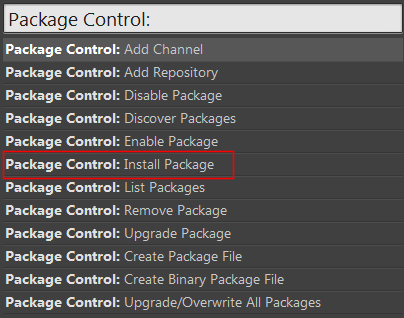
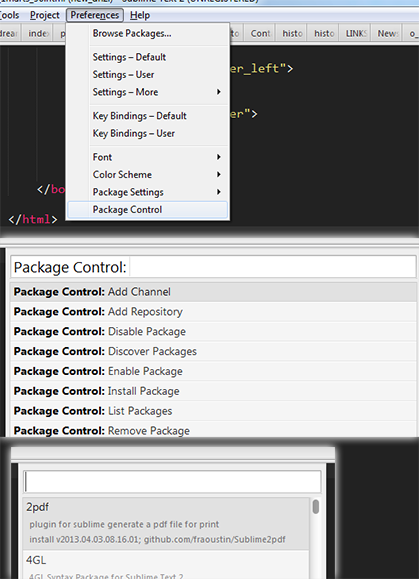
Установить плагины просто: перейдите по preferences -> package control -> install package и введите слово встречающиеся в плагине. Ниже я попробую привести описание нескольких весьма полезных плагинов:
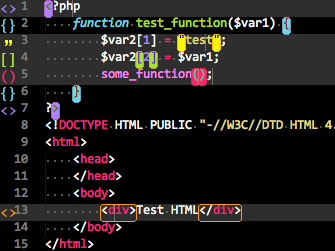
Bracket Highlighter

Создает подсветку для скобок, кавычек. Особенно приятно как оборачиваются рамкой начальный и конечный тег. Верстальщикам должно понравиться.
Ctags
Замечательная навигация по тегам (честно говоря, подробно не разбирался).
Encoding Helper
Внизу, в статусной строке, появляется описание кодировки текущей страницы. Способен предупреждать о том, что файл, открытый в неправильной кодировке, может быть поврежден.
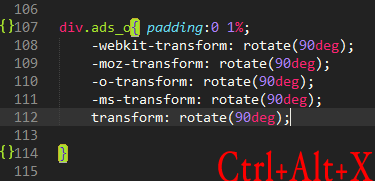
Sublime Prefixr

C Prefixr можно не писать префиксы для всех браузеров. Напишите один раз, нажмите Ctrl+Alt+X и Prefixr допишет все остальные правила. Удобно.
Side Bar
Расширяет функционал левой колонки. Например, в колонку добавляется пункт контекстного меню Open with..., позволяющий открыть файл в сторонней программе.
SublimeCodeIntel
Отображает информации о функции в статусной строке, добавляет «code intelligence» и «умный autocomplete» в режиме реального времени.
Placeholders
Текст-рыба, Lorem Ipsum. Больше не понадобится заходить на сайт lorem ipsum, чтобы скопировать себе текст рыбу. Чтобы поставить рыбу надо перейти по Tools > Snippets.
SublimeLinter
Проверка синтаксиса. Умеет работать с — CoffeeScript, CSS, Java, JavaScript, Objective-J, Perl, PHP, Python, Ruby.
Tag
Автоматическое закрытие тега.
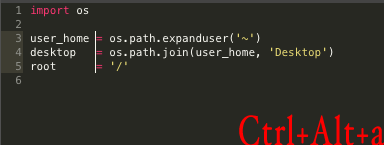
Sublime Alignment

Данный плагин позволит выровнять большой и многострочный код. Комбинация клавиш по умолчанию ctrl+alt+a.
S Format
Плагин для форматирования Javascript кода. Комбинация клавиш по умолчанию ctrl+alt+f.
HTML5, jQuery

Набор снипетов для HTML5 и методов jQuery. Увидеть можно, перейдя по Tools > Snippets.
ZenCoding
Если вы хотите быстро писать HTML код, ставьте ZenCoding.
Форматируем HTML код при помощи плагина sublime Text 2 Sublime HTMLPrettify
Иногда возникает ситуация, когда на вас сваливается куча неформатированного HTML кода. Вручную форматировать такой код настоящая мука и занимает целую прорву времени. К счастью, замечательный редактор sublime text 2 и плагин Sublime HTMLPrettify решает эту проблему.
Чтобы установить Sublime HTMLPrettify перейдите по preferences -> package control -> install package и введите Sublime HTMLPrettify. Установите плагин Sublime HTMLPrettify.

Запускать Sublime HTMLPrettify лучше посредством какой-нибудь комбинации клавиш. Давайте настроим свою комбинацию: перейдите по Preferences -> Key Bindings – Default и добавьте в существующий огромный массив следующую команду: { "keys": ["ctrl+shift+6"], "command": "htmlprettify" }. Вы можете использовать любую другую комбинацию клавиш, но предварительно удостоверьтесь в том, что ваша комбинация будет не занята.
Есть альтернатива: html tidy
Preferences.sublime-settings
Sublime text 2 имеет множество настроек, которые установлены по умолчанию. Данные настройки можно посмотреть, перейдя по Preferences -> Settings – Default, этим вы откроете файл Preferences.sublime-settings - Default. Однако лучше всего не трогать этот файл, так как при обновлении все ваши изменения будут перезаписаны. Поэтому лучше всего все изменения вносить в специально предназначенный для этого файл Preferences -> Settings – User, Preferences.sublime-settings – User. Ниже приведены настройки, которые вы можете использовать, но не забывайте, что это лишь небольшая часть всех настроек Sublime Text 2.
{
"color_scheme": "Packages/User/Monokai Soda.tmTheme",
"detect_indentation": false, // Определять, что используется в качестве отступов – пробелы или табуляции
"ensure_newline_at_eof_on_save": true, // Перед сохранением добавлять пустую строку в конец файла.
"font_size": 10,
"highlight_line": true, // Выделать строку, на которой находится курсор.
"highlight_modified_tabs": true, // Подсвечивать измененные вкладки.
"match_brackets": true, // Подчеркивать парные скобки.
"match_brackets_angle": true, // Подсвечивать парные угловые скобки.
"match_brackets_braces": true, // Подсвечивать парные фигурные скобки.
"match_brackets_content": true, // Подсветка парных скобок.
"match_brackets_square": true, // Подсвечивать парные квадратные скобки.
"open_files_in_new_window": false,
"fallback_encoding": "UTF-8", // Использовать кодировку, когда она не может быть определена автоматически.
"tab_size": 4, // Количество пробелов, которое будет использовано вместо табуляции.
"theme": "Soda Light.sublime-theme", // тема
"translate_tabs_to_spaces": true, // Использовать пробелы вместо табуляции.
"trim_trailing_white_space_on_save": true // Перед сохранением удалять пробелы и табуляции в конце строк.
}
Устанавливаем тему SODA
 Для оформления внешнего вида редакторы вы можете использовать альтернативные темы, я решил остановиться на теме Soda Light. Давайте установим тему Soda Light, для этого необходимо выполнить следующие действия:
Для оформления внешнего вида редакторы вы можете использовать альтернативные темы, я решил остановиться на теме Soda Light. Давайте установим тему Soda Light, для этого необходимо выполнить следующие действия:
Необходимо добавить репозиторий с темой в Package Control. Для этого переходим по Preferences -> Package Control -> Add Repositori и вводим сслыку на тему github.com/buymeasoda/soda-theme/.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Затем переходим по Preferences -> Package Control -> Install Package и прописываем название темы – SODA. Затем не забудьте отредактировать файл Preferences.sublime-settings – User, как показано выше. Тема установлена.
Цветовая схема для Soda:
- Скачайте buymeasoda.github.com/soda-theme/extras/colour-schemes.zip
- Распакуйте архив и поместите распакованные файлы в папку Packages -> User.
- Включите цветовую схему, перейдя по Preferences -> Color Scheme -> User.
Цветовая тема dreamveawer для sublime text 2
textmate-dreamweaver-theme-2-0
Как создать сниппет в sublime text 2
Об этом я написал отдельную заметку, если вам интересно, вот ссылка: как создать сниппет в sublime text 2
Как избавиться от BOM в sublime text 2
Все просто: перейдите по file->Save with Encoding, и выберите кодировку без BOM. Лишние символы в начале файла, например, вида п»ї будут удалены.
Кодировка по умолчанию в sublime text 2
Иногда нам может понадобиться заставить sublime text 2 понимать кириллицу. Для этого перейдете по Preferences -> Settings – Default и поменяйте
fallback_encoding": "Western (Windows 1252) на
fallback_encoding": "Cyrillic (Windows 1251).

Комментарии к статье