CSS позиционирование
В этой статье будут рассмотрены различные объявление, которые применяются для позиционирования элементов: position:static, position:relative, position:absolute, и свойство float.
1. position:static
Значение по умолчанию. В потоке вывода элемент не позиционируется и располагается в соответствие с разметкой документа.
CSS
#div-1
{
position:static;
}

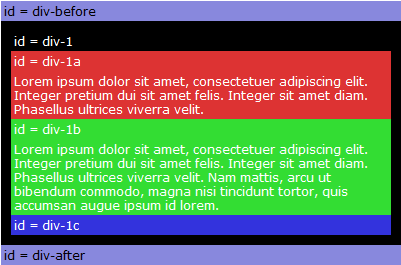
2. position:relative
Элемент позиционируется относительно его исходного местоположения. Регулировать местоположение элемента можно с помощью свойств left, right, top и bottom.
CSS
#div-1
{
position:relative;
top:20px;
left:-40px;
}

Как видно, при смещении блока (#div-1) остается пустое пространство там, где стоял до смещения блок #div-1. При смещении блока #div-1 следующий за ним элемент (#div-after) остается на своем прежнем месте. Это происходит, потому что для всех остальных блоков в документе блок (#div-1) по-прежнему занимает свое первоначальное местоположение.
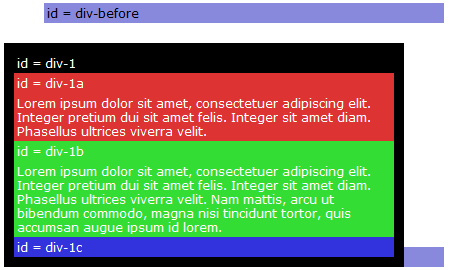
3. position:absolute
Если свойству position задано значение absolute, элемент удаляется из потока, а все последующие элементы сдвигаются вверх.
CSS
#div-1a
{
position:absolute;
top:0;
right:0;
width:200px;
}

Элемент позиционируется относительно родительского элемента. В том случае, если родительский элемент не позиционирован, элемент позиционируется относительно body.
В моем примере элемент позиционируется относительно body.
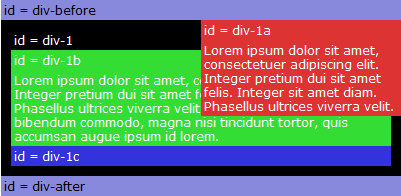
4. position:relative + position:absolute
Если мы зададим блоку #dev-1 объявление position:relative, другие элементы внутри блока #dev-1 будут позиционироваться относительно блока #dev-1. К примеру, если блок #dev-1a имеет position:absolute, его можно легко расположить вверху и справа относительно блока #dev-1.
CSS
#div-1
{
position:relative;
}
#div-1a
{
position:absolute;
top:0;
right:0;
width:200px;
}

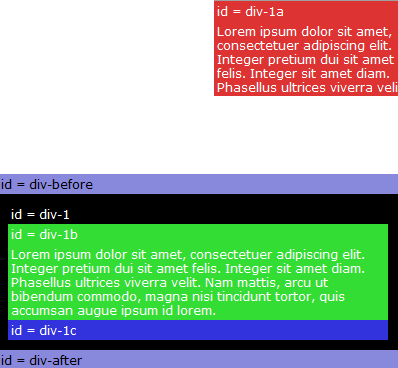
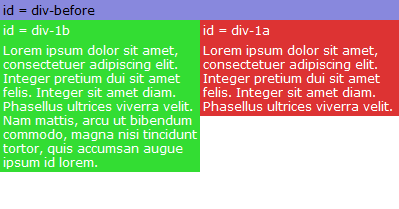
5. Две абсолютно позиционированные колонки
Сделаем макет из двух колонок с помощью абсолютного и относительного позиционирования.
Преимущество абсолютного позиционирования в том, что с помощью него можно расположить элементы в любом порядке на странице, независимо от их расположения в HTML-документе.
CSS
#div-1
{
position:relative;
}
#div-1a
{
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b
{
position:absolute;
top:0;
left:0;
width:200px;
}

Где же другие элементы? Спросите вы, взглянув на картинку. Дело в том, что абсолютно позиционируемые элементы закрыли собой другие элементы. Что можно с этим сделать?
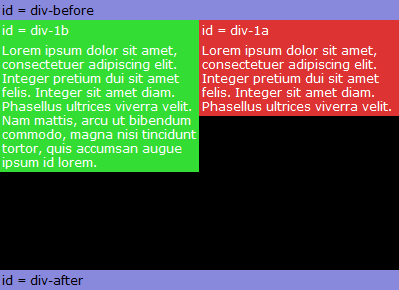
6. Высота абсолютно позиционируемых колонок
Первое решение: зафиксировать высоту у "родителя" абсолютно позиционированных элементов.
CSS
#div-1
{
position:relative;
height:250px;
}
#div-1a
{
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b
{
position:absolute;
top:0;
left:0;
width:200px;
}

Это решение, к сожалению, в большинстве случаях не приемлемо, так как количество текста в таких колонках предсказать иногда никак невозможно.
7. Float
Для растягивающихся колонок абсолютное позиционирование не годится, поэтому самое время придумать другое решение.
Мы можем применить свойство float и расположить элементы по краям (левому или правому), причем текст будет обтекать эти элементы. Хотя обычно свойство float используется для изображений, мы будем применять его для позиционирования элементов, ведь альтернатив практически нет.
CSS
#div-1a
{
float:left;
width:200px;
}

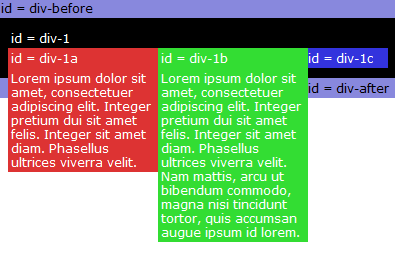
8. "Плавающие" (float) колонки
Если мы зададим двум колонкам float:left, то другие блоки (кроме текста в этих блоках, который будет обтекать "плавающее" блоки) поднимутся и займут их место.
CSS
#div-1a
{
float:left;
width:150px;
}
#div-1b
{
float:left;
width:150px;
}

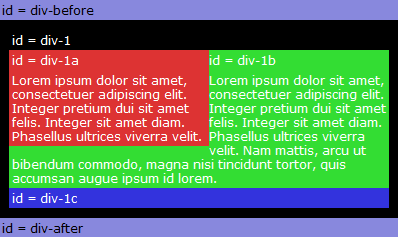
9. Плавающие колонки и clear
С помощью свойства clear можно отменить обтекание, и тогда элемент (#div-1c) расположится под "плавающими" колонками.
CSS
#div-1a
{
float:left;
width:190px;
}
#div-1b
{
float:left;
width:190px;
}
#div-1c
{
clear:both;
}
Позиционирование: заключение
Эти примеры сильно упрощены и они не отменяют наличия ошибок в некоторых браузерах (например в таком мертвом браузере как ie6).

Комментарии к статье