Создание border (границ) у тега body
Концепт Body Border (границы у тега body) впервые был увиден мною на сайте Джона Хика hicksdesign.co.uk. В данном случае он производит приятное и легкое впечатление.

Характеристики Body Border (границ у тега body):
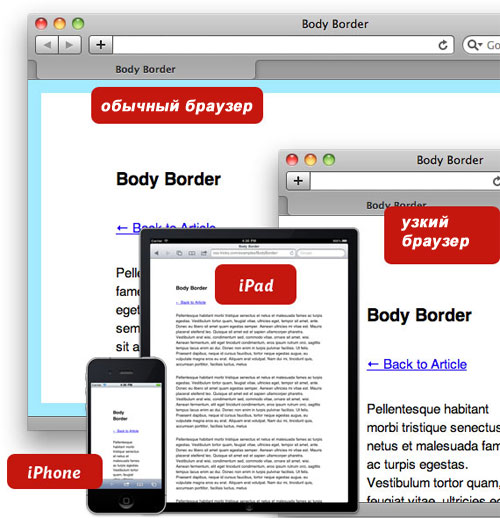
- Границы занимают все окно браузера, вне зависимости от размера монитора.
- Все границы остаются статичными при скроллинге страницы.
- При скроллинге страницы контент скрывается за границами.
Техника № 1: Четыре блока Div
Для того чтобы добиться наибольшей межбраузерной совместимости, нужно использовать 4 элемента. Сайт hicksdesign работает на этом принципе, используя четыре <b> элемента, а в его HTML комментарии говориться:
В любом случае, данная разметка неидеальна. В нашем случае воспользуемся div:
HTML
<div id="left"></div>
<div id="right"></div>
<div id="top"></div>
<div id="bottom"></div> Затем мы перейдем к стилям CSS. Некоторые свойства общие для всех элементов, некоторые - только для top/bottom и left/right, а некоторые уникальны. Ниже приведен пример такого кодирования без ненужного повторения одинаковых свойств.
CSS
#top, #bottom, #left, #right {
background: #a5ebff;
position: fixed;
}
#left, #right {
top: 0; bottom: 0;
width: 15px;
}
#left { left: 0; }
#right { right: 0; }
#top, #bottom {
left: 0; right: 0;
height: 15px;
}
#top { top: 0; }
#bottom { bottom: 0; }Это должно работать как в IE7, так и в других современных браузерах. Для IE6, который не поддерживает фиксированное позиционирование, мы избавимся от границ, используя условный комментарий в заголовке.
HTML
<!--[if lte IE 6]>
<style>#top, #bottom, #left, #right { display: none; }</style>
<![endif]-->Также лучше избавиться от них границ и для малых экранов (вероятнее всего мобильников), которые так же не используют фиксированное позиционирование.
CSS
@media
/* маленькие экраны, включая iphones */
only screen and (max-width: 500px),
/* iPads */
only screen and (min-device-width: 768px) and (max-device-width: 1024px)
{
#top, #bottom, #left, #right { display: none; }
}Теперь там, где этот эффект нам нужен, он есть, а там, где не нужен, его нет.

Техника № 2: Псевдоэлементы
В предыдущем примере для достижения желаемого эффекта нужно было использовать четыре дополнительных элемента. Семантически не совсем верно использовать эти элементы. В идеальном случае элементов должно быть О. В коде уже имеются 2 элемента размерами с окно браузера: <html> и <body>. Воспользовавшись псевдоэлементами :before и :after, мы получим 4!
Свойства и значения будем использовать те же, только применим их к:
html:before, html:after, body:before, body:after {
content: "";
position: fixed;
background: #a5ebff;
/* и т. д. как в 1-м блоке кода CSS */
} В то время как браузеры поддерживают псевдоэлементы довольно хорошо, техника № 1 все же лучше. Главной проблемой является баг WebKit, у которого фон псевдоэлемента (применимо к тегу html) растекается по всему окну просмотра. Это затрудняет использование псевдоэлементов применимо к тегу html.
Однако есть решение! И оно семантическое!
На самом деле нам не нужны четыре уникальных элемента, достаточно двух. Верх и низ должны быть уникальными, таким образом, они должны быть зафиксированы и не скроллироваться. Для левой и правой стороны можно буквально использовать свойство border у тега <body>.
CSS
body:before, body:after {
content: "";
position: fixed;
background: #900;
left: 0;
right: 0;
height: 10px;
}
body:before {
top: 0;
}
body:after {
bottom: 0;
}
body {
border-left: 10px solid #900;
border-right: 10px solid #900;
}Тот же самый эффект, поддерживается меньшим количеством браузеров, но семантически верен.
Kottke.org body border
Сайт Джейсона Коттки Kottke.org имеет довольно неплохой body-border эффект.

Для его реализации нужно 8 различных элементов и 8 различных изображений. Так как этот border стиль использует фиксированное позиционирование не к окну просмотра (а к верху и к низу контента), то добиться поставленной задачи достаточно легко с CSS3.
Применим свойство box-shadow к элементу <body>, наряду с его способностью многократно использовать множественные тени. Пример:
CSS
body {
padding: 40px;
overflow-x: hidden; /* For Opera */
-webkit-box-shadow:
inset #19d4ff 0 0 0 5px,
inset #18cdf7 0 0 0 1px,
inset #53dfff 0 0 0 10px,
inset #50d8f7 0 0 0 11px,
inset #8ce9ff 0 0 0 16px,
inset #88e2f7 0 0 0 17px,
inset #c5f4ff 0 0 0 22px,
inset #bfecf7 0 0 0 23px;
-moz-box-shadow:
inset #19d4ff 0 0 0 5px,
inset #18cdf7 0 0 0 1px,
inset #53dfff 0 0 0 10px,
inset #50d8f7 0 0 0 11px,
inset #8ce9ff 0 0 0 16px,
inset #88e2f7 0 0 0 17px,
inset #c5f4ff 0 0 0 22px,
inset #bfecf7 0 0 0 23px;
box-shadow:
inset #19d4ff 0 0 0 5px,
inset #18cdf7 0 0 0 1px,
inset #53dfff 0 0 0 10px,
inset #50d8f7 0 0 0 11px,
inset #8ce9ff 0 0 0 16px,
inset #88e2f7 0 0 0 17px,
inset #c5f4ff 0 0 0 22px,
inset #bfecf7 0 0 0 23px;
}Использованы материалы статьи css-tricks.com/558-body-border/

Комментарии к статье