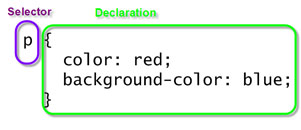
CSS селекторы
 Многие, узнав о
Многие, узнав о class, id и потомках селекторов прекращают исследовать другие селекторы. Тем самым они очень сильно теряют в гибкости. В данной статье приведены также селекторы, которые являются частью спецификации CSS3, и поэтому они будут работать только в современных браузерах – это необходимо помнить.
1. Универсальный селектор *
CSS
* {
margin: 0;
padding: 0;
}Давайте начнем с простых селекторов, прежде чем перейдем к продвинутым селекторам.
Универсальный селектор (символ звезды) предназначен каждому элементу на странице. Многие разработчики используют эту уловку, чтобы обнулить padding и margin. Хотя это, конечно, прекрасно для быстрых тестов, я рекомендую не использовать этот селектор в вашем коде. Это добавляет слишком много веса на браузер, что является лишним.
Звезду можно использовать как потомок.
CSS
#container * {
border: 1px solid black;
}Данный стиль будет предназначаться каждому элементу потомку блока #container.
2. #X или ID-селекторы
CSS
#container {
width: 960px;
margin: auto;
}Символ решетки перед селектором позволяет нам назначить id (идентификатор). В отличие от классов, идентификатор можно использовать всего один раз на странице; поэтому для повторяющихся элементов используйте селекторы классов. Имейте также в виду, что Id-селекторы имеют более высокий приоритет, чем селекторы классов.
3. .X или Селекторы классов
CSS
.error {
color: red;
}Это селектор класса. Все селекторы классов начинаются с точки. Селекторы классов можно использовать независимо от тегов. Как уже было сказано – используйте селекторы классов для повторяющихся элементов.
4. X Y или селектор потомков
CSS
li a {
text-decoration: none;
}Перед вами селектор потомок. Когда вам понадобится изменить какой-нибудь элемент, который стоит внутри других элементов, то используйте селекторы потомков. Например, что если вам необходимо назначить стиль тегу a, который лежит в пределах списка? Определенно, для этих целей лучше всего использовать селекторы потомков.
5. X или селектор типа
CSS
a { color: red; }
ul { margin-left: 0; }Что если вам нужно назначить стиль элементу согласно его типу, а не по class или id? Все просто – используйте селектор типа. Если вам понадобятся все неупорядоченный списки страницы, то примените ul { }.
6. Псевдоклассы X:visited и X:link
CSS
a:link{ color: red; }
a:visted { color: purple; }Псевдокласс :link обозначает все ссылки, по которым пользователь еще не переходил.
Псевдокласс :visited, наоборот, обозначает те ссылки, по которым пользователь уже кликал
7. X + Y или Селектор сестринских элементов
CSS
ul + p {
color: red;
}Смежные (или сестринские) селекторы. Обозначает элемент, который стоит непосредственно за другим элементом. Данные элементы должны иметь одного родителя и находиться на одном уровне. В нашем случае, только первый параграф, после каждого неупорядоченного списка (ul), будет иметь красный цвет.
8 . X > Y или селектор дочерних элементов
Разница между конструкцией X Y и X > Y в том, что последняя обозначает только дочерний элемент. Для примера, посмотрите следующую разметку.
HTML
<div id="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>CSS
div#container > ul {
border: 1px solid black;
}Селектор #container > ul обозначит только ul, который является дочерним элементом контейнера с id=container. И он не затронет, в данном случае, элемент ul, который является дочерним элементом тега li.
9. X ~ Y
Это родственный селектор он похож на X + Y, однако, он менее строг. В то время как смежный селектор (ul + p) выбирает только первый элемент, стоящий непосредственно за предшествующим селектором, этот селектор более общий. Данный селектор выберет, см. пример, все элементы p стоящие за тегом ul.
CSS
ul ~ p {
color: red;
}Селекторы атрибутов
10. X[title]
Так называемый селектор атрибута, для нашего примера – см. выше, выберет только якорный тег, у которого присутствует атрибут title. Но что если вам потребуется больше конкретики?
CSS
a[title] {
color: green;
}11. X[href="foo"]
CSS
a[href="/* зеленый цвет */
}Данный селектор атрибута выберет все ссылки, в которых присутствует url /code>; они все получат зеленый цвет. Все другие якорные теги останутся нетронутыми.
Это работает неплохо, хотя и немного непреклонно. А что если ссылка ведет на сайт dnzl.ru, но в url присутствует еще и уточняющие слова (например: post, view_cat и т.д.)? Как выделить все ссылки, в которых присутствует слово dnzl? В этом случае нам понадобится применить другой синтаксис.
12. X[href*="dnzl"]
CSS
a[href*="dnzl"] {
color: #1f6053; /* nettuts green */
}То, что нам нужно. Здесь с помощью звездочки мы выбираем все теги a, атрибут href которых имеет слово dnzl. Это и dnzl.ru, и dnzl.ru/view_post.php и т.д.
13. X[href^=http://]
CSS
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}Когда-нибудь задавались вопросом - как некоторые сайты показывают иконку перед ссылкой? Я уверен вы с этим сталкивались; иконка показывает, что ссылка ведет на совершенно другой сайт.
Это происходит благодаря символам ^=. Данные символы означают ‛начинается на". То есть, если вы захотите выбрать все якорные теги, которые начинаются с http://, вы можете использовать селектор показанный выше.
Но что если мы хотим задать стиль всем якорным тегам, которые отсылают нас к фото?
14. X[href$=".jpg"]
CSS
a[href$=".jpg"] {
color: red;
}Селектор знак доллара означает ‛заканчивается на". В нашем примере, мы указываем на все якорные теги, у которых url заканчивается на .jpg. Имейте в виду, что данное объявление не будет, конечно, работать с png или gif.
15. X[data-*="foo"]
CSS
a[data-filetype="image"] {
color: red;
}Но все же. Как нам описать селектор, затрагивающий все форматы изображений? Мы можем создать групповой селектор, например:
CSS
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}Но так поступать не целесообразно. Другое возможное решение - использовать обычный атрибут. Что если мы добавим свой собственный атрибут data-filetype каждому тегу a, который ссылается на изображение?
HTML
<a href="path/to/image.jpg" data-filetype="image"> Image Link </a>Затем мы можем использовать селектор атрибута, чтобы обозначить все необходимые ссылки.
CSS
a[data-filetype="image"] {
color: red;
}16. X[foo~="bar"]
CSS
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}Не многие люди знают об этой уловке. Символ тильда ~ позволяет нам выбрать атрибут, который имеет разделенный пробелами список значений.
Например, как и в пункте 15 мы можем создать свой атрибут data-info, у которого необходимо через пробел выставить ряд значений. В этом случае, чтобы выделить все внешние ссылки и ссылки на изображения, следует сделать так:
HTML
<a href="path/to/image.jpg" data-info="external image">
Click Me, Fool </a>CSS
/* выбираем ссылку, где атрибут data-info содержит слово "external" */a[data-info~="external"] {
color: red;
}
/* и содержит слово "image" */ a[data-info~="image"] {
border: 1px solid black;
}Псевдоклассы и псевдоэлементы
17. X:checked
Этот псевдокласс выберет все элементы пользовательского интерфейса (такие как переключатель или флажок), которые помечены с помощью атрибута checked.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
CSS
input[type=radio]:checked {
border: 1px solid black;
}18. X:after
Псевдоэлементы-селекторы :before и :after добавляют сгенерированное содержимое перед элементом и, соответственно, после элемента.
Многие узнали о данных классах, когда столкнулись с clear-fix хаком.
CSS
.clearfix:after{
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}Псевдоэлемент-селектор :after добавляет пробел после элемента и запрещает его обтекание.
19. X:hover
CSS
div:hover {
background: #e3e3e3;
}
Псевдокласс :hover позволяет менять вид ссылки, на которую пользователь навел мышку.
Вы можете добавить, например, нижнюю границу, когда пользователь навел указатель мышки на ссылку.
CSS
a:hover {
border-bottom: 1px solid black;
}20. X:not(selector)
CSS
div:not(#container) {
color: blue;
}Псевдокласс отрицания особенно полезен. Скажем, я хочу выбрать все блоки div, кроме одного, у которого id равен container. Приведенный выше код справиться с этим.
Или, если я хочу выбрать все элементы кроме параграфа, то:
CSS
*:not(p) {
color: green;
}21. X::pseudoElement
CSS
p::first-line {
font-weight: bold;
font-size: 1.2em;
}Мы можем использовать псевдоэлементы, чтобы форматировать определенный фрагмент элемента, например, первую строку (:first-line) или буквицу (:first-letter). Эти псевдоэлементы необходимо применять только к блочным элементам.
CSS
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}22. X:nth-child(n)
CSS
li:nth-child(3) {
color: red;
}Результат для различных значений псевдокласса :nth-child
n — счетчик, который автоматически принимает значение 0, 1, 2..
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, синонимом псевдокласса :first-child. |
| 11 | 11 | Одинадцатый элемент. |
| 2n | 2, 4, 6, 8 | Все четные элементы, синоним even. |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, синоним odd. |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
Помните дни, когда не могли выделить элемент в стеке? Псевдокласс nth-child решает эту проблему.
Отметьте, что nth-child принимает в качестве значения число, однако это число начинается не с нуля. Если вы хотите выбрать второй элемент списка, применить li:nth-child(2).
Чтобы выбрать каждый четвертый элемент списка нужно использовать следующую конструкцию: li:nth-child(4n).
23. X:nth-last-child(n)
CSS
li:nth-last-child(2) {
color: red;
}Что делать, если у вас большой список, и вам необходимо выбрать третий элемент списка с конца? Вместо конструкции li:nth-child(397), вы можете использовать псевдокласс nth-last-child. Подсчет ведется с конца.
24. X:nth-of-type(n)
CSS
ul:nth-of-type(3) {
border: 1px solid black;
}Настанут времена, когда вместо дочернего элемента, вам придется выбрать элемент типа.
Представьте разметку, которая состоит из пяти неупорядоченных списков. Если вы захотите выбрать только третий ul, и не имеете при этом уникальный id, вы вправе применить псевдокласс nth-of-type(n). В коде выше только третий ul имеет границу.
25. X:nth-last-of-type(n)
CSS
ul:nth-last-of-type(3) {
border: 1px solid black;
}Мы также можем использовать nth-last-of-type, чтобы начать отсчет с конца списка.
26. X:first-child
CSS
ul li:first-child {
border-top: none;
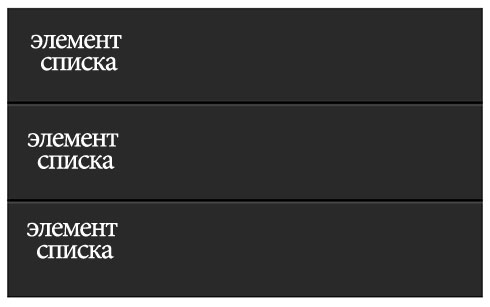
}Позволяет оформить только первый дочерний элемент родителя. Очень полезная вещь, особенно для удаления границ у первого и последнего элемента списка.
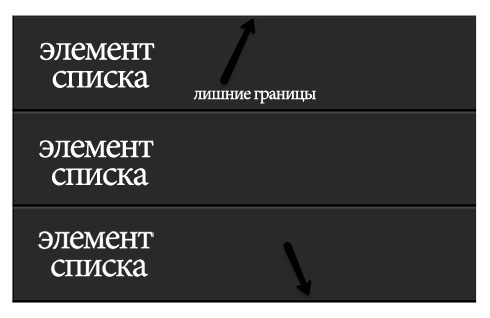
Например, у вас есть список строк, и каждая имеет border-top и border-bottom. Здесь первый и последний пункт будут выглядеть немного странно.
Вы можете использовать эти псевдоклассы, чтобы обнулить границы.
27. X:last-child
CSS
ul > li:last-child {
color: green;
}Данный селектор указывает на последний дочерний элемент тега родителя.
Например, у нас есть неупорядоченный список.
HTML
<ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>CSS
ul {
width: 200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}Данный стиль установит фон, удалит padding у тега ul, и назначит границы тегам li (что придаст некоторую глубину).

Одна проблема границы у нижнего и верхнего тега li выглядят нелепо. Чтобы исправить это достаточно применить псевдоклассы :first-child и :last-child.

28. X:only-child
CSS
div p:only-child {
color: red;
}Псевдокласс only-child позволяет выбрать только один дочерний элемент тега родителя. Например, касаемо разметки вверху, только одни дочерний параграф элемента div окрасится в красный цвет.
Взгляните на разметку:
HTML
<div><p> My paragraph here. </p></div>
<div>
<p> Two paragraphs total. </p>
<p> Two paragraphs total. </p>
</div>В этом случае параграфы во втором элементе div выбраны не будут; только первый.
29. X:only-of-type
CSS
li:only-of-type {
font-weight: bold;
}Псевдокласс only-of-type выберет элементы, которые не имеют сестринских элементов в своем родительском контейнере. Например, давайте выберем все ul, который имеют один элемент списка.
CSS
ul > li:only-of-type {
font-weight: bold;
}30. X:first-of-type
Псевдокласс first-of-type позволяет выбирать первые сестринские элементы своего типа.
По материалам статьи the-30-css-selectors-you-must-memorize/

Комментарии к статье
Охрененно (прошу прощения за грубость)! Отличная статья (добавил в закладки)! Огромное спасибо.
Огромное спасибо!) Помогли)
Отличная статья, много чего не знал! Кину в закладки ;)