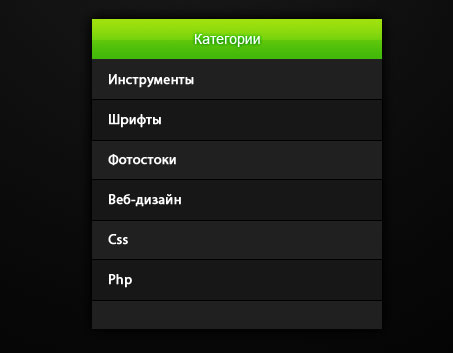
Темное вертикальное меню
В этой статье показано, как сделать темное вертикальное меню. Создавать меню будем фактически одним инструментом - marquee tool (инструмент выделения).
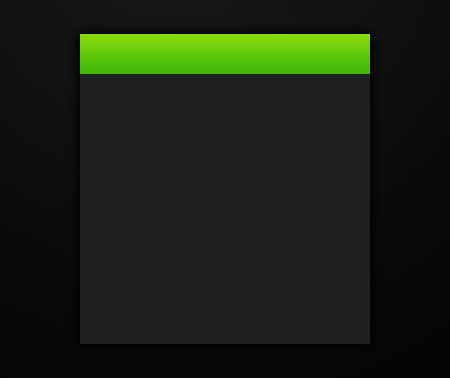
1 Создайте новый документ размером 600 на 420px и залейте его черным радиальным градиентом (#181818 и #040404).

2 Создайте новый слой (Layer > New > Layer) и, используя инструмент rectangular marquee tool, создайте область размером 290 на 310px в центре документа.

3 Залейте область #202020 цветом, перейдя по Edit > Fill.

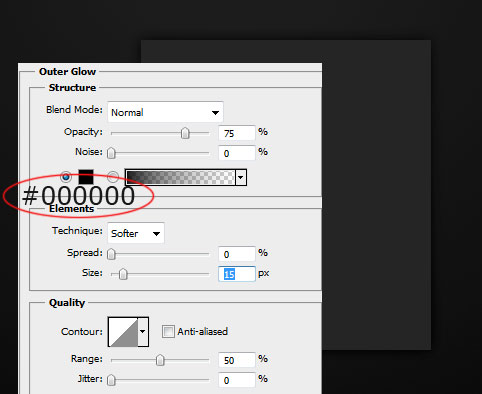
4 Примените к слою внешнее свечение (Layer > Layer Style > Outer Glow).

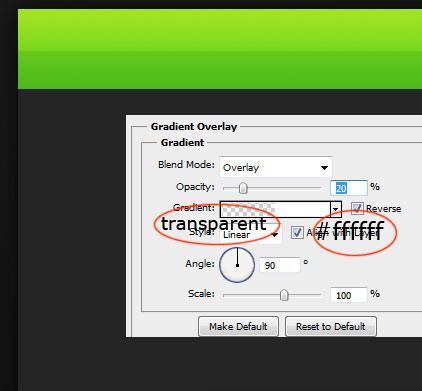
5 На новом слое создайте область размером 290 на 40px и залейте ее линейным градиентом сверху (#8ddc0c) вниз (#40b80a).

5 К текущему слою примените gradient overlay (градиент наложения), перейдя по Layer > Layer Style > Gradient Overlay.

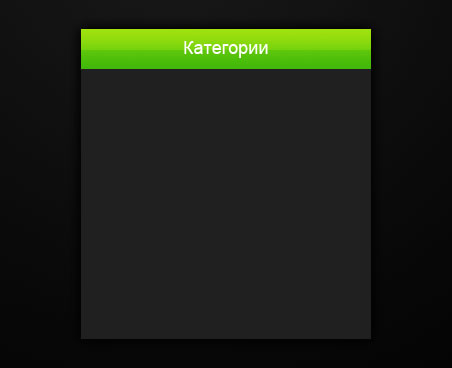
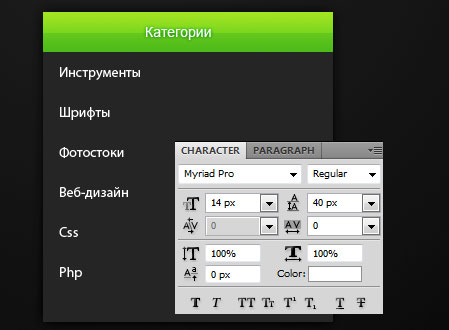
6 Добавьте текст для заголовка блока навигации, используя инструмент text tool.

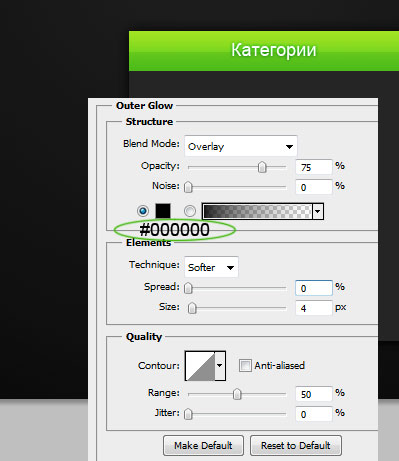
7 Добавьте тексту внешнее свечение, чтобы заголовок было легче читать.

8 С помощью инструмента text tool добавьте ссылки.

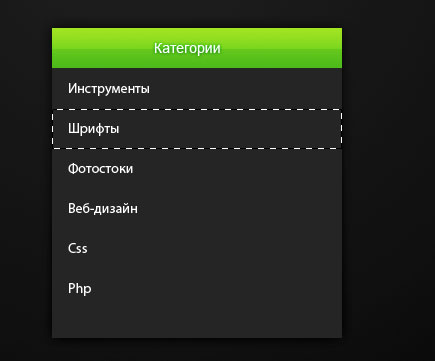
9 С помощью инструмента rectangular marquee tool сделайте выделенную область размером 290 на 40px и расположите ее за второй ссылкой.

10 На новом слое залейте выделенную область #171717 цветом, перейдя по Edit > Fill > цвет.

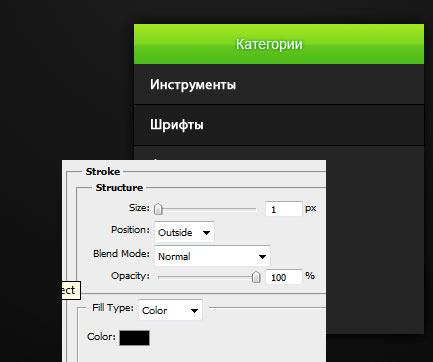
11 К текущему слою примените обводку (stroke), перейдя по Layer > Layer Styles > Stroke.

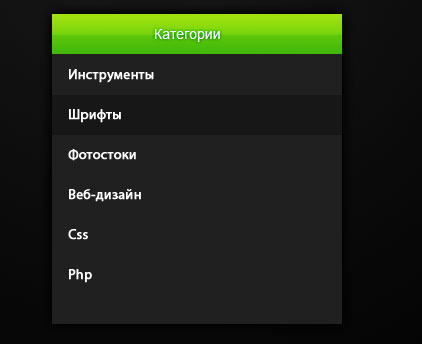
11 Дублируйте слой и расположите его под каждой ссылкой. Все простое темное вертикальное меню для сайта готово.


Комментарии к статье
Отличный результат ! А есть уроки как такое добавить на сайт ,ну чтобы при навидении курсора например изменялся цвет или прозрачность ?