Как нарисовать сайт в фотошопе. Проектирование дизайна.
Основная цель страницы сайта обеспечить рекламу бизнесу и поддержку сервису этого бизнеса.
Это первая часть статьи по проектированию делового веб-сайта. Первая часть статьи будет посвящена проектированию сайта в фотошопе. Во второй части мы преобразуем PSD результат в XHTML шаблон.
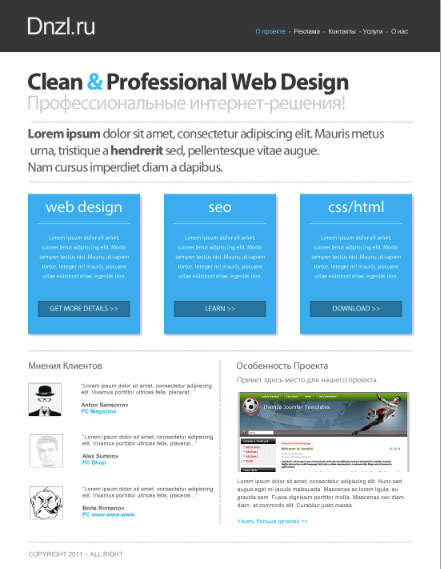
Конечный результат
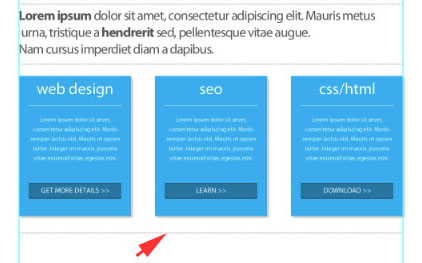
На изображении проект, который мы будем делать. Кликните по изображению и увидите проект в натуральную величину.
Общее представление
В этой статье я предполагаю, что вы имеете базовый представления о фотошопе и знаете, о том, как делать базовые вещи, например, добавить текст, нарисовать форму, изменить размеры, вращать объект.
Моя цель в этой статье показать, что не всегда необходимо большое количество эффектов в дизайне, чтобы сделать привлекательный шаблон. Несколько шрифтов и немного эффектов, позволят спроектировать профессиональный дизайн, который произведет на ваших посетителей приятное впечатление.
У дизайна, который мы собираемся проектировать есть header, который содержит название компании и область навигации. В области под header на первый план выдвигаются основные моменты бизнеса и вспомогательные детали.
Далее следует область, в которой описывается сервис и другие детали. В нижней секции будут присутствовать отзывы клиентов и краткий обзор проекта.
С помощью отзывов клиентов и краткого обзора проекта попытаемся построить доверительные отношения с потенциальными клиентами.
Наконец, в самом низу у нас будет нижняя сноска, которая содержит стандартную информацию об авторских правах.
Создание документа
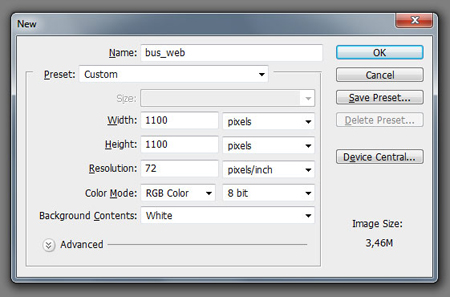
1 Создайте новый документ размером 1100px X 1500px. Затем добавьте 2 вертикальные направляющие на 70px и 1030px, что даст нам ширину в 960px, которая легко приспособится к большинству экранам.

Создание Header
2 Начнем создавать header с добавления фона. Выберите инструмент Rectangle Tool (прямоугольник), в качестве основного цвета (Foreground Color) установите темно-серый цвет (#333333), и затем протяните прямоугольник высотой 130px от левого края до правого.

Добавление названия сайта, логотипа
3 Чтобы добавить название компании, установите шрифт Myriad Pro. Установите размер шрифта 60px, цвет светло-серый (#EEEEEE), расстояние между буквами (tracking) -40px. Вы можете установить все эти значения в панели Character (шрифт) (Window > Character). С помощью инструмента Horizontal Type Tool (T) напечатайте название компании и расположите его напротив левой направляющей.

Создание навигации
4 Чтобы добавить навигационную область, установите шрифт Arial. Размер шрифта 16px и цвет #EEE. Напечатайте некоторые названия (например, о проекте, реклама, контакты, услуги) и разделите двумя дефисами.

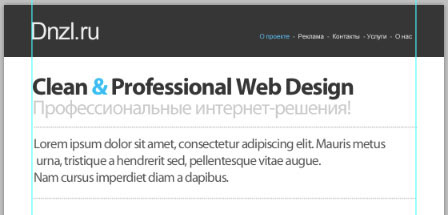
Создание первой контент секции
5 Для того чтобы создать область с контентом, нам необходимо добавить заголовок в эту область. Установите шрифт Myriad Pro, назначьте толщину шрифта bold, размер шрифта 60px, расстояние между буквами (tracking) -40px и цвет #333333. Напечатайте название с помощью инструмента Horizontal Type Tool (T).

6 Чтобы немного выделить заголовок, изменим цвет амперсанды (&) на светло-синий (#00BFF3).

7 Снизу нам необходимо добавить подзаголовок. Установите шрифт Myriad Pro, толщину шрифта Regular, шрифт 50px, и цвет #ссс. Напечатайте заголовок и поместите его под основной заголовок.

8 Теперь нам необходимо добавить краткий обзор того, что делает наша компания. Установить размер шрифта 30px, цвет #CCCCCC и напечатайте ряд точек от левой направляющей до правой.

9 Создайте копию (выберите текстовый слой на панели слоев и затем нажмите Ctrl/Cmd + J) этой горизонтальной пунктирной линии, и затем поместите ее примерно на 100px ниже первой линии.

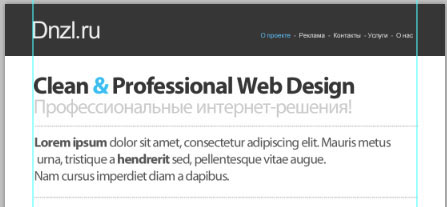
10 Теперь нам необходимо добавить текст между линиями. Установите шрифт Myriad Pro, размер шрифта 34px, цвет #555555, межстрочный интервал (letter spacing) 42px, расстояние между буквами (tracking) -40px, и затем напечатайте несколько строчек текста.

11 Вы можете захотеть выделить некоторые ключевые слова, тогда сделайте их шрифт жирным, чтобы акцентировать на них внимание; я выбрал случайные слова.

Добавление деталей сервиса
12 Теперь нам требуется добавить некоторые детали о наших услугах. Выберите инструмент Rectangle Tool (прямоугольник), в качестве основного цвета (Foreground Color) установите #00AEEF, и нарисуйте прямоугольник размером 280x350px, расположите его напротив левой направляющей.

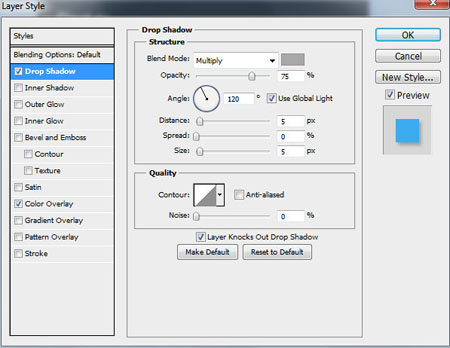
13 Чтобы немного выделить эту коробку, применим стиль слоя Drop Shadow (Отбросить тень) (двойной клик мышки по слою откроет диалоговое окно Стиль Слоя); в Drop Shadow, где цвет, установите серый цвет (#AAAAAA).

Коробка должна стать более выразительной. Как видите, по краям образовалась небольшая тень.

14 Сейчас нам требуется добавить название нашему сервису. Выберите инструмент Horizontal Type Tool и установите шрифт Myriad Pro, размер шрифта 40px, и цвет текста белый (#FFFFFF). Растяните текстовый блок от правого края коробки до левого края и назначьте выравнивание текста по центру. Затем напечатайте заголовок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

15 Сейчас установите размер шрифта 18px и напечатайте ряд точек, которые станут пунктирной линией.

16 После этого, установите размер шрифта 15px и протяните текстовый блок от левого края коробки до правого, затем напечатайте текст, описывающий вашу услугу.

17. Наконец, нам требуется добавить кнопку у основания коробки. Выберите инструмент Rectangle Tool, установите синий цвет (#0076A3), и нарисуйте блок размером 230x40px.

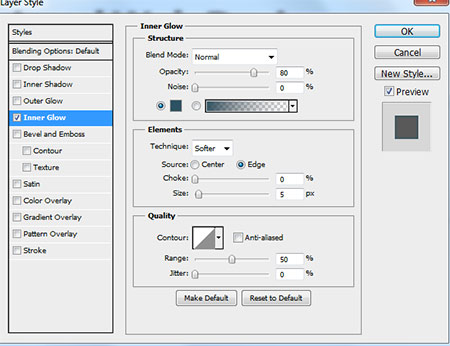
18 Зайдите в стили слоя и примените Inner Glow (внутреннее свечение) к кнопке, где цвет установлен темно-синий - я использовал #235162.


19 Промаркируем кнопку. Установите размер шрифта 18px и тип uppercase (заглавные буквы), напечатайте, например, "УЗНАТЬ БОЛЬШЕ".

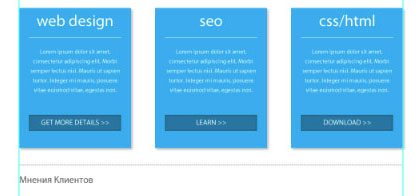
Первые блок сделан.
20 Создайте две копии этого блока, дублируя первый блок и весь контент внутри него. Воспользуйтесь инструментом перемещение (Move Tool), чтобы расположить блоки равномерно. Также поменяйте детали в каждом блоке.

21 Чтобы закончить с этим разделом, сделайте копию пунктирной линии, которую мы сделали в предыдущем шаге, и расположите ее у основания раздела.

Добавление клиентских отзывов
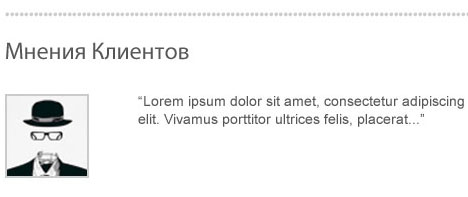
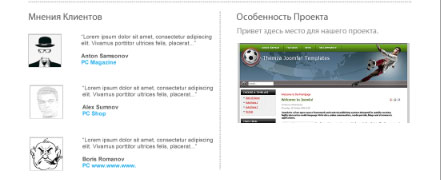
22 Для клиентского блока нам для начала необходимо сделать заголовок. Установите шрифт Myriad Pro, размер шрифта 24px, цвет темно-серый (#555555), и напечатайте текст «мнения клиентов» Horizontal Type Tool (T).

23 Теперь для первого клиента, оставившего рекомендацию, создадим рамку. Выберите инструмент Rectangle Tool, установите светло-серый цвет (#CCCCCC), и нарисуйте блок размером 84px X 84px.

24 Теперь добавьте свою фотографию, которая имеет размеры чуть меньшие, чем блок.

25 Далее, нам требуется добавить некоторый текст, следующий за фото. Установите шрифт Arial, размер шрифта 14px, и воспользуемся темно-серым цветом, который мы использовали для клиентского заголовка (#555555), напечатайте какой-нибудь фиктивный текст.

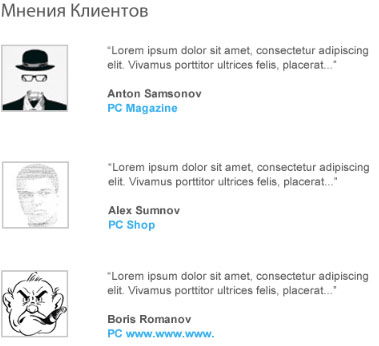
26 Установите толщину шрифта bold и напечатайте имя автора. На следующей строке напечатайте принадлежность автора (название его организации/компании) и установите ярко-синий цвет (#00AEEF).

27 Создайте две копии клиентского блока, дублируя первый блок и весь контент внутри него. Расположите блоки друг под другом с одинаковым промежутками между ними, поменяйте в них содержание и изображения.

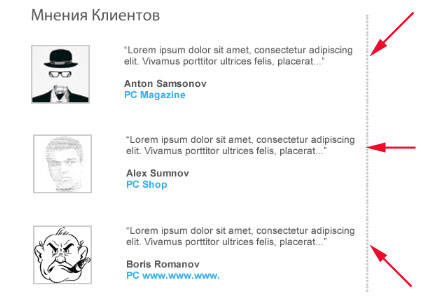
28 Теперь нам требуется добавить вертикальную перегородку для правой клиентской секции. Создайте копию пунктирной линии, которую мы сделали ранее, и отрежьте от нее примерно половину. Разверните линию на 90 градусов (Edit > Transform > Rotate 90o CCW) и расположите ее у правого края клиентского блока.

Создание секции проекта
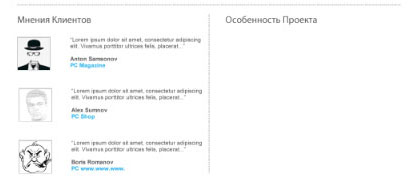
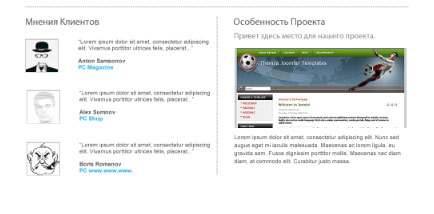
29 Создавать будущую секцию проекта начнем с добавления заголовка. Установите шрифт Myriad Pro, размер шрифта 24px, цвет темно-серый (#555555), и затем напишите «Особенность проекта».

30 Сейчас добавим заголовок проекта. Установите размер шрифта 20px, цвет серый (#888888), и напечатайте текст.

Чуть ниже заголовка нам потребуется скриншот проекта размером 430x200px.

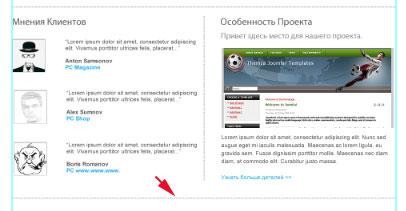
31 Затем добавьте некоторый текст, описывающий проект. Установите шрифт Arial, размер шрифта 14px, цвет темно-серый (#555555), и напечатайте несколько строчек текста.

32 Также включите некоторый текст, который скажет пользователю о том, что это ссылка. Цвет к ссылке я установил светло-голубой (#00AEEF
33 Наконец, скопируйте пунктирную линию к основанию секции.

Делаем FOOTER
34 Footer будет очень простой. Установите шрифт Arial, размер шрифта 16px, цвет темно-серый (#888888), и напечатайте какой-нибудь текст соответствующий подвалу.



Комментарии к статье
Размеры шрифтов указаны неверно. Размер шрифта 34px в пункте 10 не соответствует шрифту на картинке. Визуально шрифт на картинке выглядит меньше. Трекинг также вообще не соответствует картинкам. Хотя в целом туториал понравился. Поправьте все размеры.
обязательно поправлю, как время будет, а так все изображения, приведенные в статье, можно сравнить с исходниками Создание шаблона сайта из PSD
Спасибо !!! Очень классный урок !!!
Большое спасибо автору! Зря придираются к мелочам ;) Размер шрифта можно подобрать и визуально. А в целом все предельно ясно!