Руководство по оформлению css (sass) и html
Руководство по оформлению css (sass) и html
Flexbox
Flexbox layout (Flexible Box - гибкий блок) - модуль созданный для обеспечения более гибкой верстки, в контексте выравнивания и распределения пространства между элементами в контейнере, даже когда их размер неизвестен и/или динамический (что и означает слово "flex", гибкий).
Порядок колонок в bootstrap
Сразу Выстроить колонки в нужном порядке в bootstrap бывает немного затруднительно. Обычно документация по bootstrap довольно детальна, но в секции Column ordering не хватает несколько деталей.
transition и transform CSS
Переходы (transition) и преобразования (transform)
Bootstrap 3 сетка: основы
Основная разработка сайта для верстальщика начинается с правильного построения сетки сайта. Если вы используете Bootstrap 3, то понимание сетки фреймворка крайне необходимо. В этой небольшой заметки я постараюсь рассмотреть основные нюансы при использовании сетки от Bootstrap. В статья в основном дан перевод документации к Bootstrap Grid, но также приведены некоторые мои дополнения.
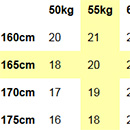
Подсветить строку и колонку таблицы при помощи CSS
Подсветить строку таблицы при помощи CSS достаточно легко: tr:hover {background: yellow;} и задача выполнена. Подсветить колонку всегда было немного сложнее, так как нет простого HTML-элемента, который бы являлся родителем ячейки таблицы в столбце.
Формы HTML5: CSS
Эта статья будет второй в серии из трех о формах HTML5. В ней будет рассмотрено стилевой оформление полей, а если точнее – псевдоклассы, позволяющие акцентировать внимание на поле при разных состояниях. Напомню, что первая статья была посвящена основам разметки, ознакомиться с ней можно - Формы HTML5: Разметка, modernizr.
Less
Less это препроцессор CSS, а это значит: less (надстройка языка CSS) расширяет язык CSS, добавляет возможность использовать переменные, функции, примеси, и много других техник, которые, в свою очередь, позволяют сделать CSS управляемым и расширяемым.
12 малоизвестных CSS фактов
CSS не слишком сложный язык. Но даже, если вы пишите CSS долгие годы, вам, вероятно, все еще попадаются ранее неизвестные особенности языка – свойства (или значения), которые вы никогда не использовали или детали спецификации, которые вы никогда не знали.