CSS3 градиенты
Safari 4+, Chrome 1+, Firefox 3.6+, и Opera 11.10+ - все поддерживают CSS3 градиенты. Такая большая поддержка создает приемлемые условия для использования градиентов. Хорошая новость и в том, что можно определить изображение, которое будет использовано в том случае, если ваш браузер не поддерживает градиенты.
Но подождите… если вы так или иначе используете изображение, к чему беспокоиться о градиентах в CSS? Отчасти это сбивает с толку, но есть важный аспект, ценность которого вот в чем: браузеры, которые поддерживают градиенты, не загружают резервные изображения. Тем самым мы избежим ненужного HTTP запроса, что сделает загрузку нашего сайта немного быстрее.
Как это работает
Сразу переходим к сути, вот CSS простого линейного градиента от начала до конца.
CSS
.gradient-bg {
/* резервное изображение цвет */
background-color: #1a82f7;
/* само резервное изображение */
background-image: url(images/fallback-gradient.png);
/* Firefox 3.6+ */
background-image: -moz-linear-gradient(#2F2727, #1a82f7);
/* Safari 4+, Chrome 1+ */
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7), to(#2F2727));
/* Safari 5.1+, Chrome 10+ */
background-image: -webkit-linear-gradient(#2F2727, #1a82f7);
/* Opera 11.10+ */
background-image: -o-linear-gradient(#2F2727, #1a82f7);
}Различный синтаксис для различных движков рендеринга
Mozilla (Firefox, Flock, etc)
Синтаксис для мозиллы выглядит так:
CSS
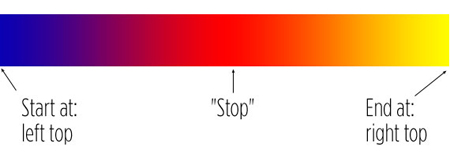
-moz-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>])Для того чтобы объявить градиент достаточно прописать список цветов через запятую. Стартуем с верха и движемся к основанию с равноудаленными остановками для каждого цвета. В демо примере также задана точка отсчета и угол (90deg), под которым идет градиент. Для радиального градиента: -moz-radial-gradient.
WebKit (Safari, Chrome, etc)
WebKit синтаксис для Chrome 1-9 и Safari 4-5 выглядит так:
-webkit-gradient(
Они упростили старый синтаксис и начиная с Chrome 10 и Safari 5.1 синтаксис выглядит следующим образом:
CSS
background-image: -webkit-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Chrome 10+, Saf5.1+ */Opera
Начиная с Opera 11.10, Opera поддерживает CSS3 градиенты в том же синтаксисе как Mozilla и последние WebKit’s.
CSS
background-image: -o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */Trident (IE)
В действительности это совсем не CSS3, но для trident’s синтаксис выглядит так:
CSS
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)"; "filter" должен работать в IE6-IE8, но это не валидный код.
"-ms-filter" валидацию пройдет, но будет работать только в IE8.
К сожалению, мы не можем пригласить IE на вечеринку. С помощью фильтров можно объявить рабочие градиенты. Но при объявлении резервного изображения фильтр просто-напросто аннулируется. На данный момент нельзя просто отказаться от использования резервных изображений, поэтому на фильтры можно не надеяться.
"Остановки"
Синтаксис градиентов для WebKit и Mozilla включает в себя ‛остановки‛. Любая остановка опционально добавляет объявление, которое включает в себя позицию и цвет. Это значит, что градиент обычно стартует с одним цветом (1-я остановка) и финиширует с другим(2-я остановка). Обозначенные в остановках цвета как бы угасают, если взглянуть на изображение со стороны. Остановок можно использовать несколько.

Оптимизация запросов HTTP
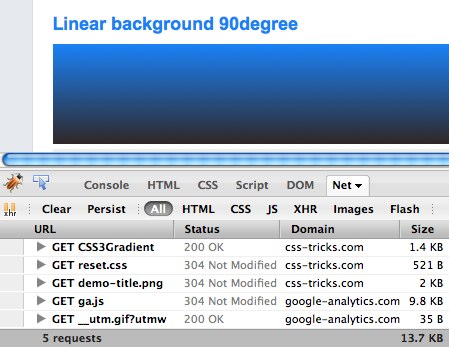
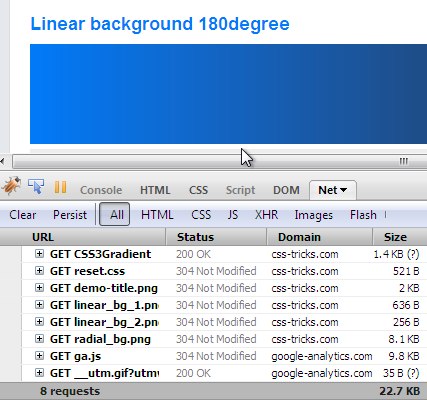
Используя firebug, отобразите во вкладке сеть все ресурсы, задействованные на странице, вы увидите преимущества.

Данный скриншот сделан в firefox 3.6. Мы можем заметить, что резервное изображение не загружено, тем самым мы избавились от лишнего HTTP запроса. Однако в firefox 3.5.8, резервное изображение загрузилось.

Мы не избавимся от лишних HTTP запросов в старых версиях firefox (3.5.8 на vista). Резервное изображение градиентов по-прежнему загружается (и используется). В webkit браузерах неопределенности с запросами еще больше.

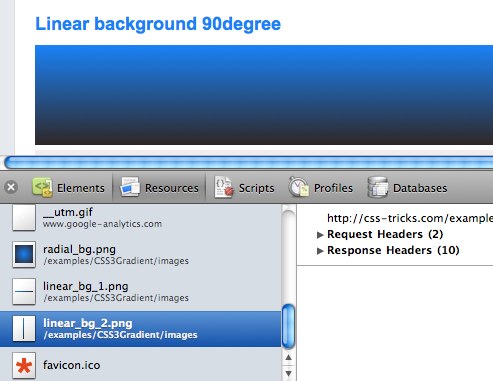
Браузеры webkit будут использовать CSS3 свойства отображающие градиент, но в тоже время, резервные изображения по-прежнему загружаются, и сэкономить на HTTP запросах не выйдет. Единственное преимущество: программное объявление цвета.
На 9 августа 2010 года, Safari 5.0.1 по-прежнему загружает резервное изображение, но Chrome 6.0.472.25 ( а также Opera 11.10) присоединяется к браузерам, не загружающим резервные изображения.
Работаем с числами
Скорость, полученная в результате удаления ненужных HTTP запросов, как по мне, является большим преимуществом. Чем больше я изучаю сайтостроение, тем отчетливее мне представляется, что время загрузки страницы играет одну из важнейших ролей. Однако в использовании CSS3 градиентов есть и другие преимущества, например такие: градиенты с точки зрения программы созданы через числа. Требуется отрегулировать некоторые цвета? Просто обозначьте определенные цифры. Отпадает необходимость редактировать большие изображения в определенных программах. Это значит, что обслуживание сайта упрощается, так как позволяет регулировать значения на лету. Я думаю, JavaScript библиотеки скоро смогут анимировать эти значения, что, на мой взгляд, чертовски привлекательно.
Растягиваем
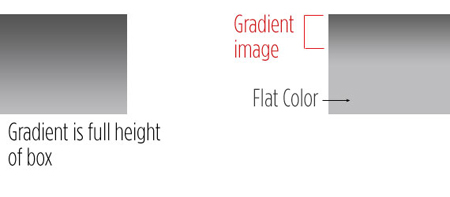
Когда используют изображения с градиентом, обычно в CSS применяют повторение (repeat) вдоль осей (x или y). Для решения данной задачи достаточно изображения шириной 1px, которое очень эффективно, мудрый размер. В результате определенная часть фона будет с градиентом (та часть, которую покроет изображение), а другая часть, которая выйдет за изображение, будет иметь однородный цвет. Местами, все же, использовать CSS3 градиенты, растянув их на всю высоту коробки, лучше. Это еще одна штука, где можно использовать CSS3 градиенты:

Итак, важный вопрос.... стоит ли использовать градиенты сейчас?
Скорее да, пойдите на это, особенно для линейных градиентов. Линейные градиенты обеспечивают неплохую кроссбраузерную совместимость и довольно быстро опускаются в тех браузерах, которые не поддерживают линейные градиенты. Конечно, все зависит от конкретного использования, но обычно градиенты более привлекательны, чем резервные изображения или изображения с однородным цветом.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Вольный перевод следующей статьи: http://css-tricks.com

Комментарии к статье