Создание шаблона сайта из PSD
В этой статье, посвященной переработке PSD/HTML, мы возьмем PSD проект, который я сконструировал в предыдущей статье, и вернем функциональный HTML/CSS шаблон.
Это вторая часть статьи по проектированию делового веб-сайта. Во второй части мы сфокусируемся на конвертации и кодировке PSD макета, созданного нами в предыдущей статье.
- Часть 1: Проектирование дизайна
- Часть 2: Верстка сайта из PSD
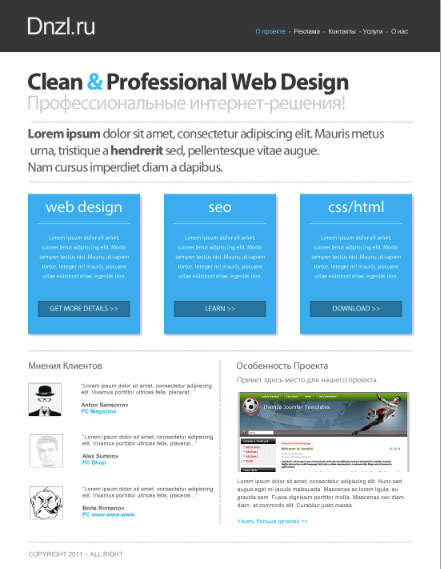
Финальный результат
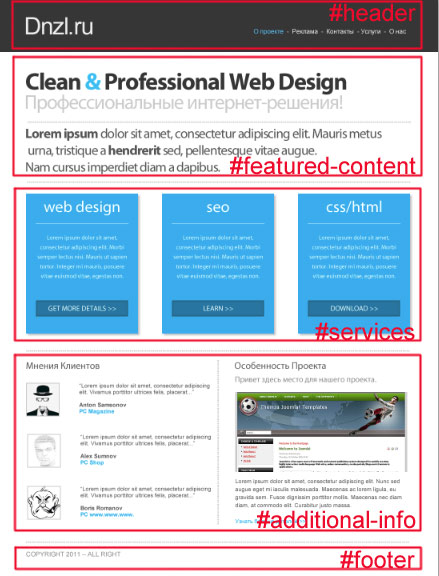
Вот шаблон, который мы попытаемся создать. Кликните по изображению и вживую увидите финальный результат.
Перед стартом
Удостоверьтесь, что у вас есть PSD файлы, которые мы создали в первой части статьи – нам понадобится извлечь изображения и включить их в шаблон.
Если вы еще не закончили с первой частью статьи, то советую пройтись и сделать то, указано в первой части (или хотя бы скачать PSD – исходники).
Эта статья предполагает, что Вы уже имеете некоторые HTML и CSS знания – однако, если что-либо станет не понятным – оставляйте комментарии – постараюсь помочь.
Создание файловой структуры
1 Создайте на вашем рабочем столе новую папку и назовите ее templates (или как вам будет угодно).
2 Внутри этой пустой папки создайте другую папку и назовите ее «images» - эта папка будет содержать все наши изображения, которые понадобятся нам в шаблоне.
3Затем создайте три новых файла и назовите их index.html, style.css, и reset.css.

Index.html – это файл, где мы напишем html код к нашему шаблону. Style.css будет содержать код css, который заставит все выглядеть красиво и приятно.
Настройка reset.css
В файле reset.css нам необходимо использовать сбросы стилей. Основная причина, по которой нам понадобился reset css состоит в том что различные браузеру имеют тенденцию по разному отображать элементы HTML (например, размер шрифта заголовка, размеры подложки и полей). Использование reset.css уменьшит эти несогласованности.
4 Я буду использовать сброс стилей от Эрика Мейера. Скопируйте Reset CSS код в ваш файл reset.css.
Добавление базовой HTML разметки
5 Теперь откройте index.html с помощью любого редактора. Можете воспользоваться популярным редактором Dreamweaver (или CODA) или любым другим. Добавьте основную структуру для новой HTML страницы - многие популярные редакторы, такие как CODA или DREAMWEAVER автоматически сделают это за вас (или с помощью назначенной функции). Ниже приведен блок кода основной структуры вашей HTML страницы (у вас может немного отличаться).
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>My HTML Website Template</title>
</head>
<body>
</body>
</html>Ссылаемся на CSS стили
6 Внутри тега head файла index.html, вам необходимо добавить следующие строчки кода, для того чтобы можно было подключить наши стили.
HTML
<link rel="stylesheet"
type="text/css" href="style.css" media="screen" />
Это скажет index.html, где найти основную таблицу стилей.
7 Теперь откройте файл style.css и добавьте следующую строчку кода на самый верх документа, чтобы подключить файл reset.css.
CSS
@import "reset.css";Это гарантирует, что reset стили подключены перед любыми другими стилями CSS (это важно из-за модели наследования CSS).
Превосходно! Сейчас все три файла соединены друг с другом, итак мы можем приступить к кодированию.
Структура шаблона
Ниже, вы можете увидеть базовую структуру и основные секции HTML/CSS шаблона. Потратьте некоторое время на изучение базовых секций веб-страницы.

Код основной секции страницы
8 Для начала, создадим основную структуру index.html. Добавьте следующий блок кода для секций макета.
HTML
<div id="wrap">
<div id="header">
</div><!--end header-->
<div id="featured-content">
</div><!--end featured-content-->
<div id="services">
</div><!--end services-->
<div id="additional-info">
<div id="client-testimonials">
</div><!--end client-testimonials-->
<div id="featured-project">
</div><!--end featured-project-->
</div><!--end additional-info-->
<div id="footer">
</div><!--end footer-->
</div><!--end wrap-->Как вы можете видеть, мы заключили все основные секции шаблона внутрь блока #wrap, это сделано для того, чтобы нам было проще отцентировать веб-страницу.
Основная секция нашего макета включает: #header, #featured-content, #services, #additional-information (содержит #client-testimonials и #featured-project), и #footer.
Создание фона
9 Чтобы создать фон нашего HTML/CSS шаблона, мы, сперва, должны вырезать фоновое изображение из PSD файла. Приведенный далее метод мы будем использовать и для нарезки второстепенных деталей CSS, и, кстати, здесь приведена краткая процедура. Первый шаг: в фотошопе выберите инструмент Rectangular Marquee Tool (M) и выделите узкую часть блока, куда бы вошел header и белый фон.

10 Как только вы сделаете выделение, идите в Edit > Copy Merged (Правка > Копировать объединение), создайте новый фотошоп документ и затем вставьте выделенную область в новый документ (фотошоп должен автоматически задать размеры нового документа и эти размеры будут основана на изображении, которое содержится у вас в буфере обмена).
11 Затем вы должны пойти в File > Save for Web & Devices (Сохранить для Web и устройств) и сохранить файл. Формат файла выберите GIF и затем сохраните его как main-bg.jpg внутри папки images.
12 Теперь добавьте следующий код в файл style.css, тем самым мы зададим фон.
CSS
/*-------GENERAL STYLES--------*/
body {
background: url(images/main-bg.jpg) repeat-x;
font-family: arial;
}
#wrap { width: 960px; margin: 0 auto; }
Здесь мы закрепляем фоновое изображение за тегом body HTML документа и затем повторяем его вдоль оси х через всю страницу.
Мы также установили ширину макета и отцентировали его на экране (margin: 0 auto; центрируем макет).
Добавление логотипа
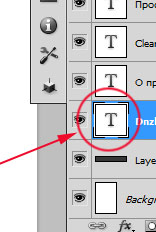
13 Сейчас мы добавим логотип в header. Для начала нам необходимо извлечь его из PSD. Lля этого нужно выбрать слой, в котором сохранен логотип, нажать на комбо Ctrl+A, и, не отпуская, дважды щелкнуть по миниатюре слоя на панели слоев.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Тем самым мы выделим текст логотипа.

14 Нажмите копировать, создайте новый документ и вставьте текст в новый документ.
15 Выберите Save for Web & Devices, выберите формат PNG и сохранить файл как logo.png в папке images.
Здесь мы используем формат PNG, так как мы хотим, чтобы изображение имело прозрачный фон, что позволит нам использовать изображение на любом фоне.
16 Сейчас добавьте HTML код, приведенный ниже, который создаст разметку для логотипа.
HTML
<div id="header">
<h1>Dnzl.Ru</h1>
</div>
17 Затем, чтобы вывести логотип на экран, установите изображение логотипа как фон заголовка блока header (#header h1). Добавьте следующий код в style.css файл.
CSS
/*---------------------HEADER---------------------*/
#header { height: 130px; }
#header h1 {
float: left;
background: url(images/logo.png) no-repeat;
width: 347px; height: 66px; text-indent: -9999px;
margin: 38px 0 0 0;
}Для начала устанавливаем высоту контейнера header, затем закрепляем изображение логотипа как фон заголовка h1.
Мы воспользовались техникой «замена фонового изображения css», которая прикрепляет фоновое изображение к элементу и затем сдвигает текст элемента за пределы экрана с помощью text-indent: -9999px атрибут/значение.
Замена фоновым изображением обеспечивает некоторые выгоды для SEO и облегчает понимание контента для пользователей использующих screen readers.
Создание навигации
18 Чтобы создать блок навигации, добавьте следующий HTML код в файл index.html.
HTML
<div id="header">
<h1>Design Studio</h1>
<ul id="nav">
<li><a href="#">Home</a><span class="nav-divider">--</span></li>
<li><a href="#">About Us</a><span class="nav-divider">--</span></li>
<li><a href="#">Services</a><span class="nav-divider">--</span></li>
<li><a href="#">Portfolio</a><span class="nav-divider">--</span></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div><!--end header-->
19 Добавьте следующий CSS код в файл style.css.
CSS
#header #nav { float: right; margin: 72px 0 0 0; }
#header #nav li { float: left; font-size: 16px; }
#header #nav a { color: #eee; text-decoration: none; }
#header #nav a:hover { color: #00aeef; }
#header #nav .nav-divider { color: #eee; padding: 0 10px; }
Все довольно просто: Мы сделали контейнер #nav плавающим (float:right) и также сдвинули его вниз на 72px с помощью атрибута margin. Элементы li также сделаны плавающими, (чтобы быть уверенным в том, что элементы расположатся друг напротив друга в одном ряду, а не друг под другом), но относительно левой стороны.
Остальная часть кода просто добавляет стиль ссылкам и разделитель «-» между названиями страниц.
Код первой контент секции
20 Чтобы создать эту секцию, нам необходимо вырезать несколько изображений из PSD. Первым будет заголовок. Мы будем применять тот же процесс, что и для нарезки логотипа. Выделите текст, предварительно выбрав нужный слой на панели слоев, затем жмите копировать, и создайте новый документ в фотошопе.
21 Вставь текст в новый документ и затем сохраните его в папке images через Save for Web & Devices и сохраните как featured-content-title.png.

22 Затем те же операции повторите с подзаголовком (назовите файл featured-content-subtitle.png), пунктирной линией (имя horizontal-line.png), и текстом (featured-content-text.png).
23 Сейчас, после того как мы извлекли все необходимые изображения, нам необходимо написать HTML код. Добавьте следующий код в контейнер #featured-content вашего index.html файла.
HTML
<div id="featured-content">
<h2>Clean and Professional Web Design</h2>
<h3>Providing High Quality Web Solutions</h3>
<div class="horizontal-line"></div>
<p>We provide first class web solutions for organizations and small businesses
looking to make a big impact online. Our services include web design, online marketing
campaigns, and search engine optimization.</p>
<div class="horizontal-line"></div>
</div><!--end featured-content-->
24 Затем добавьте CSS код, приведенный ниже, для оформления стиля наших элементов.
CSS
/*-----------------Tools-----------------*/
.horizontal-line {
background: url(images/horizontal-line.png) no-repeat;
width: 950px;
height: 10px; }
/*------------FEATURED CONTENT SECTION------------*/
#featured-content { margin: 65px 0 0 0; }
#featured-content h2 {
background: url(images/featured-section-title.png) no-repeat;
width: 811px;
height: 66px;
text-indent: -9999px; }
#featured-content h3 {
background: url(images/featured-section-subtitle.png) no-repeat;
width: 720px;
height: 57px;
margin: -8px 0 30px 1px;
text-indent: -9999px; }
#featured-content p {
background: url(images/featured-section-text.png) no-repeat;
width: 957px;
height: 126px;
margin: 30px 0 25px 0;
text-indent: -9999px;
}
В этом блоке кода, мы сперва сдвинули вниз контейнер #featured-content на 65px с помощью атрибута margin.
Затем мы снова воспользовались техникой ‛замена фонового изображения CSS‛ для элементов h2, h3, и p, чтобы показать фоновые изображения, которые мы извлекли.
Стиль для пунктирной линии был написан отдельно (смотрите комментарии CSS), так как мы будем использовать его и в других контейнерах. Это также способствует упорядочиванию нашего кода.
Создание секции обслуживания
25 Сперва, как обычно, извлечем необходимые изображения из PSD файла. Нам потребуется синий фон блока (сохраним его как services-box-bg.png), затем основные заголовки блоков (сохраним их как web-design-title.png, marketing-title.png, и optimization-title.png respectively), пунктирная линия (service-dotted-line.png), и кнопки у основания каждого блока (get-more-details-button.jpg, view-case-studies-button.jpg, и learn-more-button.jpg). Воспользуйтесь тем же самым способом, который мы прошли в предыдущих пунктах, для извлечения и сохранения изображений.

26 Сейчас добавьте следующий HTML код внутрь контейнера #services в index.html.
HTML
<div id="services">
<div class="service-box first">
<h2 class="web-design-title"></h2>
<div class="service-dotted-line"></div>
<p>We provide web design solutions of the very highest order. .......
purchase.</p>
<a href="#" class="more-details"></a>
</div><!--end service-box-->
<div class="service-box">
<h2 class="marketing-title"></h2>
<div class="service-dotted-line"></div>
<p>We can help you promote your business in both ........ us.</p>
<a href="#" class="view-case-studies-button"></a> </div>
<!--end service-box-->
<div class="service-box">
<h2 class="optimization-title"></h2>
<div class="service-dotted-line"></div>
<p>Want to drive more traffic to your site? You’ ....... offer. </p>
<a href="#" class="learn-more-button"></a> </div><!--end service-box-->
</div><!--end services-->
<div class="horizontal-line"></div>
В этом коде мы добавили три новых контейнера, каждый из которых получил класс .service-box. Внутри каждого из этих блоков присутствует заголовок, текст, пунктирная линия и кнопка.
Первому блоку также назначен класс .first (class="service-box first"), это сделано для того чтобы немного изменить стиль этого контейнера от остальных.
27 Теперь добавьте следующий CSS код в ваш основной стилевой файл.
CSS
/*--------------------SERVICES--------------------*/
#services { padding: 40px 0; height: 355px; }
#services .service-box { float: left;
background: url(images/service-box-bg.png) no-repeat;
width: 233px; height: 301px; margin: 0 0 0 46px; padding: 22px 28px 30px 26px; }
#services .first { margin-left: 0; }
#services .service-box h2 { margin: 0 auto; }
.web-design-title { background: url(images/web-design-title.png) no-repeat;
width: 186px; height: 48px; }
.marketing-title { background: url(images/marketing-title.png) no-repeat;
width: 186px; height: 48px; }
.optimization-title { background: url(images/optimization-title.png) no-repeat;
width: 200px; height: 48px;}
.service-dotted-line { background: url(images/service-dotted-line.png) no-repeat;
width: 237px; height: 3px; margin: 10px 0 24px 0; }
#services p { font-size: 14px; color: #fff; line-height: 21px; text-align: center;
margin: 0 0 24px 0; }
#services .more-details { display: block;
background: url(images/get-more-details-button.jpg) no-repeat;
width: 232px; height: 41px; }
#services .view-case-studies-button { display: block;
background: url(images/view-case-studies-button.jpg) no-repeat;
width: 232px; height: 41px; }
#services .learn-more-button { display: block;
background: url(images/learn-more-button.jpg) no-repeat;
width: 232px; height: 41px; }
Там, где требуется, мы снова воспользовались «техникой замены фонового изображения».
К остальным элементам добавлены необходимые поля или отступы, с целью позиционировать и назначить элементам нужные интервалы.
Следует отметить, что блоку service-box присвоено левое поле шириной 46px. Это обеспечивает последовательный интервал между блоками обслуживания. Однако, если бы вы назначили и первому блоку левой поле в 46px, ты в шаблоне это выглядело бы неорганично.
Это исправить довольно легко: достаточно установить левому полю блоку .first значение 0, тем самым мы исключим значение атрибута margin класса .service-box и гарантировали приемлемое расположение блока.
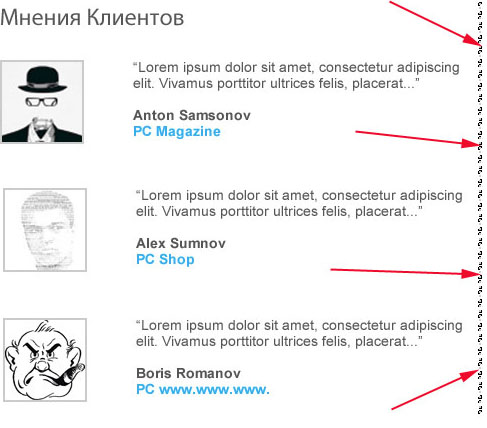
Создание секции клиентских отзывов
28 Нам требуется вырезать заголовок из PSD файла. Воспользуйтесь тем же способом, что и раньше и сохраните изображение как client-testimonials-title.png.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

29 Добавьте следующий HTML код в файл index.html внутрь контейнера #client-testimonials.
HTML
<div id="client-testimonials">
<h3>Client Testimonials</h3>
<div class="testimonial">
<div class="author-img">
<img src="images/author-img-1.jpg" alt="Sarah Johnson" />
</div><!--end author-img-->
<p>"Design studios created a beautiful website and were
an absolute pleasure to work with..."</p>
<p class="author-name">Sarah Johnson</p>
<a href="#">Web Design Media</a>
</div><!--end testimonial-->
<div class="testimonial">
<div class="author-img">
<img src="images/author-img-2.jpg" alt="Kate Saunders" />
</div><!--end author-img-->
<p>"I only have great things to say - I would highly recommend
DS for online promotional work..."</p>
<p class="author-name">Kate Saunders</p>
<a href="#">Software Solutions</a>
</div><!--end testimonial-->
<div class="testimonial">
<div class="author-img">
<img src="images/author-img-3.jpg" alt="Dave Cole" />
</div><!--end author-img-->
<p>"Design Studios have increased traffic to my site by over
200% in three months - great work guys!"</p>
<p class="author-name">Dave Cole</p>
<a href="#">Global Web Services</a>
</div><!--end testimonial-->
</div><!--end client-testimonials-->
Здесь тоже все просто: мы имеем три контейнера .testimonial, которые содержат изображение автора, имя автора, текст, и название компании.
30 Теперь добавьте следующий CSS код в ваш основной стилевой файл.
CSS
/*----------------ADDITIONAL INFO-----------------*/
#additional-info { margin: 38px 0 0 0; height: 420px; }
#additional-info #client-testimonials { float: left;
width: 425px; padding: 0 45px 0 0; }
#additional-info #client-testimonials h3 {
background: url(images/client-testimonials-title.png) no-repeat;
width: 180px; height: 28px; margin: 0 0 24px -5px;
text-indent: -9999px; }
.testimonial { margin: 0 0 32px -5px; }
.testimonial .author-img { float: left; background-color: #ccc;
width: 84px; height: 84px; margin: 4px 28px 0 5px; }
.testimonial img { margin: 3px 0 0 3px; }
.testimonial p { color: #555; font-size: 14px;
line-height: 21px; margin: 0 0 12px 0; }
.testimonial p.author-name { font-weight: bold; margin: 0; }
.testimonial a { color: #00aeef; font-size: 14px;
text-decoration: none; }
.testimonial a:hover { color: #555; }
Первые три строчки кода связаны с родительским контейнером #additional-info, которому в первой строчке задана высота и поля.
Важной деталью является ширина (425px) и поле (45px) контейнера #client-testimonials, они должны соответствовать соответственно ширине и полю проектного блока. Равная длина этих блоков позволит визуально отдать этим блокам по равной половине экрана.
31 Между этими двумя блоками нам необходимо добавить пунктирную линию, которая будет нашим разделителем. Вырежьте ее из PSD и сохраните как vertical-line.png.

32 Теперь добавьте следующую строчку кода между блоками #client-testimonials и #featured-project в вашем index.html файле.
HTML
<div class="vertical-line"></div>
33 Затем вставьте следующий блок кода CSS в ваш файл style.css.
CSS
.vertical-line {
float: left;
background: url(images/vertical-line.png) no-repeat;
width: 4px;
height: 385px; }Приведенный CSS гарантирует, что линия окажется между двумя различными секциями.
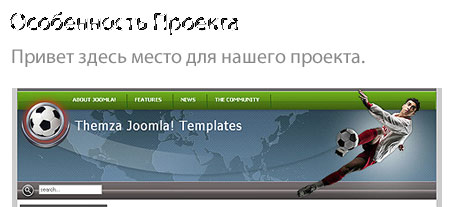
Создание секции под проект
34 Вырежьте заголовок из PSD, тем же способом, что и раньше, и сохраните его, как featured-project-title.png.

35 Добавьте ниже приведенный код HTML в ваш index.html.
HTML
<div id="featured-project">
<h3>Featured Project</h3>
<h4>Yoshi Online Marketing Campaign</h4>
<img src="images/featured-project-image.png" alt="Yoshi Screenshot" />
<p>This project involved ........ of time. </p>
<a href="#">Click Here For More Details >></a>
</div><!--end featured-project-->
36 Ниже приведенный блок кода отвечает за оформление секции проекта, добавьте его в свой CSS файл.
CSS
/*----------------FEATURED PROJECT----------------*/
#featured-project { float: left;
margin: 0 0 0 45px;
width: 425px; }
#featured-project h3 {
background: url(images/featured-project-title.png) no-repeat;
width: 160px; height: 32px; margin: 0 0 16px -5px;
text-indent: -9999px; }
#featured-project h4 { font-size: 20px; color: #888;
font-weight: normal; margin: 0 0 8px 0; }
#featured-project img { margin: 0 0 7px 0; }
#featured-project p { font-size: 14px; color: #555;
line-height: 21px; margin-bottom: 7px; }
#featured-project a { color: #00aeef; font-size: 14px;
text-decoration: none; }
Ширина этого контейнера равна 425 px, ширина левой подложки 45 px. Также мы опять воспользовались техникой замены фонового изображения для заголовка и затем просто установили размер шрифта, цвета, и полей.
Создание последней секции: FOOTER
37 У футера очень простой код. Добавьте следующий код в ваш index.html.
HTML
<div id="footer">
<div class="horizontal-line" style="clear: both"></div>
<p>Copyright © 2010 ~ Design Studios ~ All Rights Reserved</p>
</div><!--end footer-->
В футере присутствует горизонтальная линия, как разделитель между блоком #additional-info и самим футером, и обычный текст о правах.
38 Теперь добавьте следующий CSS код, который отвечает за оформление футера.
CSS
/*--------------------FOOTER----------------------*/
#footer { height: 70px; padding: 0 0 30px 0; }
#footer p { font-size: 16px; color: #888; padding: 14px 0 0 0; }Все просто: мы задали высоту футера и назначали нижнюю подложку в 30px, что создаст органичное пространство шаблону.
Затем мы задали шрифт, цвет и установили подложку, с целью отодвинуть текст от горизонтальной линии.
Конец!
Это все. Если вы делали все согласно плану, у вас должно получиться так, как на скриншоте ниже.
Источник sixrevisions.com/tutorials/web-development-tutorials
Файлы оригинального урока:
Файлы переводчика, по которым сделаны скриншоты статьи:
Скачать psd-исходники:


Комментарии к статье
В коде (по тексту урока) содержатся ошибки (в архиве нет ошибок). В архиве нет исходника макета (PSD)
Закинул PSD
Отличная статья. Пока следовала инструкциям нашла маленькую опечатку : "12 Теперь добавьте следующий код в файл style.php, " Видимо имеется ввиду "style.css"
Спасибо большое автору, мне очень понравилась статья, тока ошибки есть в статье, а в исходниках нету =) Но мне много дала знаний!
Блин........как все сложно
7 лет делаю сайты, но такой пост вижу впервые)).. Все по полочкам. Харащё)))
Очень познавательно. Для меня этот материал стал стартом в мир верстки с нуля, теперь многое стало понятно. Одно не могу понять (даже на хабре статью нашел, так и не вкурил) - reset.css актуален, или устарел?
reset.css актуален, как он может быть неактуален, если он для всех браузеров приводит дефолтные стили к общему знаменателю.
Спасибо за подробные уроки. Теперь постоянно буду посещать ваш сайт. Надеюсь, что вы продолжите серию уроков. Спасибо
В 12 пункте style.css а не style.php
поменял, спасибо
Спасибо за перевод. Как Вы думаете, почему автор в 11 шаге выбирал формат GIF, а сохранил с расширением ".jpg" (формат ведь так и остался GIF)? И ещё, почему не PNG?
предположу, что цветов мало, а потому достаточно gif, расширение jpg в статье это ошибка. PNG же, если не ошибаюсь, в отличие от jpeg, можно пересохранять без потери качества сколь угодно раз
Нашёл ответ в комментариях к оригинальной статье (http://sixrevisions.com/tutorials/web-development-tutorials/psdhtml-conversion-code-a-clean-business-website-design/).
Jay Wolters:
..... Это своего рода трюк. Выбор формата GIF позволяет изменять индекс таблицы цветов до приемлемо низкого числа, например до 4х. При этом получаем минимальный размер изображения, допустимый для GIF.
Но, добавив ".jpg" к имени файла мы заставляет его "быть" JPG, при этом, сохраняя таблицу цветов и небольшой размер GIF без характерного размывания JPG.....
Самый лучший блог про создание своей темы для Wordpressa остальные тока копипастят так сами ничего не умеют спасибо за отличные уроки=))успехов вам в дальнейшем
Спасибо за статью. У меня возникла проблема при копировании второстепенных деталей CSS. Я скопировала узкую часть блока, куда вошел header и белый фон, и вставила в новый документ, но туда вставилась лишь белая полоска, скопировала надпись, как сказано выше, но в новый документ вставился лишь белый прямоугольник. Почему так? Что я делаю не так? Помогите, пожалуйста!
Мария, напишите мне на почту alex.broad@mail.ru, а лучше вышлите туда ваши исходники, firebug пользуетесь?
dnzl, я Вам на почку выслала свой исходник. Firebug не пользуюсь, впервые слышу об этой программе, в создании сайтов я новичок, и поэтому только учусь всему.
Привет. Спасибо, наконец получил представление, как перерезают из PSD в css.
Непонято только зачем создавать все элементы макета отдельно, лепить в единый макет, а потом разрезать обратно.
Если можно сразу походу сохранять при создании. Лого - logo.png, бг - bg.jpg и т.д. Передавать общий план и нарезку элементов.
?
Иван, не понял суть вопроса, что значит при создании? при создании макета PSD? дизайнер делает все сразу, и уже потом верстальщик САМ решает, что резать, а что нет, то есть, верстальщик режет как лучше для веба, так как у дизайнера таких знаний нет. соответственно, он передает верстальщику целиковый макет PSD. или вы что-то другое имели ввиду?
Примерно это, Костя. На мой взгляд это не технично, собрал-разобрал-собрал. Это же пустая работа.
Дизайнер делает все сразу но поэтапно. Разве не удобней сохранять все блоки по ходу создания и поставлять, как клипарт, а конечный макет представлять как эскиз, мол, что куда тыкать.
Дизайнер не знает, как удобней - но он же может сохранять промежуточные результаты. Синие квадратики, морды, шапку, картинки, лого.
Нет, Иван, дизайнер вообще не понимает, что нужно сохранять и отправлять верстальщику (как правило), ибо иначе это верстальщик и дизайнер в одном, я таких не знаю). так что единственный правильный путь это верстать по PSD макету, то есть нарезать верстальщику. в конце концов это и есть работа верстальщика. Конечно, дизайнер может нарезать вам квадратики и тд, но задача верстальщика сделать картинки для веба, (repeat-x, спрайты, размер, CSS3 и тд) а для дизайнера это темный лес)
Спасибо огромное автору статьи!!!
Как раз в продолжение последних сообщений, я Дизайнер и наконец-то решил заморочиться версткой. Хоть и знаком с кодом html, я вообще не представлял сам процесс верстки. После прочтения всё стало понятно, и самое главное понял, что можно делать в 50 раз меньше слоёв в psd, чем я обычно делаю. )))
Ещё раз спасибо и респект автору!!!
а можно как-то обойтись без таких сложных программ, как Фотошоп? грубо говоря порезать макет пейнтом?
За такой урок, нужно отрубать руки по плечи.
Александр, ну ты ламос, во-первых это перевод, во-вторых это для совсем начинающих
По существу вопроса, все написанное очень сложно для начинающих. Я шопе все нарезается намного проще, и накладывается на Drim. После получения html, просто дорабатывается, подключается css. На так или иначе чтобы понимать нужно очень долго сидеть и учить. Ученье свет, а не ученье-чуть свет и на работу.