Формы HTML5: CSS
 Эта статья будет второй в серии из трех о формах HTML5. В ней будет рассмотрено стилевой оформление полей, а если точнее – псевдоклассы, позволяющие акцентировать внимание на поле при разных состояниях. Напомню, что первая статья была посвящена основам разметки, ознакомиться с ней можно - Формы HTML5: Разметка, modernizr.
Эта статья будет второй в серии из трех о формах HTML5. В ней будет рассмотрено стилевой оформление полей, а если точнее – псевдоклассы, позволяющие акцентировать внимание на поле при разных состояниях. Напомню, что первая статья была посвящена основам разметки, ознакомиться с ней можно - Формы HTML5: Разметка, modernizr.
Удаляем стили по умолчанию
Как известно, браузеры используют свое форматирование (в том числе и для элементов формы). К примеру, большая часть браузеров применяют закругленные углы для поля search и добавляют тонкий фоновый градиент. Для плоского дизайна результат от этих преобразований может быть далек от идеального (требуемого).
Удалить стили по умолчанию можно с помощью объявления appearance: none; (xiper.net: webkit-appearance ) и необходимых префиксов. Так как данное свойство удаляет и специальные стили (в chrome, к примеру, это checkboxes и кнопки), применять его следует с осмотрительностью: только когда это необходимо, и тестировать на как можно большем количестве браузеров. Пример:
CSS
input[type="text"],
input[type="email"],
input[type="tel"],
input[type="number"],
textarea {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
}Заметьте, что сброс стилей применяется и для outline и к box-shadow. Тем самым были удалены невзрачная синяя тень выступающая при focus на поле и стиль с ошибкой (как правило это красное обрамление / outline) для всех браузеров.
:focus
:focus задает стили для используемого (в данный момент) поля (или, другими словами, для элемента получающего фокус); поддержка осуществляется начиная CSS2.1, пример:
CSS
input:focus,
textarea:focus,
select:focus {
background-color: #eef;
}:checked
:checked стили применяются для checked (отмечены галочкой) checkboxes (флажков) или для radio buttons (кнопок/переключателей), пример:
HTML
<input type="checkbox" name="test" />
<label for="test">check me</label>CSS
input:checked ~ label {
font-weight: bold;
}Используется родственный селектор
Селектора :unchecked не существует, да он и не нужен: достаточно создать стиль по умолчанию, затем внесите изменения, когда элемент становится :checked (активирован). В качестве альтернативы можно использовать :not(:checked).
:indeterminate
Хотя :indeterminate и упоминается в спецификации, формально его там пока нет. Согласно спецификации, :indeterminate описывает состояние либо флажка (checkbox), либо переключателя (radio button), которые, в свою очередь, “и выбраны, и не выбраны”.
Важно отметить, что стили применяются только в том случае, когда свойство флажка .indeterminate задается через JavaScript, пример:
document.getElementById("mycheckbox").indeterminate = true;Свойство .checked, которое может быть либо true, либо false, остается неизменным.
Используется :indeterminate редко, но в отдельных ситуациях без него не обойтись. Так, например, имея список флажков (checkboxes), можно создать флажок(сheckbox) “checkall”. Тогда при клике на флажке “checkall” вы сможете поставить или снять выделение со всех флажков разом. Но, если отметить несколько флажков, флажок “checkall” может перейти в неопределенное (ndeterminate) состояние.
:required
:required применяет стили к любому input, у которого есть атрибут required. Оно Говорит о том, что поле должно быть заполнено до отправки формы на сервер.
:optional
:optional применяет стили к любому полю ввода, у которого отсутствует атрибут required. Целесообразность его добавления вызывает вопросы: разве :not(:required) выполняет не ту же функцию?
:valid
:valid применяет стили к любому полю ввода, у которого данные валидны.
:invalid
:invalid или :not(:valid)) применяет стили к полю ввода, у которого имеются недостоверные данные.
CSS
input:invalid {
border-color: #900;
}:in-range (поля типа number и range)
:in-range позволяет выбирать поля типа number и range, значения которых находятся в пределах min и max, а сами атрибуты примыкают к значению step. Очевидно, что ползунок едва ли может оказаться вне диапазона, но...
:out-of-range (поля типа number и range)
:out-of-range применяется к тем полям типа number и range , чьи значения недостоверны.
:disabled
К полям ввода с атрибутом disabled могут быть применены псевдоклассы :disabled, пример:
CSS
input:disabled {
color: #ccc;
background-color: #eee;
}Надо помнить, что отключенные (disabled) поля валидацию не проходят; их данные серверу не передаются. Стили для таких псевдоклассов, как :required и :invalid, однако, применены будут.
:enabled
По аналогии, не отключенные поля можно выбрать с помощью :enabled (или :not(:disabled)). Селектор является стилем input по умолчанию, поэтому применяется он довольно редко.
:read-only
К полям ввода c атрибутом read-only применяется псевдокласс :read-only. Помните, поля «только для чтения» проходят валидацию и передаются серверу, менять их значения пользователь, однако, не может.
:read-write
Стандартные поля read-write выбираются посредством :read-write (или :not(:read-only)).Применяется этот селектор не часто.
:default (только кнопки или поля ввода)
Селектор :default применяет стили к стоящей по умолчанию кнопке отправки формы.
Стиль для текста заполнителя (placeholder)
Стиль текста атрибута placeholder можно менять, используя псевдо-элемент ::placeholder с вендорными префиксами, пример:
CSS
input::-webkit-input-placeholder { color: #ccc; }
input::-moz-placeholder { color: #ccc; }
input:-ms-input-placeholder { color: #ccc; }
input::placeholder { color: #ccc; }
Специфичность CSS
Приведенные выше селекторы имеют одинаковую специфичность, поэтому к заданию двух и более стилей для одного поля ввода следует подходить с особым вниманием. Например:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
CSS
input:invalid { color: red; }
input:enabled { color: black; }Как видно, неверные поля должны использовать красный текст, однако этого не произойдет: ниже в таблице стилей было задано, чтобы все действующие (не отключенные) поля имели черный цвет.
Количество используемого кода старайтесь свести к минимуму, а сами селекторы делайте как можно проще. К примеру, пустое поле required будет :invalid, поэтому менять его стиль едва ли целесообразно.
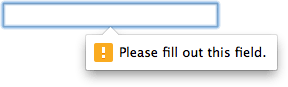
Всплывающий блок (bubble) от валидации
При вводе данных первое ошибочное значение выделяется при помощи всплывающего блока.

Каждый девайс и браузер имеет свой дизайн для такого блока-пузыря. Нестандартные модификации CSS разрешены только в браузерах Webkit/Blink.
CSS
::-webkit-validation-bubble { ... }
::-webkit-validation-bubble-arrow { ... }
::-webkit-validation-bubble-message { ... }
::-webkit-validation-bubble-arrow-clipper { ... }Поддержка браузерами.
В целом основные селекторы и стили поддерживаются всеми современными браузерами, начиная с IE10 и выше. Некоторые второстепенные селекторы, как, например, in-range, поддерживаются в данный момент только Webkit/Blink. На более старых реализована поддержка :focus, но при использовании чего-то более сложного придется обратиться за помощью к JavaScript.
Создание удобных форм
Стили выше применяются мгновенно. Пример:
CSS
input:invalid {
border-color: #900;
}появится красная рамка у любого недействительного поля. При загрузке страницы в первый раз, однако, каждое поле страницы может оказаться недействительным. В результате чего перед пользователем предстанет неприглядная картина в виде груды красных рамок.
Лично я предпочитаю, чтобы ошибки показывались при отправке формы или при смене фокуса у невалидного поля. Браузерами такая реализация не предусмотрена, поэтому придется обратиться к JavaScript. HTML5 проверка ограничений (constraint validation)API имеет все необходимые инструменты для решения поставленной задачи:
- приостанавливаем валидацию до момента использования формы
- используем свои сообщения об ошибках
- подменяем не поддерживающие типы
input - обеспечиваем альтернативы и валидацию для старых браузеров
- создаем более удобные формы
Развернутое описание этих действий в третьей и заключительной статье в серии о формах HTML5.
источник

Комментарии к статье